大家好,我卡颂。
Scheduler(调度器)[1]是React重要的组成部分。
同时,他也是个独立的包,任何「连续、可中断」的流程都可以用Scheduler来调度,比如:
- const work = {count: 100};
- function doWork(work) {
- work.count--;
- console.log('do work!')
- }
work满足两个条件:
- 工作是连续的。一共需要执行100次,每次执行时调用doWork
- 工作是可中断的。中断恢复后,接着中断前的work.count继续执行就行
满足这两个条件的工作都可以用Scheduler来调度。
调度后,Scheduler内部会生成对应task,并在正确的时机执行task.callback:
- const task1 = {
- // 过期时间 等于 当前时间 + 优先级对应时间
- expirationTime: currentTime + priority,
- callback: doWork.bind(null, work)
- }
本文会讲解Scheduler的实现原理。知道你不喜欢看大段的代码,所以本文没有一行代码。文末有Scheduler的源码地址,感兴趣的话可以去看看。
开整~
工作流程概览
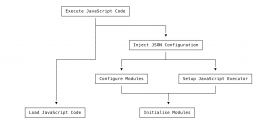
Scheduler的工作原理如下图,接下来会详细解释:

在Scheduler中有两个容易混淆的概念:
1.delay
delay代表「task需要延迟执行的时间」。配置了delay的task会先进入timerQueue中。
当delay对应时间到期后,该task会转移到taskQueue中。
2.expirationTime
expirationTime代表「task的过期时间」。
不是所有task都会配置delay,没有配置delay的task会直接进入taskQueue。这就导致taskQueue中可能存在多个task。
如何决定哪个task.callback先执行呢?Scheduler根据task.expirationTime作为排序依据,值越小优先级越高。
如果task.expirationTime小于当前时间,不仅优先级最高,而且task.callback的执行不会被中断。
总结一下task的几种情况:
- 配置delay且delay未到期:task一定不会执行
- 配置delay且到期,或者未配置delay的task,同时task.expirationTime未到期:根据task.expirationTime排序后,按顺序执行
task.expirationTime到期的task:优先级最高,且同步、不可中断
工作流程详解
将流程概览图替换为Scheduler中具体方法后,如下:

完整工作流程如下:
1.执行Scheduler.scheduleCallback生成task
根据「是否传递delay参数」,生成的task会进入timerQueue或taskQueue。
2.当timerQueue中第一个task延迟的时间到期后,执行advanceTimers将「到期的task」从timerQueue中移到taskQueue中
其中,timerQueue、taskQueue的数据结构为小顶堆实现的优先级队列。
3.接下来,执行requestHostCallback方法,他会在新的宏任务中执行workLoop方法
「在宏任务中执行回调」的方法很多,Scheduler在浏览器环境默认使用MessageChannel实现。
如果不支持MessageChannel,会降级到setTimeout。Node或老版IE下会使用setImmediate。
4.workLoop方法会循环消费taskQueue中的task(即执行task.callback),直到满足如下条件之一,中断循环:
- taskQueue中不存在task
- 时间切片用尽
5.循环中断后,如果taskQueue不为空,则进入步骤3。如果timerQueue不为空,则进入步骤2
总结
总结一下,Scheduler的完整执行流程包括两个循环:
taskQueue的生产(从timerQueue中移入或执行scheduleCallback生成)到消费的过程(即图中灰色部分),这是个异步循环
taskQueue的具体消费过程(即workLoop方法的执行),这是个同步循环
如果你想了解「React中如何使用Scheduler」,可以参考100行代码实现React核心调度功能
参考资料
[1]Scheduler(调度器):
https://github.com/facebook/react/blob/main/packages/scheduler/src/forks/Scheduler.js
原文链接:https://mp.weixin.qq.com/s/J1MnHkVKfgeNcuce9M7zig