实现效果
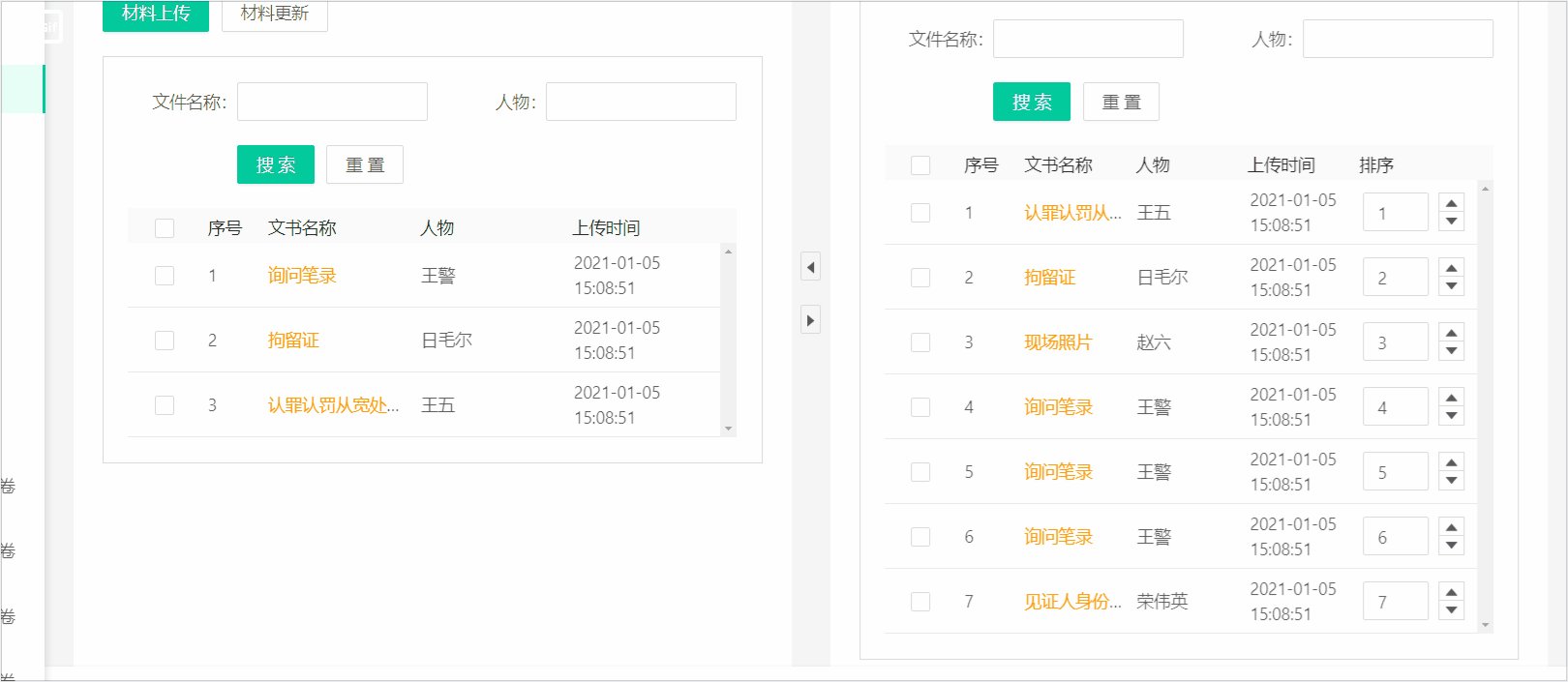
本来想在网上看看有没有基于antdesign做的,然后发现是真的少啊!废话不多说,先上图:

sortablejs介绍
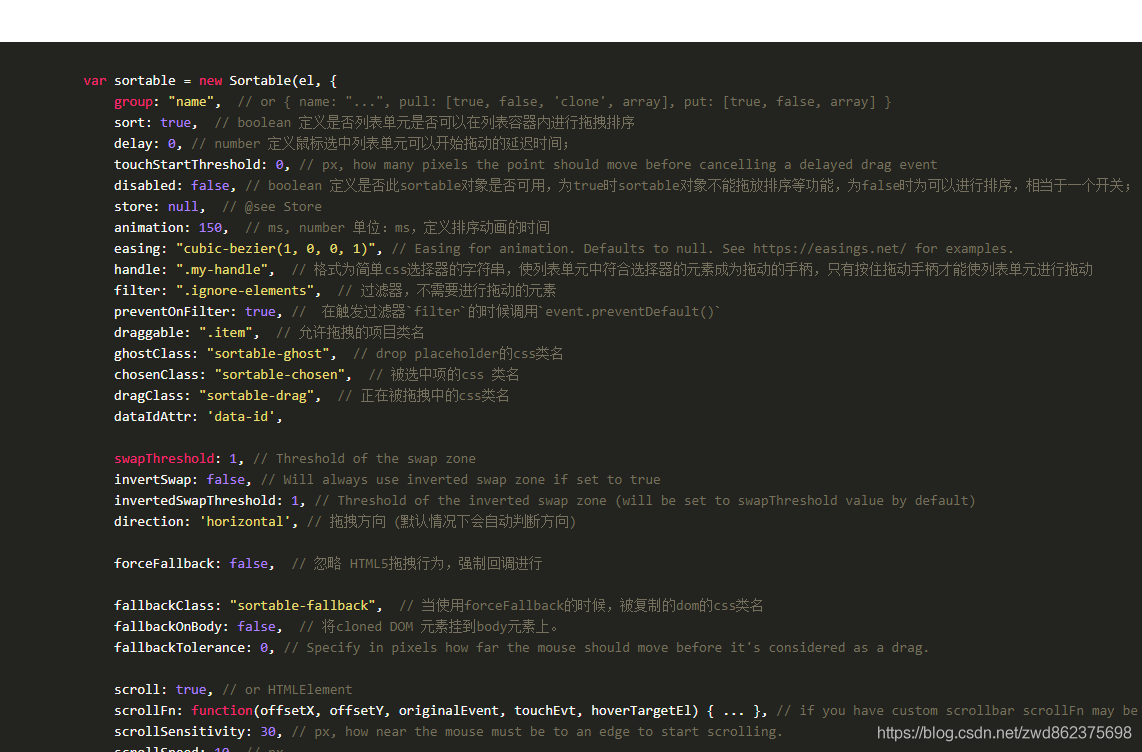
首先先来认识一下这个插件:sortablejs
大家可以去细读一下它的api文档:

这边我就着重介绍一下我用到的api。
1.group可以传入对象,参数值为name,pull,put,
name:如果是要两个列表下进行拖动的话,name的值必须为一样;
pull:pull用来定义从这个列表容器移动出去的设置,true/false/‘clone'/function
- true :列表容器内的列表单元可以被移出;
- false:列表容器内的列表单元不可以被移出;
- clone:列表单元移出,移动的为该元素的副本;
- function:用来进行pull的函数判断,可以进行复杂逻辑,在函数中return false/true来判断是否移出;
put:put用来定义往这个列表容器放置列表单元的的设置,true/false/[‘foo',‘bar']/function;
- true:列表容器可以从其他列表容器内放入列表单元;
- false:与true相反;
- [‘foo',‘bar']:这个可以是一个字符串或者是字符串的数组,代表的是group配置项里定义的name值;
- function:用来进行put的函数判断,可以进行复杂逻辑,在函数中return false/true来判断是否放入;
2.animation ms, number 单位:ms,定义排序动画的时间;
3. handle: 格式为简单css选择器的字符串,使列表单元中符合选择器的元素成为拖动的手柄,只有按住拖动手柄才能使列表单元进行拖动(你想让哪个元素拖动就绑定这个元素的class);
4. onstart:function(evt){}开始拖拽的回调方法;
5. onupdate:function(evt){}列表内元素顺序更新的回调方法;
6. onadd:function(evt){}元素从一个列表拖拽到另一个列表的回调方法;
7. onremove:function(evt){} 元素从列表中移除进入另一个列表的回调方法;
这个需求用到这些api也就足够了。
具体实现
1.第一步先初始化sortable方法,因为我们的需求是两个表格拖拽,所以初始化2个方法。
html代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<s-table ref="table" size="default" class="left-table" rowkey="key" :columns="columns" :data="loaddata"></s-table> <s-table class="sort-table" ref="table2" size="default" class="left-table" rowkey="key" :columns="columns" :data="loaddata"></s-table> |
具体的columns 和loaddata就不多余阐述。
js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
import sortable from 'sortablejs'methods:{ // 初始化 sortable 实现拖动 initsortable () { var that = this var el = this.$el.queryselector('.sort-table tbody') sortable.create(el, { handle: '.ant-table-row', animation: 150, group: { name: 'name', pull: true, put: true }, onupdate: function (evt) { }, // 开始拖拽的时候 onstart: function (evt) { }, onadd: function (evt) { }, onremove: function (evt) { } }) }, initsortable1 () { var that = this var el = this.$el.queryselector('.left-table tbody') sortable.create(el, { handle: '.ant-table-row', animation: 150, group: { name: 'name', pull: true, put: true }, onupdate: function (evt) { }, // 开始拖拽的时候 onstart: function (evt) { }, onadd: function (evt) { }, onremove: function (evt) { } }) }, } |
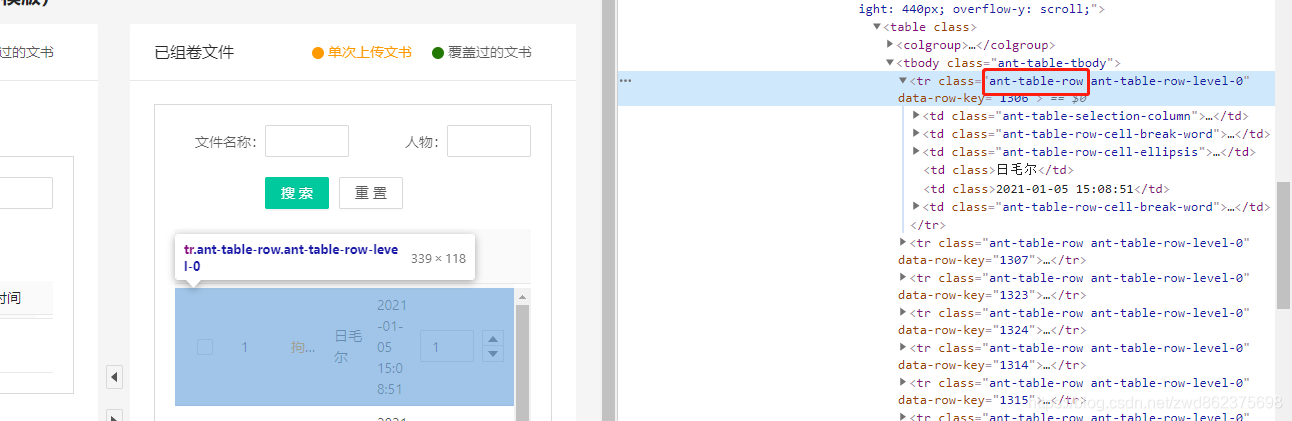
关于handle所取的class,因为我们是要对antdesign表格的每一行进行拖拽,所以要选取到他每一行的class。

至此两个table之间就可以实现拖拽效果,但仅仅只是拖拽效果。
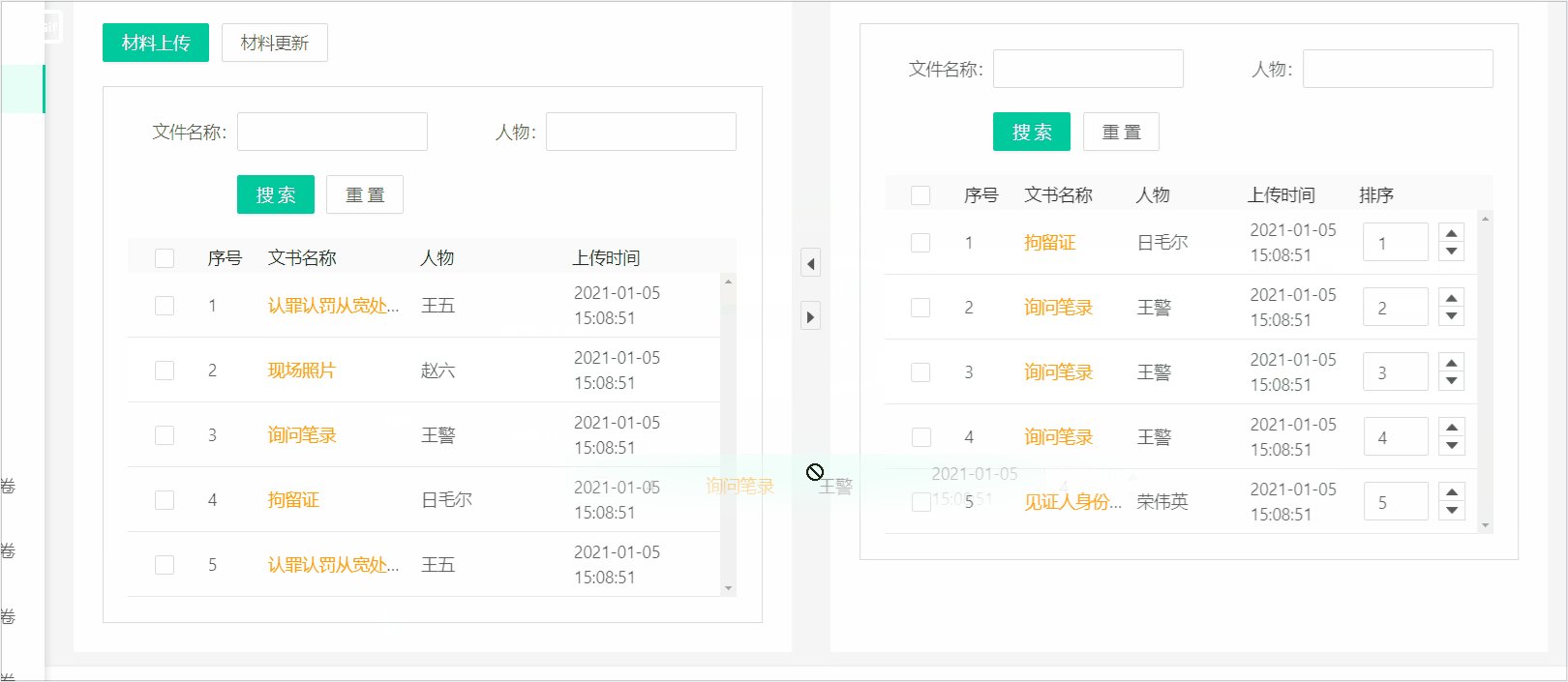
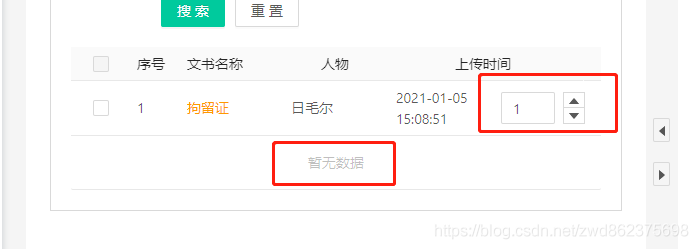
因为这样拖拽之后,两边的数据源并没有发生变化,而且明明已经拖拽过来之后,另一边的表格的展示页会存在错误:

排序是我右边表格特有的,但是这边的表格是不需要这个排序的,而且如果拖拽成功的话为什么还会显示暂无数据呢,最后左边表头的checkbox也无法选中。所以到此为止只是有拖拽效果而已。
2.在拖拽动作之后,把左右两边的数据源重新赋值,这里有两种实现思路:
- 每一次拖拽之后都去请求后台数据,拿到新的数据源之后重新赋值给表格,
- 前端自己做好数据源的处理,等所有的拖拽结束之后排好序再给后台保存。
考虑到性能消耗,我就选择了第二种:
1)定义左右两边的数据源数组
|
1
2
3
4
5
6
7
|
data(){ return{ unmatchedlist: [], // 左边未匹配的数据 datalist: [], // 右边已匹配的数据 pullindex :'',//原数组拖拽元素的下标 }} |
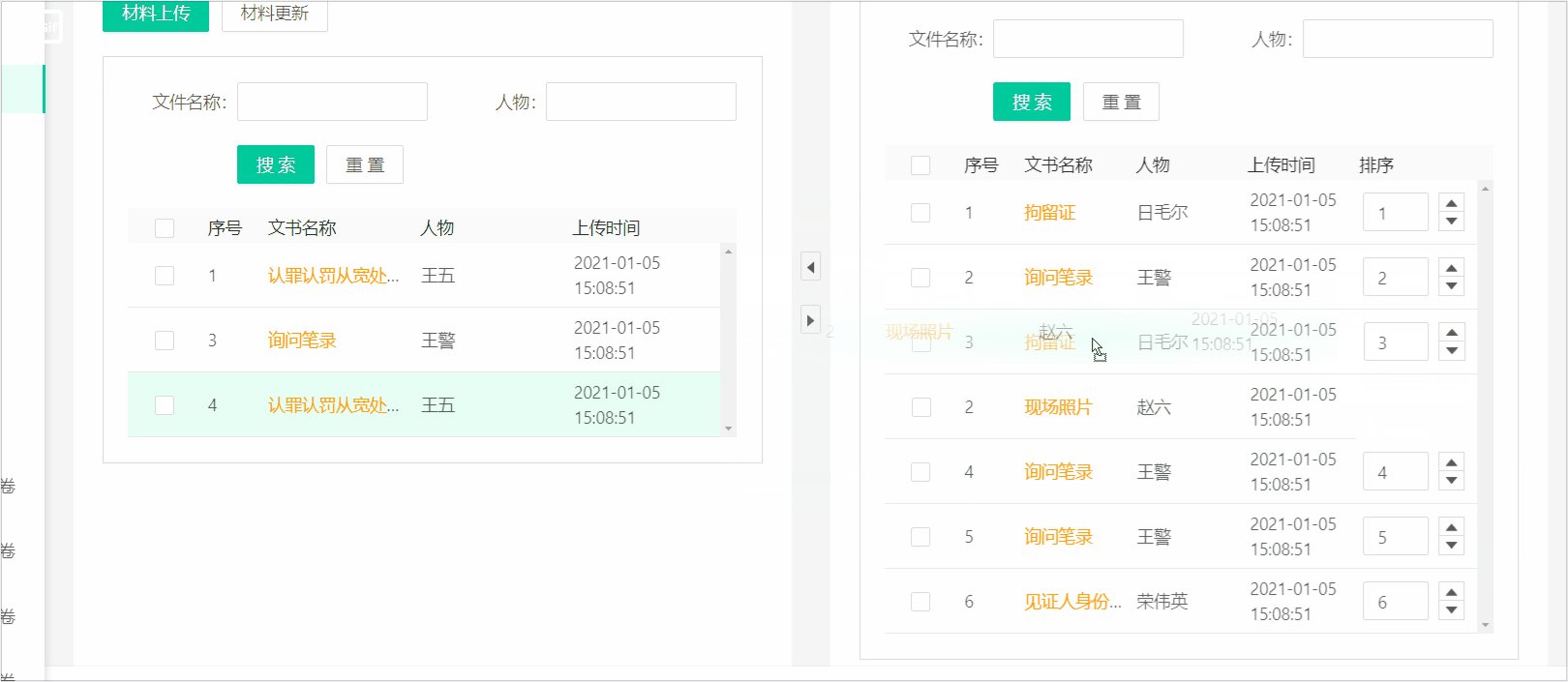
2)在每一次remove或者add的时候更新数据源,这里只写了一个表格拖拽的方法,另一个只要把that.datalist和that.unmatchedlist左右两边的数据源赋值调换一下就行,就不贴重复代码了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// 开始拖拽的时候onstart: function (evt) { that.pullindex = evt.oldindex},onadd: function (evt) {//evt.newindex 移入到新数组的下标//pullindex 原数组拖拽元素的下标 that.datalist.splice(evt.newindex, 0, that.unmatchedlist[that.pullindex]) that.datalist.foreach((item, index) => { item.sort = index + 1 }) //通知table视图更新 that.$nexttick(() => { that.$refs.table2 && this.$refs.table2.refresh(true) that.$refs.table && this.$refs.table.refresh(true) })},onremove: function (evt) { that.datalist.splice(evt.oldindex, 1) that.datalist.foreach((item, index) => { item.sort = index + 1 }) that.$nexttick(() => { that.$refs.table2 && this.$refs.table2.refresh(true) that.$refs.table && this.$refs.table.refresh(true) })}}) |
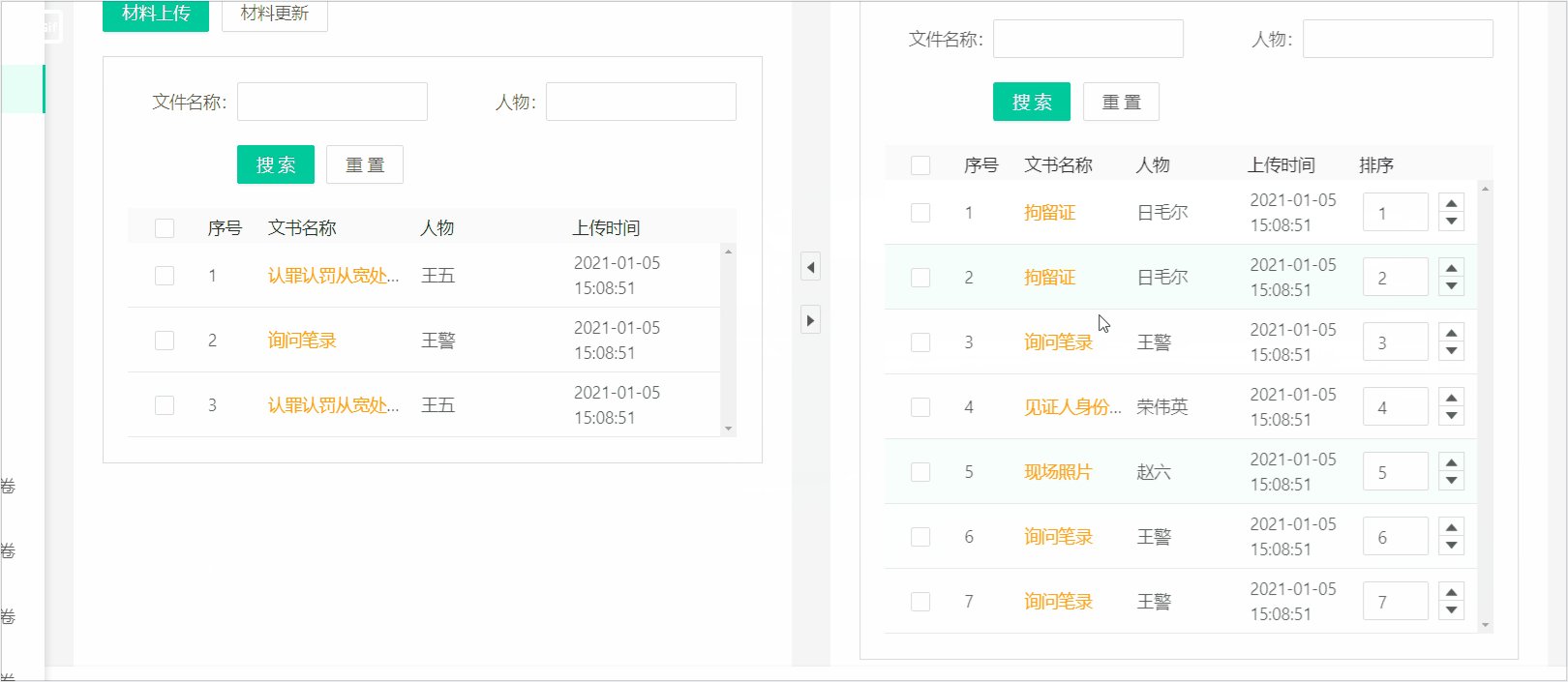
3)实现同一个表格上下拖拽排序
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
initsortable () { var that = this var el = this.$el.queryselector('.sort-table tbody') sortable.create(el, { handle: '.ant-table-row', animation: 150, group: { name: 'name', pull: true, put: true }, //这里千万不要用onend 方法 onupdate: function (evt) { var o = evt.oldindex var n = evt.newindex if (o === n) { return } that.sortlistandupdate(that.datalist, o, n) }, }) }, // 对数据进行排序,要求 o(oldindex) 和 n(newindex) 从 0开始 sortlist (list, o, n) { var newtabledata = json.parse(json.stringify(list)) var data = newtabledata.splice(o, 1, null) newtabledata.splice(o < n ? n + 1 : n, 0, data[0]) newtabledata.splice(o > n ? o + 1 : o, 1) return newtabledata }, /** * 对数据排序并更新 table, 要求 o(oldindex) 和 n(newindex) 从 0开始 */ sortlistandupdate (list, o, n) { var newtabledata = this.sortlist(list, o, n) newtabledata.foreach((item, index) => { item.sort = index + 1 }) this.$nexttick(() => { this.datalist = newtabledata that.$refs.table2 && this.$refs.table2.refresh(true) }) }, |
这边我们选用onupdate方法来排序,不要用onend方法,因为只要你有拖拽效果,都会去触发onend方法,导致左右拖拽完后又会触发一次排序。
到此这篇关于antdesign-vue结合sortablejs实现两个table相互拖拽排序功能的文章就介绍到这了,更多相关antdesign-vue实现拖拽排序内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/zwd862375698/article/details/112317952

















