
你好,我是TianTianUp。
先抛出问题,本地开发时,想要快速达到修改UA的时候,你一般是怎么做的?
这里的UA(User-Agent),指得是用户代理,对于User-Agent的解释,MDN给出的解释如下:
User-Agent 首部包含了一个特征字符串,用来让网络协议的对端来识别发起请求的用户代理软件的应用类型、操作系统、软件开发商以及版本号。
通俗的理解是用户不能直接去网络上拿信息,这个时候需要一个载体去代表用户的行为,这个软件(载体)叫做User-Agent。浏览器就属于其中一种。
用户通过不同的软件,在特定的操作下,会触发http请求, 每个请求下会携带UA,而网站的服务者会通过UA内容,来下发不同的产物,从而提供差异化的服务。
UA存在一些内容可以了解掌握的,比如如何准确的判断UA,UA标准语法是什么,UA的历史等等。
抛个问题,UA的判断,通过正则表达式么,一定很准确么,答案当然是错误的,以下例子就可以说明:
iPad OS 13以上的 Safari 浏览器会默认模拟Mac,这个时候 UA 与 Mac 完成一致,这种情况下,对于后端来说完全不可判断,那么前端有啥办法呢?
之前遇到过,正好沉淀了下来,比如:
通过navigator.maxTouchPoints 来判断,即返回当前设备能够支持的最大同时触摸的点数。
回到文章的主题,如何通过DevTools来实现属于自己的UA,或者当你需要本地代理特定的UA时,应该怎么做呢?
DevTools提供了特定的面板,让我们来实操一下。
定制个性化的UA
首先,推荐一个查看UA的网站,如:
http://www.whatuseragent.com/
打开后,你会很方便的看到自己的UA:

打开命令面板
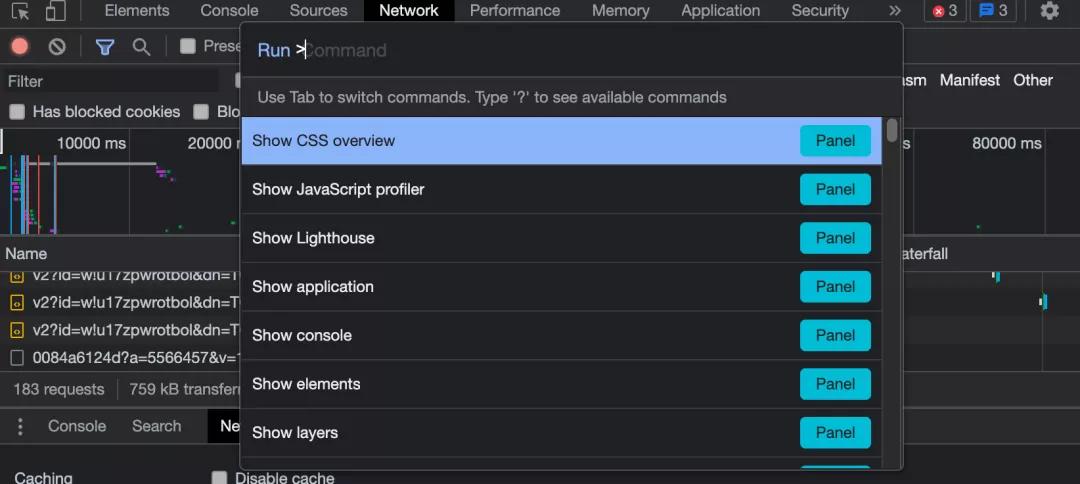
使用组合键(Cmd + Shift + P)打开命令面板:

查找网络状态(Network Conditions)
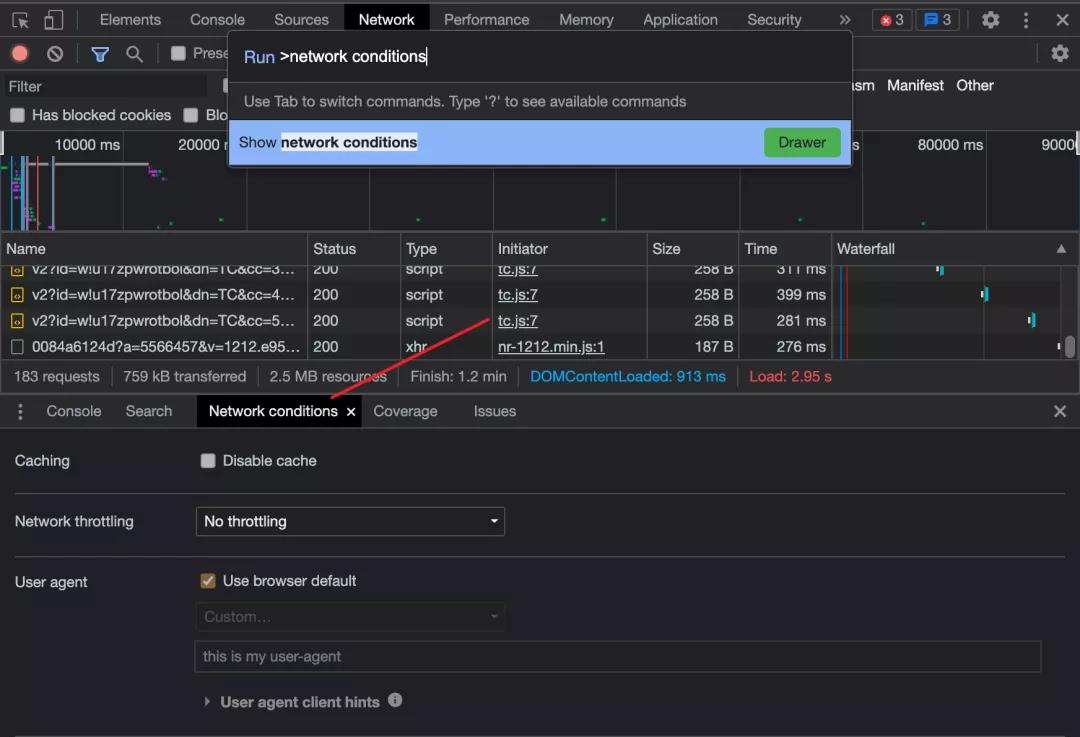
搜索Network conditions,点击后会出现网络状态面板:

取消代理部分
我们需要取消勾选Use browser default,然后输入您的自定义用户代理或从预定义的用户代理列表中选择,比如我自定义用户代理:

总结
本文介绍了如何修改UA,以及工作中跟UA相关的内容,遇到的一些坑点,比如Mac 与 iPad OS 13以上的 Safari 浏览器如何判断,UA的内容还是挺多的,这里篇幅有限,不展开讨论了,感兴趣可以深入了解一下。
原文链接:https://mp.weixin.qq.com/s/HViA1h2NR9xNxYuaL9EA7g

















