实现思路
1、场地部署:我们需要拥有一个可以用来画节点的地方!详看我这篇文章QGraphicsScene、QGraphicsView的基础使用,这篇文章用的也是同样的方法PyQt制作预览窗口(游戏中的小地图)
2、节点创建:我们需要自定义节点,也就是下图中的方框内的东西,主要涉及到的就是Qt中的QGraphicsItem,通过继承这个类来自定义节点样式
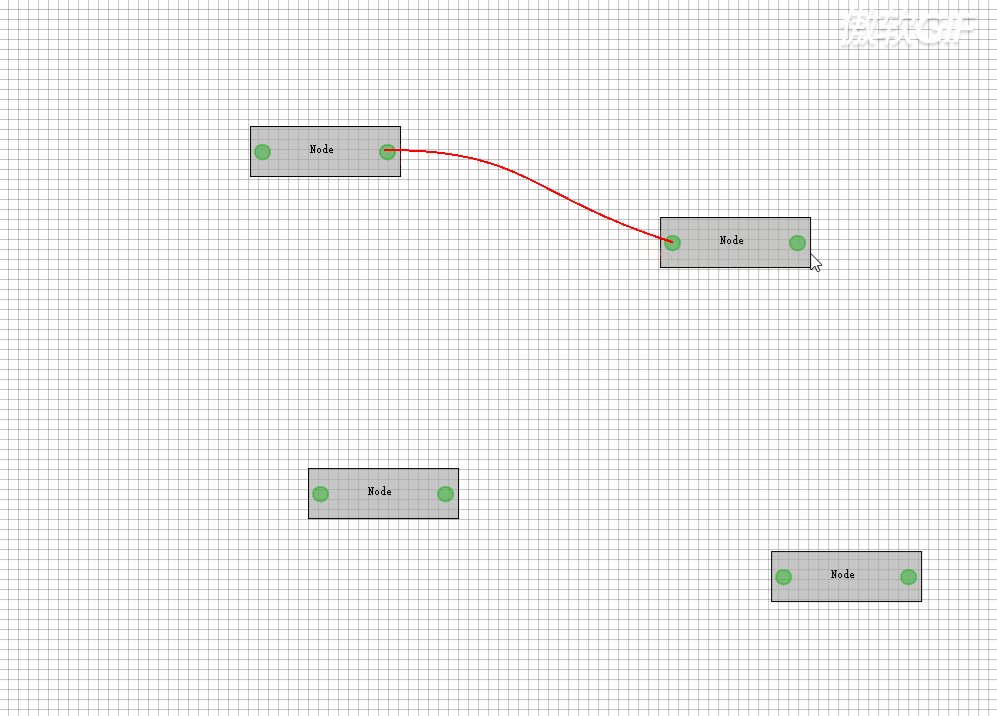
3、连线:涉及到的就是Qt中的QGraphicsLineItem,继承这个类,并在paint中自定义连线样式,比如我这里使用的是qt自带的贝塞尔曲线
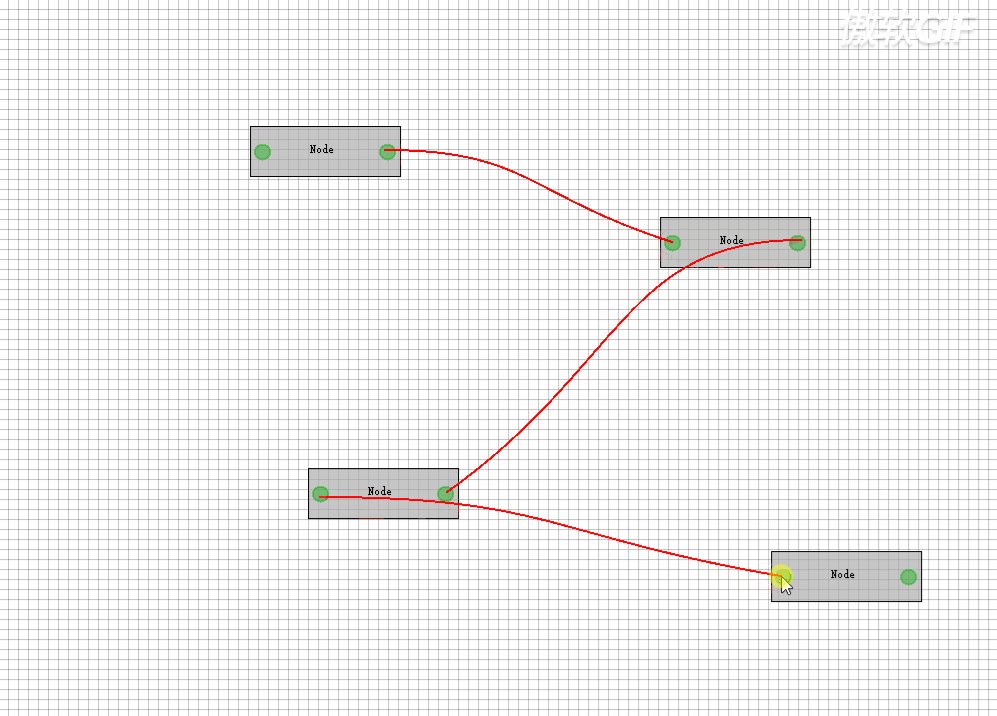
实现的效果如下,节点之间可以通过端口互相连接

1、场地部署
class EditorView(QGraphicsView):
def __init__(self, parent=None):
super(EditorView, self).__init__(parent)
self.parent = parent
self.scaleFactor = 1
self.lastPos = QPointF()
self.scene = EditorScene(self)
self.setScene(self.scene)
self.setSceneRect(-1 << 30, -1 << 30, 1 << 31, 1 << 31)
self.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.verticalScrollBar().setEnabled(False)
self.horizontalScrollBar().setEnabled(False)
class EditorScene(QGraphicsScene):
def __init__(self, parent=None):
super(EditorScene, self).__init__(parent)
def drawBackground(self, painter, rect):
pass
# 在这里画底图,也就是上面的方格图
2、节点创建
下面是创建节点的主体,就那个黑框框的东西
class NodeItem(QGraphicsItem):
def __init__(self, parent=None):
super(NodeItem, self).__init__(parent)
self.setFlag(QGraphicsItem.ItemIsMovable, True)
self.setFlag(QGraphicsItem.ItemIsSelectable, True)
self.setFlag(QGraphicsItem.ItemSendsGeometryChanges, True)
self.setFlag(QGraphicsItem.ItemIsFocusable, True)
self.nodeName = "Node"
self.width = 150
self.height = 50
self.addPort()
def addPort(self):
leftPort = PortItem(self)
leftPort.setPos(5, self.height/2.7)
rightPort = PortItem(self)
rightPort.setPos(self.width-20, self.height/2.7)
def paint(self, painter, style, *args, **kwargs):
brush = QBrush(QColor(0xaa, 0xaa, 0xaa, 0xaa))
painter.setBrush(brush)
pen = QPen()
pen.setWidth(1)
painter.setPen(pen)
painter.drawRect(0, 0, self.width, self.height)
painter.drawText(self.width/2.5, self.height/1.8, self.nodeName)
下面是节点端口的创建
class PortItem(QGraphicsItem):
def __init__(self, parent=None):
super(PortItem, self).__init__(parent)
self.portDiam = 15
def paint(self, painter, style, *args, **kwargs):
portColor = QColor(0x00, 0xaa, 0x00, 0x66)
painter.setBrush(portColor)
pen = QPen()
pen.setColor(portColor)
pen.setWidth(2)
painter.setPen(pen)
painter.drawEllipse(0, 0, self.portDiam, self.portDiam)
在节点NodeItem里面,创建两个端口用于连接
3、连线
①首先是连线类的创建
class LineItem(QGraphicsItem):
def __init__(self, posStart, posEnd, parent=None):
super(LineItem, self).__init__(parent)
self.setFlag(QGraphicsItem.ItemIsSelectable, True)
self.setFlag(QGraphicsItem.ItemSendsGeometryChanges, True)
self.setFlag(QGraphicsItem.ItemIsFocusable, True)
self.posStart = posStart
self.posEnd = posEnd
def paint(self, painter, style, *args, **kwargs):
midPos = (self.posStart + self.posEnd)/2
lineColor = QColor(0xff, 0x00, 0x00, 0xff)
pen = QPen()
pen.setColor(lineColor)
pen.setWidth(2)
painter.setPen(pen)
linePath = QPainterPath()
linePath.moveTo(self.posStart)
linePath.cubicTo(QPointF(midPos.x(), self.posStart.y()), midPos, self.posEnd)
painter.drawPath(linePath)
②如何连接节点
def mouseReleaseEvent(self, event): self.line = LineItem(self.portPosStart, self.portPosEnd) self.scene.addItem(self.line)
ps写在最后,如果你的图没有刷新,你可以先把窗口缩小再打开,他就会刷新了,如果你想让他自动刷新,就调用scene.update()方法吧!
以上就是python编程使用PyQt创建UE蓝图的详细内容,更多关于PyQt创建UE蓝图的资料请关注服务器之家其它相关文章!
原文链接:https://blog.csdn.net/weixin_40301728/article/details/111569708










