前言
在引入外部组件的时候,想要修改默认样式,可以通过class修改,但一般会有权重不够等各种原因,官网其实列出了一套主题定制的方案,通过覆盖配置文件来修改样式,官网地址:主题定制
提示:以下是本篇文章正文内容,下面案例可供参考
一、Less
因为Vant 使用了 Less 对样式进行预处理,并内置了一些样式变量,可以通过替换样式变量即可定制你自己需要的主题。
给你的项目配置less:
|
1
2
|
npm install less --save-devnpm install less-loader --save-dev |
配置完先试一试less可不可以使用,如果报错,一般是因为版本高导致的。
可以试着降低版本
|
1
|
"less-loader": "^5.0.0", |
二、引入你的组件
比如我这里引入的是Tab标签页组件
|
1
2
3
4
5
6
|
<van-tabs v-model="active"> <van-tab id="codetool">
它有默认样式,比如active的字体颜色,底部状态颜色等。
三、修改配置文件第一步:直接引入less文件在main.js里引入:
第二步:修改样式变量找到你的vue.config.js文件,没有就在package.json同级新建一个配置文件,添加一下代码:
可以通过直接修改变量,也可以把清单列好成一个less文件引入,注意,如果less版本低的话,按照代码中的注释来。
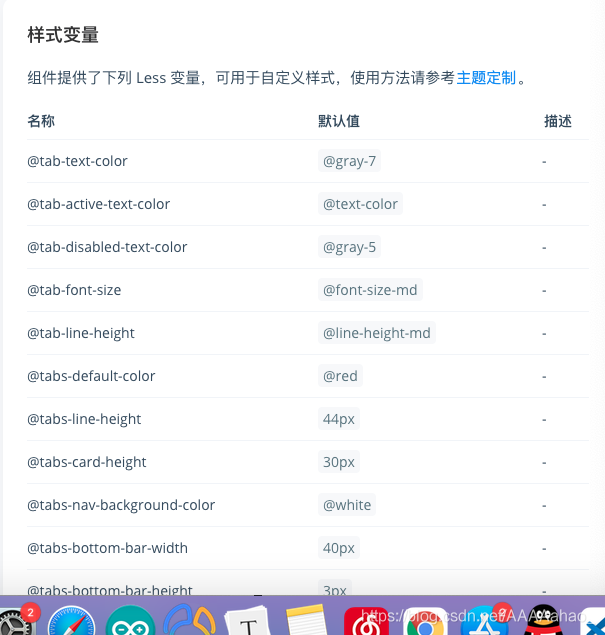
那么它定义的一些关于组件的样式,你可以对着它的名字来修改你需要修改的样式,比如@tab-active-text-color这一个变量,应该就是表示active状态后字体的颜色,好,我现在需要将它修改为我想要的颜色,那么就在配置文件中修改一下
再重启下服务器,就可以看到组件的样式改变了
总结到此这篇关于详解基于Vue cli开发修改外部组件Vant默认样式的文章就介绍到这了,更多相关Vuecli Vant默认样式内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家! 原文链接:https://blog.csdn.net/AAAAahao_/article/details/115387694 延伸 · 阅读
精彩推荐
|