前言:这两天在整webapi的服务,由于调用方是android客户端,android开发人员也不懂c#语法,api里面的接口也不能直接给他们看,没办法,只有整个详细一点的文档呗。由于接口个数有点多,每个接口都要详细说明接口作用、参数类型、返回值类型等等,写着写着把博主惹毛了,难道这种文档非要自己写不成?难道网上没有这种文档的展示工具吗?带着这两个问题,在网络世界里寻找,网络世界很奇妙,只要你用心,总能找到或多或少的帮助!这不就被博主找到了这个好用的组件:webapitestclient。它对于接口的作用、参数作用以及类型、返回值说明等等都能很好展现,并且提供测试调用的功能,输入测试参数发送请求,就能得到相应的返回结果。哇塞,这一系列可视化的效果不正是博主需要的吗,还写什么文档,赶紧用起来!
一、webapitestclient介绍
1、webapitestclient组件作用主要有以下几个:
(1)、将webapi的接口放到了浏览器里面,以可视化的方式展现出来,比如我们通过http://localhost:8080/help这个地址就能在浏览器里面看到这个服务里面所有的api接口以及接口的详细说明,省去了我们手写接口文档的麻烦。
(2)、能够详细查看api的类说明、方法说明、参数说明、返回值说明。只需要我们在定义方法时候加上/// <summary>这种详细注释即可,组件自动读取注释里面的内容展现在界面上面。
(3)、可以修改http请求头文件head和请求体body里面的参数,指定发送http请求的特性,比如指定我们最常见的contenttype指示参数的类型。
(4)、组件拥有测试接口的功能,用过soup ui的朋友应该知道,通过soup ui能够方便测试webservice参数以及返回值。我们的webapitestclient也可以实现类似的功能,直接通过页面上的测试按钮,就能测试接口。
2、webapitestclient是一个开源组件。开源地址:https://github.com/yaohuang/webapitestclient
二、webapitestclient展示
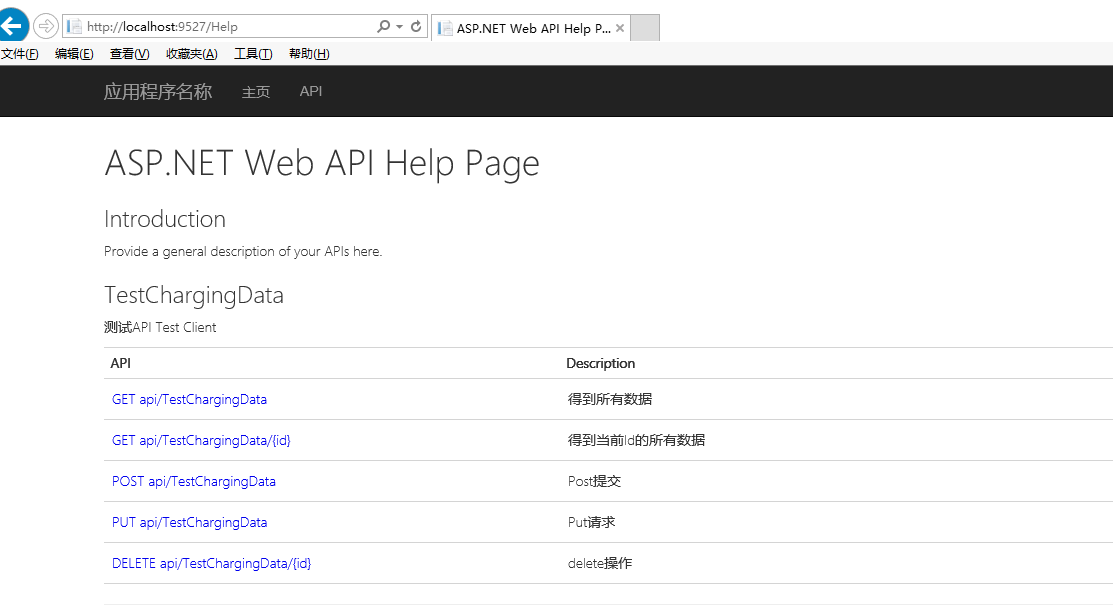
第一印象:接口列表。

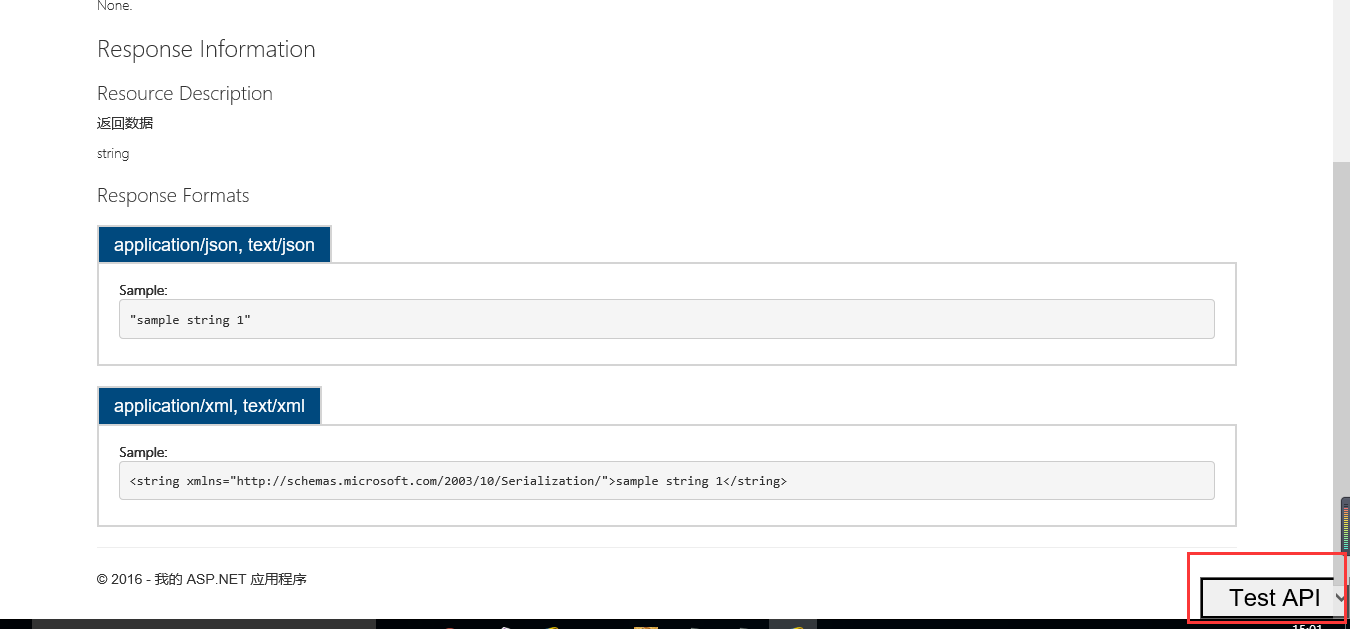
点击某一个接口查看接口详细。例如本文查看get请求的无参方法,右下角有按钮可以测试接口。

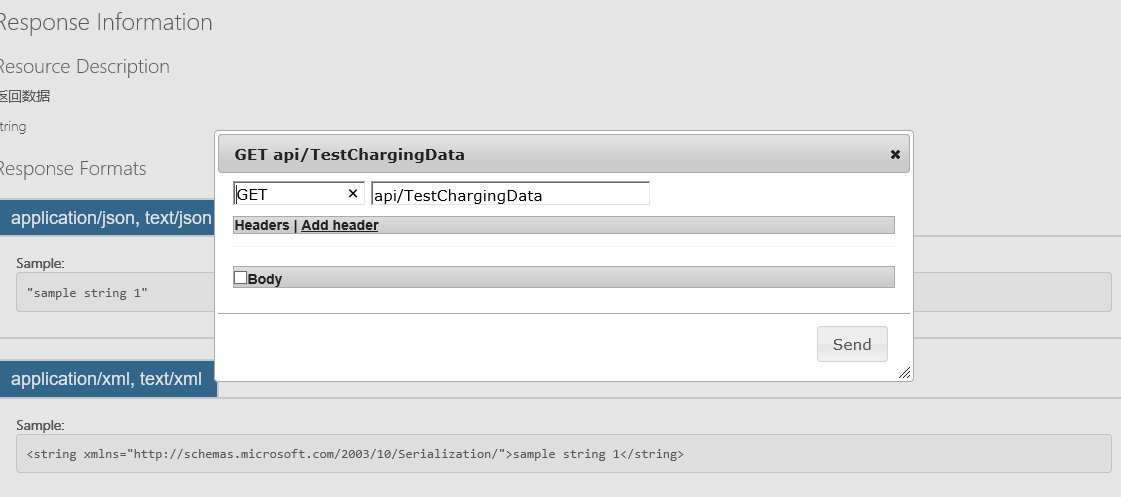
点击“test api”按钮

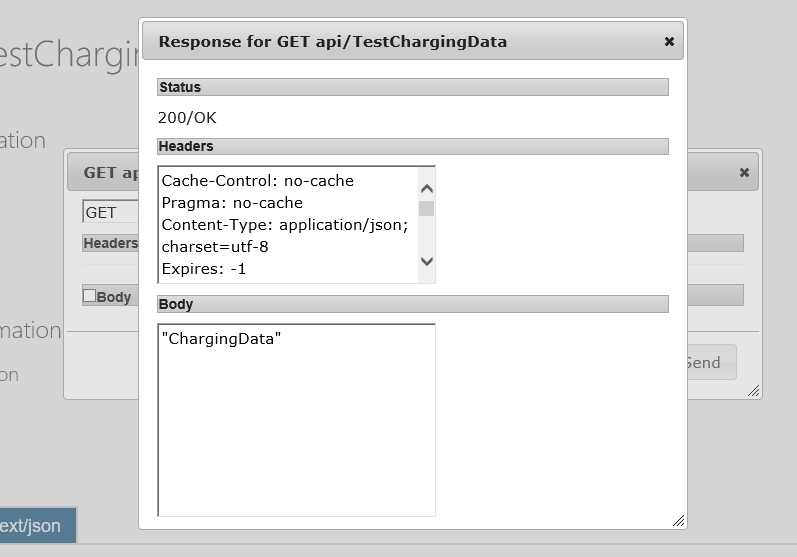
点击send发送请求

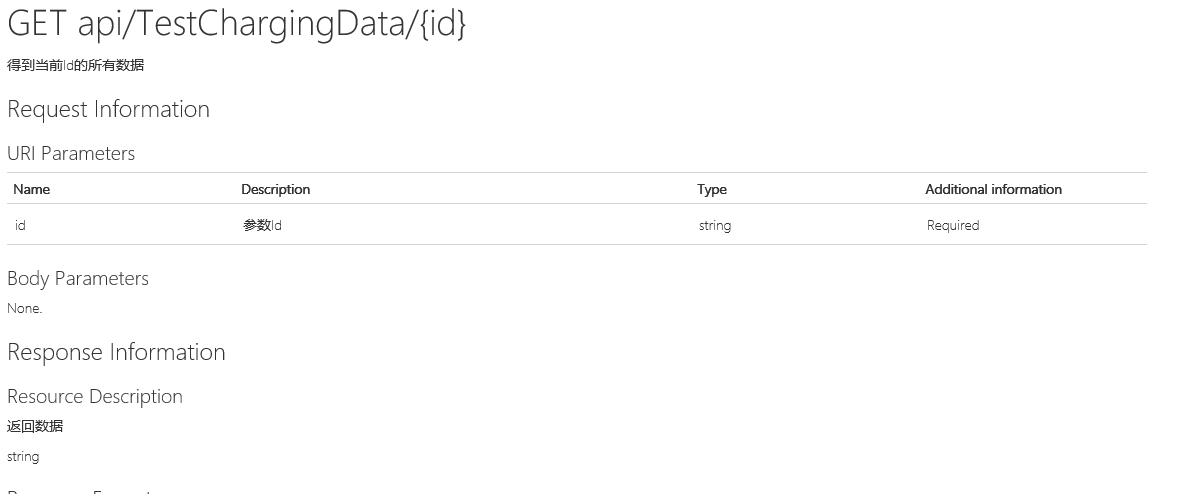
第二个有参数的接口

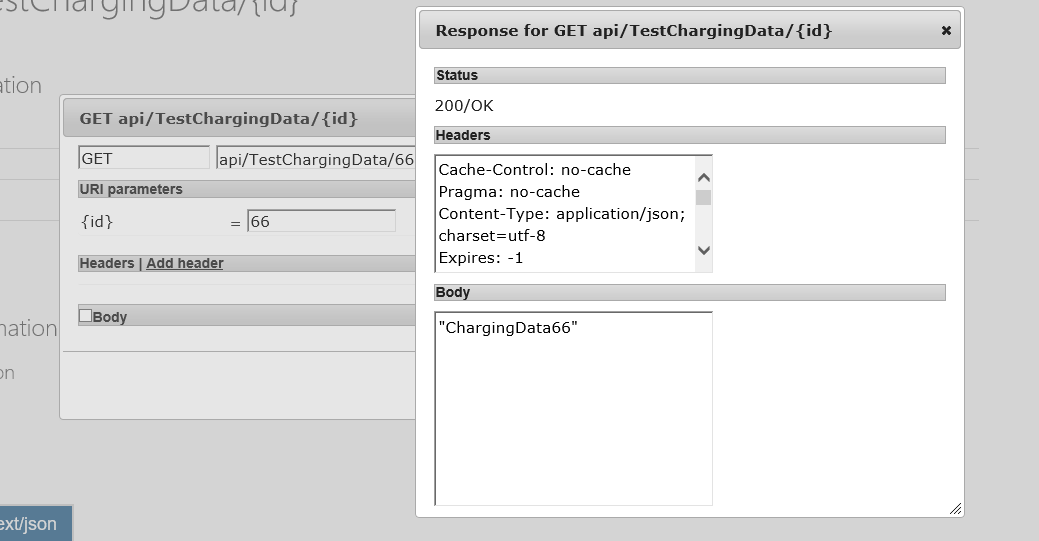
手动输入参数,得到返回结果

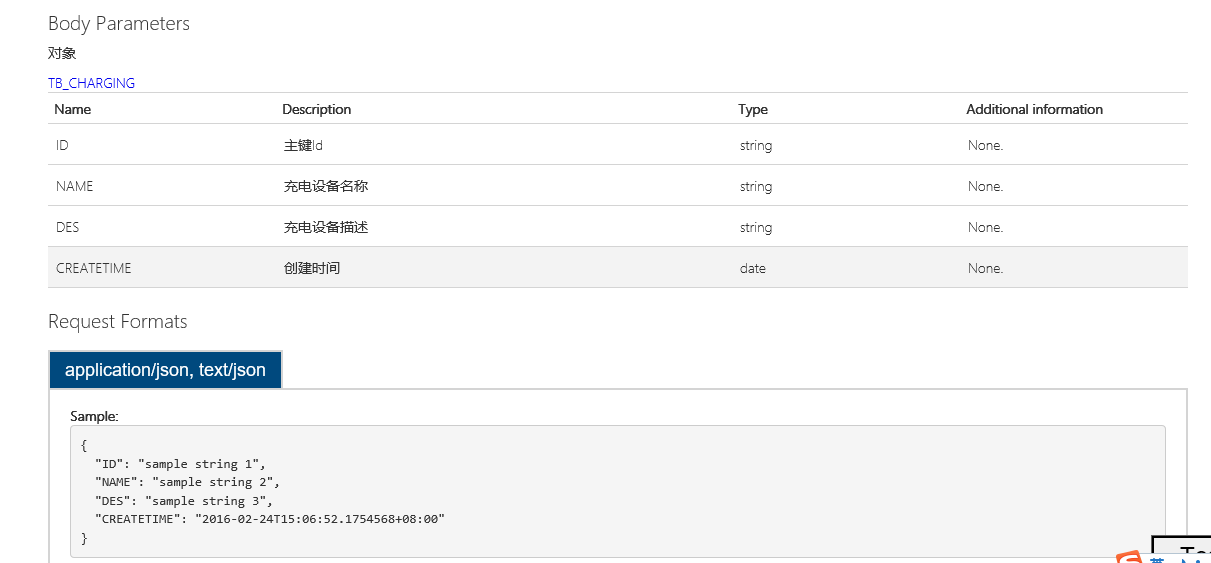
如果参数的类型是对象,可以直接解析class定义上面的/// <summary>标注,显示如下

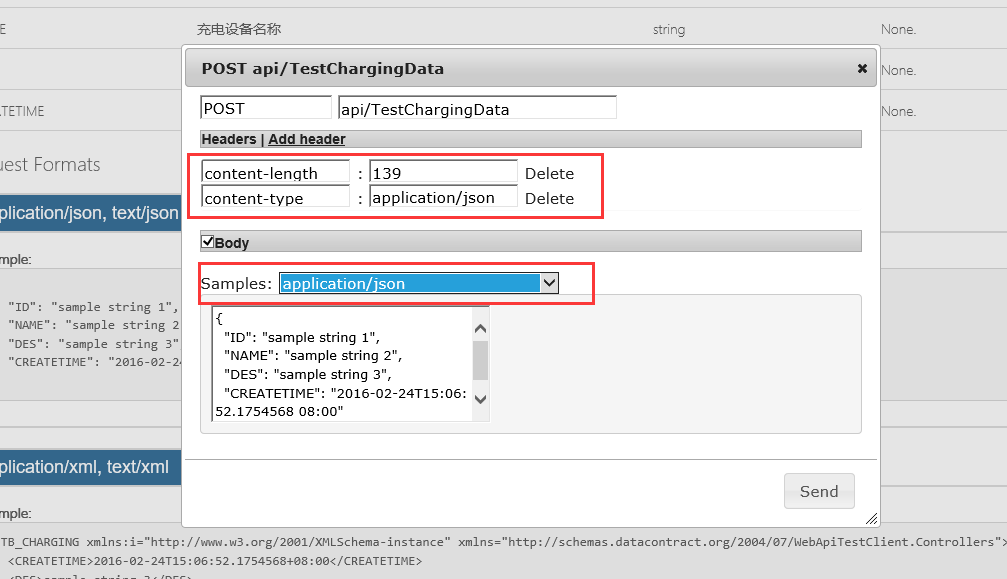
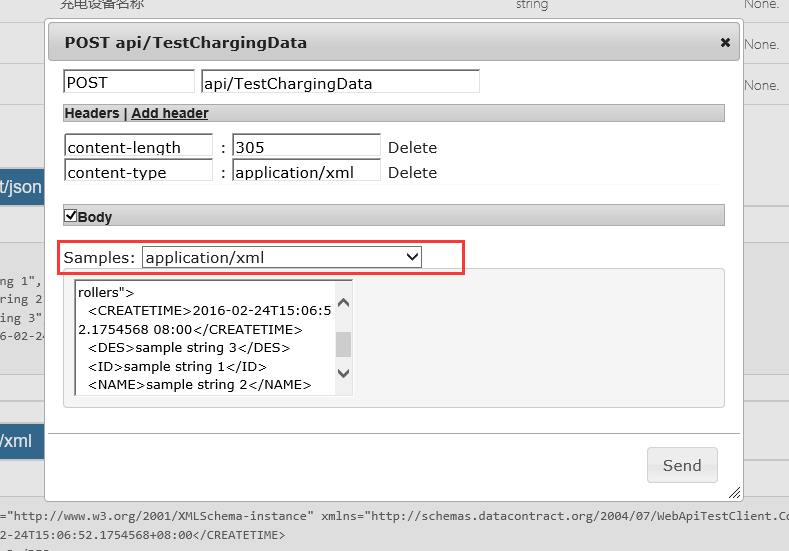
由于是post请求,如果需要执行参数长度和类型,可以通过content-length和content-type来指定。并且具体的参数可以指定不同格式显示,比如下图的application/json和application/xml


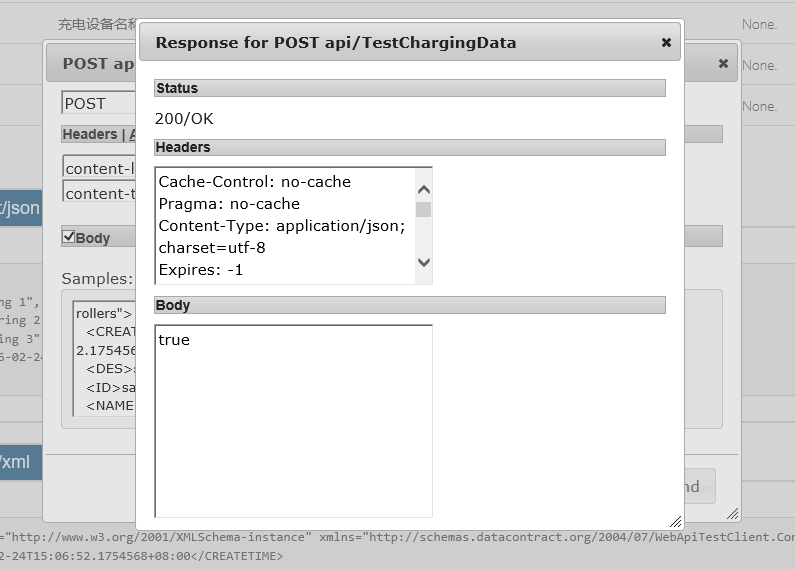
得到返回值

三、webapitestclient使用
1、如何引入组件
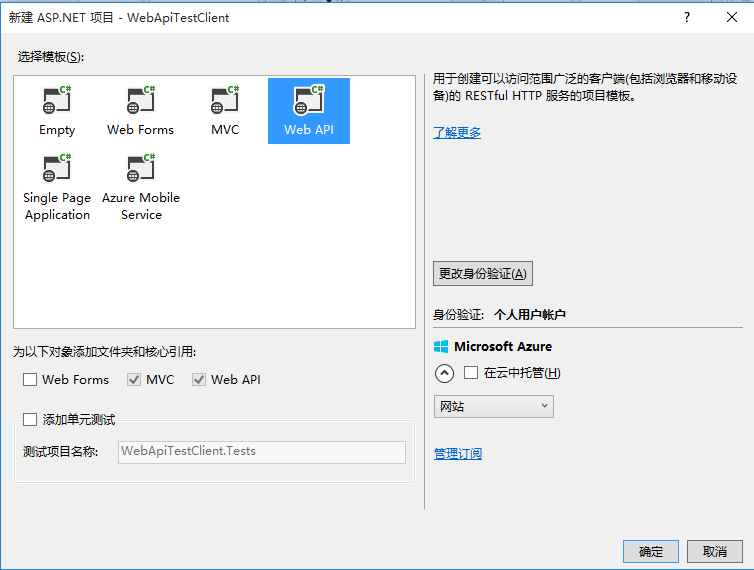
首先,我们需要定义一个api项目

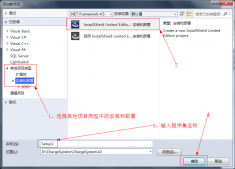
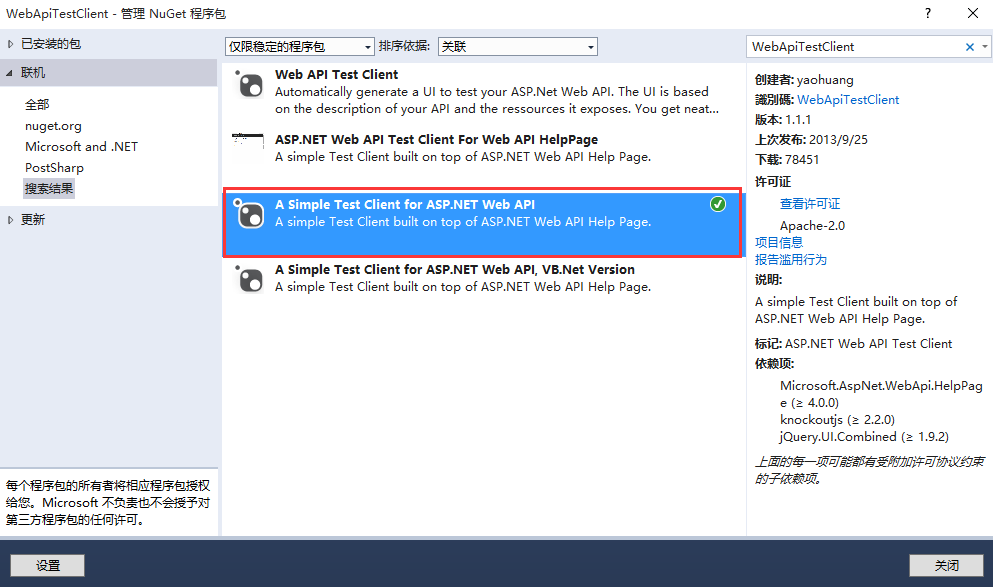
然后通过nuget引入组件,如下图。记住选下图中的第三个。

引入成功后,将向项目里面添加一些主要文件:
- scripts\webapitestclient.js
- areas\helppage\testclient.css
- areas\helppage\views\help\displaytemplates\testclientdialogs.cshtml
- areas\helppage\views\help\displaytemplates\testclientreferences.cshtml
2、如何使用组件
1、修改api.cshtml文件
通过上述步骤,就能将组件webapitestclient引入进来。下面我们只需要做一件事:打开文件 (根据 areas\helppage\views\help) api.cshtml 并添加以下内容:
- @html.displayformodel("testclientdialogs")
- @html.displayformodel("testclientreferences")
添加后api.cshtml文件的代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
@using system.web.http@using webapitestclient.areas.helppage.models@model helppageapimodel@{ var description = model.apidescription; viewbag.title = description.httpmethod.method + " " + description.relativepath;}<link type="text/css" href="~/areas/helppage/helppage.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" /><div id="body" class="help-page"> <section class="featured"> <div class="content-wrapper"> <p> @html.actionlink("help page home", "index") </p> </div> </section> <section class="content-wrapper main-content clear-fix"> @html.displayformodel() </section></div>@html.displayformodel("testclientdialogs")@section scripts{ <link href="~/areas/helppage/helppage.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" /> @html.displayformodel("testclientreferences")} |
2、配置读取注释的xml路径
其实,通过上面的步骤,我们的项目已经可以跑起来了,也可以调用接口测试。但是,还不能读取/// <summary>注释里面的东西。需要做如下配置才行。
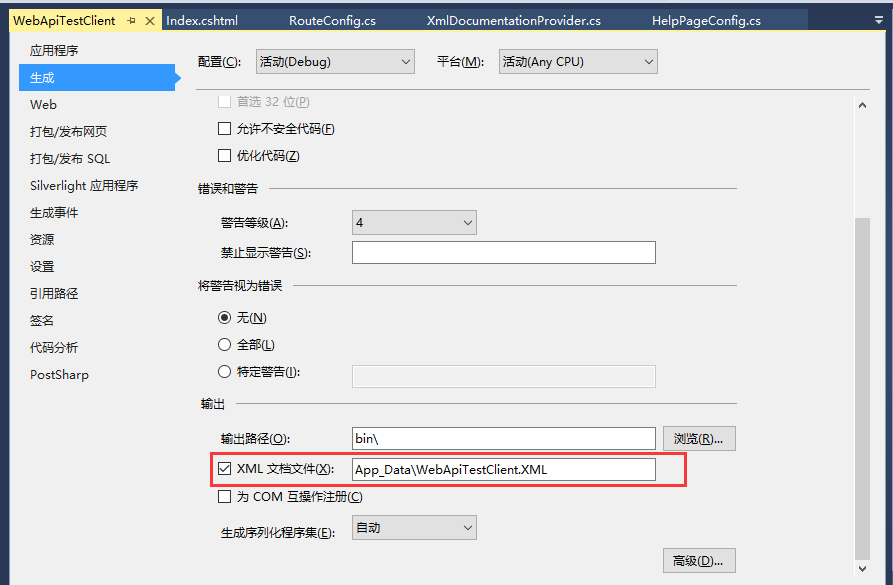
(1)配置生成xml的路径。我们在项目上面点右键→属性→生成标签页配置xml的路径

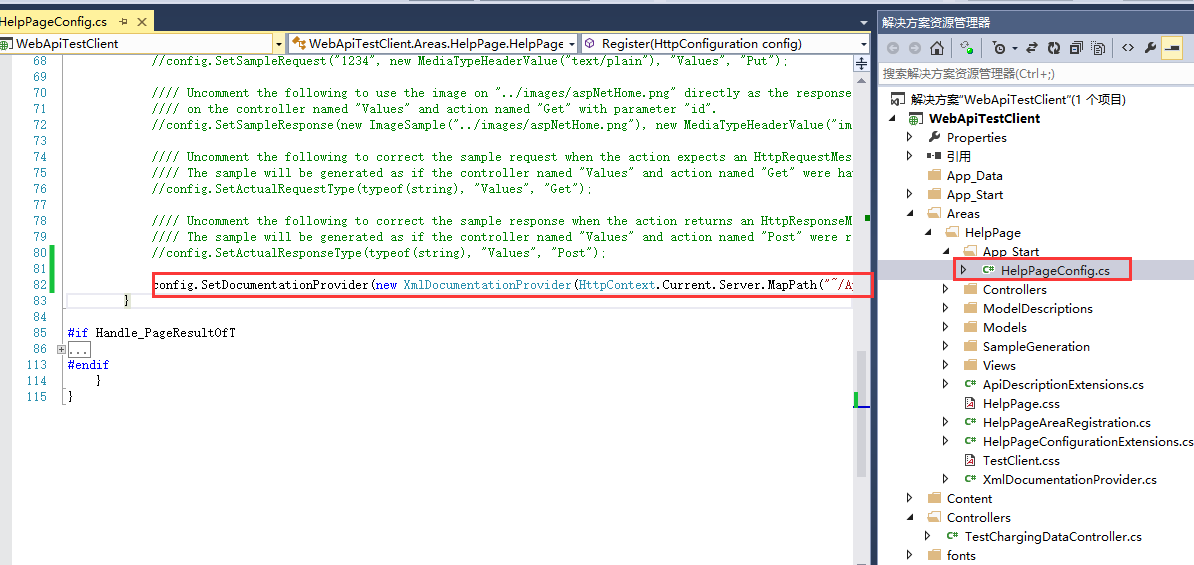
(2)在xml的读取路径:在下图的helppageconfig.cs里面配置一句话,指定xml的读取路径。

这句代码如下:
3、测试接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
/// <summary> /// 测试api test client /// </summary> public class testchargingdatacontroller : apicontroller { /// <summary> /// 得到所有数据 /// </summary> /// <returns>返回数据</returns> [httpget] public string getallchargingdata() { return "chargingdata"; } /// <summary> /// 得到当前id的所有数据 /// </summary> /// <param name="id">参数id</param> /// <returns>返回数据</returns> [httpget] public string getallchargingdata(string id) { return "chargingdata" + id ; } /// <summary> /// post提交 /// </summary> /// <param name="odata">对象</param> /// <returns>提交是否成功</returns> [httppost] public bool post(tb_charging odata) { return true; } /// <summary> /// put请求 /// </summary> /// <param name="odata">对象</param> /// <returns>提交是否成功</returns> [httpput] public bool put(tb_charging odata) { return true; } /// <summary> /// delete操作 /// </summary> /// <param name="id">对象id</param> /// <returns>操作是否成功</returns> [httpdelete] public bool delete(string id) { return true; } } /// <summary> /// 充电对象实体 /// </summary> public class tb_charging { /// <summary> /// 主键id /// </summary> public string id { get; set; } /// <summary> /// 充电设备名称 /// </summary> public string name { get; set; } /// <summary> /// 充电设备描述 /// </summary> public string des { get; set; } /// <summary> /// 创建时间 /// </summary> public datetime createtime { get; set; } } |
至此,组件就搭完了,剩下的就是运行了。我们在url里面敲地址http://localhost:8080/help/index或者http://localhost:8080/help就能得到上述效果。还不赶紧试试~~
四、总结
上面简单总结了下webapitestclient的使用,如果你的webapi也是一个单独的服务,可以整起来当帮助文档用,省得你自己写。哈哈,不要谢我,请叫我红领巾。欢迎推荐。demo下载 密码: u13g
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/landeanfen/p/5210356.html