
Web Components 是用于创建适合多种用途的 HTML 元素的 Web 技术。对这种现象有一种不同的态度:一些人相信 Web 组件的革命性潜力(尽管它们于 2011 年首次推出),另一些人仍然持怀疑态度并继续使用 React。
许多开发人员似乎对 Web Components 消灭前端框架的想法感到威胁。但这不会发生,因为它们是为解决不同的问题而生的。
背景
为什么我们需要 WebComponents?
使用 Web 组件的原因,我们可以从三个方面来看待这个问题,一个是趋势,一个是技术本身,另一个是商业成本。
首先我们从趋势上来分析:
流行趋势
尽管对 Web 组件有一些普遍的保留意见,但还是有不少大公司充分利用了这项技术。这里是其中的一些:
1. 头部案例
- Twitter:嵌入式推文
- YouTube:该站点是使用 Web Components 构建的
- Electronic Arts:该站点也是使用 Web Components 构建的
- Adobe Spectrum:该站点是一个基于 Web Components 的 UI 框架产品
另外还有维基百科、可口可乐、麦当劳、IBM 和 通用电气 等也使用基于Web 组件的技术和框架。
2. 整体数据
除此以上案例,还有大部分 未统计的案例。
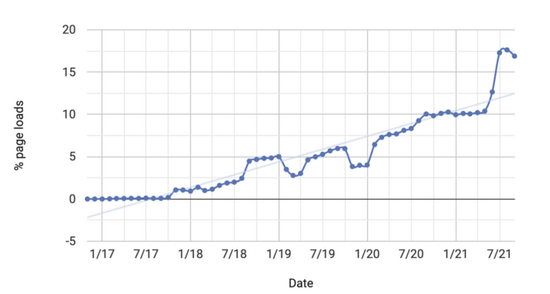
下图显示了customElements.define至少调用一次的页面加载百分比(在 Chrom e 中)。

使用 CustomElementRegistryDefine 的页面加载百分比(在 Chrome 中)
(来源:https://chromestatus.com/metrics/feature/timeline/popularity/1689 )
我们可以看到,在 Chrome 浏览器中查看的所有网站中,超过 15% 的网站至少注册了一个自定义元素。相比之下,根据 w3techs.com 的数据,只有 2.3% 的网站使用 React。
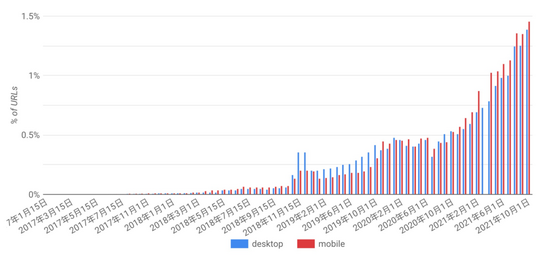
还有另外一个数据来反应 Web Components 的受欢迎程度,下图是 Web组件在 Chrome 浏览器中查看的所有网站中的历年增长趋势。

使用 CustomElementRegistryDefine 的页面历年变化趋势(在 Chrome 中)
我们可以看到 Web组件的增长趋势是十分亮眼的。
技术优点
1. 原生支持
原生支持意味着可以不需要任何框架即可完成开发,同时也意味着这将有更好的用户体验,更低的网络请求,以及更稳定的迭代前景。并且我们一直都有在使用这项技术,比如 input, video,select 等等,其实他们都是标准的原生组件,只是如今我们自己也可以使用这项技术去创造这些组件。
2. 无排他性
这是原生支持的一个延伸表现,作为浏览器原生支持也就意味着它可以在任何环境中使用,例如在 React,Angular,Vue 中使用他们。同时也意味着对 Web Components 的支持无需大刀阔斧的颠覆现有逻辑体系,你可以从局部开始进行改造。
3. 无依赖性
这一点同样是原生支持的一个延伸表现,通过提供连接特定 Web 组件的选项,而无需将框架的依赖项导入到项目中,您就可以拥有优于流行框架的优势。
让我们想象一个场景:如果您喜欢用 React 创建的小部件,并且想将其包含在您的项目中,则必须首先包含整个 React 库,然后才能导入您喜欢的小部件。相反,如果您选择使用 Web 组件创建的小部件,您可以立即将其插入到项目中——这一切都归功于这项技术的原生特性。
4. 性能优势-优先逻辑无阻塞
Web Components 的优势在于页面网络请求时即可开始进行对自定义组件的注册,当然也可以在加载完成之后完成自定义组件的注册,即可以理解为组件是异步执行与渲染的,同时还可以结合 ES6 Module 来轻松的完成组件的按需加载。
我们以,对 React 组件的 Web Components 化为例,一个普通的 React 组件在初次执行时需要一次性走完所有必须的节点逻辑,而这些逻辑的执行都同步占用在 js 的主线程上,那么当你的页面足够复杂时,一些非核心逻辑就将会阻塞后面的核心逻辑的执行。
比如首次加载时,你的页面中有一个复杂的交互组件,交互组件中又包含 N多逻辑和按钮等小组件,此时页面的首次加载不应该优先去执行这些细节逻辑,而首要任务应当是优先渲染出整体框架或核心要素,而后再次去完善那些不必要第一时间完成的细节功能。 例如一些图像处理非常复杂,但你完全没必要在第一时间就去加载他们。
当我们使用 Web Components 来优化 React的时候,这个执行过程将会变得简洁的多,比如我们注册了一个复杂的逻辑组件,在 React 执行时只是执行了一个 createElement 语句,创建它只需要 1-2 微秒即可完成,而真正的逻辑并不在同时执行,而是等到“核心任务”执行完再去执行,甚至你可以允许它在合适的时机再去执行。
document.createElement('my-element')
我们也可以简单的理解为,部分逻辑在之后进行执行然后被 render 到指定 id 的 Div 中的,那么为什么传统的组件为什么不能这么做呢?而非得 Web Components 呢?那就不得不提到它所包含的另一个技术特性:Shadow DOM。
它使得每个组件都有自己的根节点,因此它可以做到对主 DOM 没有侵害性,所以相对而言异步执行并不会造成性能破坏,同时相对混合 React 而言同时还能降低 Diff 成本。
5. 性能优势-组件隔离(Shadow Dom)
Shadow DOM 为自定义的组件提供了包括 CSS、事件的有效隔离,不再担心不同的组件之间的样式、事件污染了。 这相当于为自定义组件提供了一个天然有效的保护伞。
Shadow DOM 实际上是一个独立的子 DOM Tree,通过有限的接口和外部发生作用。 我们都知道页面中的 DOM 节点数越多,运行时性能将会越差,这是因为 DOM 节点的相互作用会时常在触发重绘(Repaint)和重排(reflow)时会关联计算大量 Frame 关系。

而对 CSS 的隔离也将加快选择器的匹配速度,即便可能是微秒级的提升,但是在极端的性能 情况下,依然是有效的手段。
6. 性能优势-Tagged Template VS jsx
ES6 中的 template + tagged template 也是 Web Components 的标准特性之一,作为浏览器的原生支持,相比于 JSX 不仅无需预编译预处理,并且还有这更强的扩展能力。在性能上原生支持有着更优的处理性能。而 JSX 在每次 render 时,都需要完整的构造一个虚拟DOM,并且它还需要 JSS 将 CSS-in-JS 转换为样式表。因此同样功能的 JSX 将占用更多的 CPU 运算。
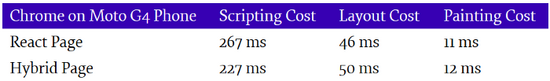
以下是在 Moto G4 手机上的 React 页面 和 混合页面 (React + Web Components)上运行网页测试的平均运行重复视图结果。可以看到类似的趋势,React 页面中的脚本比混合页面占用更多的 CPU。

Performance comparison of the React Page and Web Component Page on PC
下面的火焰图显示了用于 React 页面和 Web 组件页面的脚本、布局和绘制时间的 CPU 模式。
Flame chart for React Page
Flame chart for Web Component Page
专项性能分析参考:https://medium.com/@spkamboj/web-components-basics-and-performance-benefits-f7537c908075与 Web 组件页面相比,React 页面在 JS 中花费的 CPU 时间多 7 倍。在 React 页面上,额外的 CPU 成本来自 JS 包的编译、React 在其协调步骤期间花在虚拟 DOM 比较上的时间、JSS 将 CSS-in-JS 转换为 CSS 样式表并将其插入到文档中的时间。而 Web 组件实现不会产生任何框架包编译成本、虚拟 DOM 协调成本或任何 CSS-in-JS 转换成本。与 React 页面相比,具有较低 CPU 成本的 Web 组件页面将更快地具有交互性,并且可以更快地响应使用操作。
由于使用了 Template 技术,模版节点操作的对象是一个 DocumentFragement,而并非是真实 DOM 的一部分,相比 JSX 产生的 JS 堆栈其内存占用更小。
尤其当 VDOM 较大时,性能边界就尤其明显,大体积的 VDOM 与 tagged template 相比或差 1-2 个量级水平。
7. 性能优势-原生的生命周期控制
Web Components 具有原生的组件生命周期回调支持,当其与文档的连接与段开时无需额外的外部状态标记,这使得当组件被移动或被移除等场景无需通过钩子函数即可获取,同时也无需 VDOM 去应对 Diff 元素变化。即回归纯粹,又更优于性能。
8. 更高的可靠性
Web Components 更符合 OO思想,同时也很好的优化开发者对开闭原则的运用。强约束将使得组件与组件之间做到充分的独立功能与扩展,从而改变开发者松散的设计习惯,更利于使得生产出的产品具有良好的可靠性和稳定性。
我们常常把代码约束理解为不便利,这也是阻碍 Web Components 更加流行的一项原因,但是我们需要知道,性能和可靠性的确是需要付出成本的,而这个成本相对可靠性来说一定是很值得的。
9. 良好的可读性
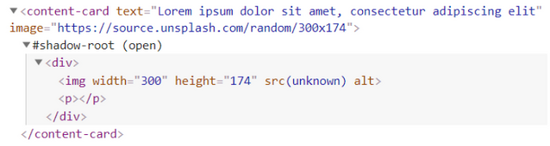
使用 Web Components 的另一大优势是项目代码的组织和调试。
例如,当你尝试在 DOM 中查找 React 制作的组件时,您在 DOM 中看到了什么?Div, div, div... 我的 **Heade 在哪里?所以在 DOM 中查找 JSX 代码的反射可能会很头疼。对于 Web 组件,如果您定义了my-super-header **而你将直接在 DOM 中看到你的组件。非常方便调试。
商业成本优势
1. 供应商锁定
供应商锁定是指切换到不同供应商的成本如此之高以至于人们基本上被原始供应商所束缚的情况。
众所周知,软件行业是发展最快、变化最快的行业之一。这伴随着软件工程中的许多变化和创新。假设明年有人会发布最终的前端框架,这将使任何现有的框架黯然失色。
同时越来越多的开发人员正在采用新框架。而切换到新框架的成本将非常昂贵,因为你不得不每个前端组件都必须迁移到新框架上来,并且可能会中断业务运营。
假设 React 将不再高效,寻找优秀的 React 开发人员也变得越来越复杂和昂贵。
2. 安全成本
如果有特定原因,你可能会选择 Web 组件。例如,它适用于项目对安全级别要求较高的情况(比如金融行业产品),因此不应使用第三方库,必须使用原生技术,并且必须控制导入库的全部内容。对于像 React 这样的大型库,很难不断地从一个版本到另一个版本审核所有库错误和漏洞。简而言之,你一定会存在一种情况是你不想依赖第三方框架或外部库。
3. 其它工具可以负担的起 HTML
如果你计划使用来自其他非 Web 原生编程语言(如 Java 或 Kotlin)的 HTML,则 Web 组件特别有用。
4. 协同效应
安德鲁·坎贝尔等(2000)在《战略协同》一书中说:“通俗地讲,协同就是‘搭便车’。当从公司一个部分中积累的资源可以被同时且无成本地应用于公司的其他部分的时候,协同效应就发生了”。
2021 除了最火的元宇宙,Web3.0 也将是一场时代变革。我们需要看到的是互联网诞生的第一性原理是什么?——“数据共享”。而当前的互联网数据都集中在少数寡头手里,这完全违背了互联网的初衷,因此 Web3.0 抱着这样的使命而诞生的。
同样,Web Components 的使命也是如此。我们可以在一个统一的 Web 中共享我们的 Web 组件不是很好吗?我们可以选择最好的 UI 组件而不必关心框架。这将使我们独立于 JavaScript 框架。使用 Web Components 将大大降低在它们之间进行更改的成本。
回归 Web第一性原理,让共享变为跨越式的能力,不仅对行业本身的收益是呈现不断增加的,甚至是对整个世界各行各业的的收益都是一个正向影响。
最后
正向影响。 再次重申 Web Components 并非是为了完全替代任何现有框架而生,它其实是一组技术的运用,为了解决 Web组件的重用和共享问题,并使得 Web生态保持持续的开放和统一。 虽然它也并非是完美的,但是它确实在该领域有着不可比拟的优势,尤其是对重用度很高的基于 Web的组件应用来说,使用 Web Components 是再好不过的选择了。
原文地址:https://mp.weixin.qq.com/s?__biz=MzAxNDEwNjk5OQ==&mid=2650452967&idx=1&sn=39a1798aa946110db2cbd2d49faa6256&utm_source=tuicool&utm_medium=referral

















