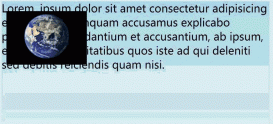
实现类似windows窗体的效果,在中间拖动改变div位置,在边缘拖动改变div大小,鼠标在相应的位置改变成相应的形状
效果如图: (截图没显示鼠标)



代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
|
$(".test1").mousemove(function(e){ $(".test1").unbind("mousedown"); $(".test1").css("cursor","default"); //$("span > b").text(parseInt($("div").width())); var left = $(".test1").offset().left; var top = $(".test1").offset().top; // 如果鼠标在中间 if(e.clientX - left > 10 && e.clientX-left < parseInt($(".test1").width()) - 10 && e.clientY - top > 10 && e.clientY-top < parseInt($(".test1").height()) - 10) { $(".test1").css("cursor","move"); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var y = e.pageY - $(".test1").offset().top; $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"left":e.pageX - x, "top":e.pageY - y}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在左上角 if(e.clientX - left < 10 && e.clientY - top < 10) { $(".test1").css("cursor","nw-resize"); $(".test1").mousedown(function(e) { var ismove = true; var y = e.pageY - $(".test1").offset().top; var h = e.pageY + parseInt($(".test1").css("height")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"height":h - e.pageY, "top":e.pageY - y}); } }).mouseup(function() { ismove = false; }); }); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var w = e.pageX + parseInt($(".test1").css("width")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"width":w - e.pageX, "left":e.pageX - x}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在上 if(e.clientY - top < 10 && e.clientX - left > 10 && e.clientX-left < parseInt($(".test1").width()) - 10) { $(".test1").css("cursor","n-resize"); $(".test1").mousedown(function(e) { var ismove = true; var y = e.pageY - $(".test1").offset().top; var h = e.pageY + parseInt($(".test1").css("height")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"height":h - e.pageY, "top":e.pageY - y}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在右上角 if(e.clientY - top < 10 && e.clientX-left > parseInt($(".test1").width()) - 10) { $(".test1").css("cursor","ne-resize"); $(".test1").mousedown(function(e) { var ismove = true; var y = e.pageY - $(".test1").offset().top; var h = e.pageY + parseInt($(".test1").css("height")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"height":h - e.pageY, "top":e.pageY - y}); } }).mouseup(function() { ismove = false; }); }); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var w = e.pageX - parseInt($(".test1").css("width")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"width":e.pageX - w}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在右 if(e.clientX-left > parseInt($(".test1").width()) - 10 && e.clientY - top > 10 && e.clientY-top < parseInt($(".test1").height()) - 10) { $(".test1").css("cursor","e-resize"); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var w = e.pageX - parseInt($(".test1").css("width")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"width":e.pageX - w}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在右下 if(e.clientX-left > parseInt($(".test1").width()) - 10 && e.clientY-top > parseInt($(".test1").height()) - 10) { $(".test1").css("cursor","se-resize"); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var w = e.pageX - parseInt($(".test1").css("width")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"width":e.pageX - w}); } }).mouseup(function() { ismove = false; }); }); $(".test1").mousedown(function(e) { var ismove = true; var y = e.pageY - $(".test1").offset().top; var h = e.pageY - parseInt($(".test1").css("height")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"height":e.pageY - h}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在下 if(e.clientY-top > parseInt($(".test1").height()) - 10 && e.clientX - left > 10 && e.clientX-left < parseInt($(".test1").width()) - 10) { $(".test1").css("cursor","s-resize"); $(".test1").mousedown(function(e) { var ismove = true; var y = e.pageY - $(".test1").offset().top; var h = e.pageY - parseInt($(".test1").css("height")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"height":e.pageY - h}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在左下 if(e.clientY-top > parseInt($(".test1").height()) - 10 && e.clientX - left < 10) { $(".test1").css("cursor","sw-resize"); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var w = e.pageX + parseInt($(".test1").css("width")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"width":w - e.pageX, "left":e.pageX - x}); } }).mouseup(function() { ismove = false; }); }); $(".test1").mousedown(function(e) { var ismove = true; var y = e.pageY - $(".test1").offset().top; var h = e.pageY - parseInt($(".test1").css("height")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"height":e.pageY - h}); } }).mouseup(function() { ismove = false; }); }); } //如果鼠标在左 if(e.clientX - left < 10 && e.clientY - top > 10 && e.clientY-top < parseInt($(".test1").height()) - 10) { $(".test1").css("cursor","w-resize"); $(".test1").mousedown(function(e) { var ismove = true; var x = e.pageX - $(".test1").offset().left; var w = e.pageX + parseInt($(".test1").css("width")); $(document).mousemove(function(e) { if(ismove) { $(".test1").css({"width":w - e.pageX, "left":e.pageX - x}); } }).mouseup(function() { ismove = false; }); }); }}); |
到此这篇关于jQuery实现鼠标拖动div改变位置、大小的实践的文章就介绍到这了,更多相关jQuery 鼠标拖动div内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/As_zyh/article/details/115529935