
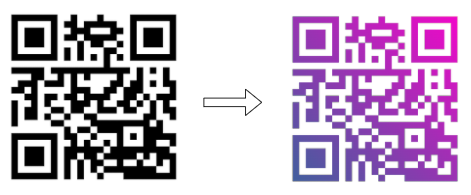
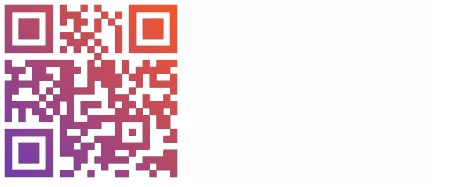
今日,群里有个很有意思的问题,问我如何实现一个彩色的,带渐变的二维码,像是这样:

很有意思的问题,我们在百度谷歌,搜索 qrcode,能搜到非常多在线制作二维码的工具,它们其中一些也会带有制作渐变二维码的功能。但是它们大部分都是 Canvas 或者其它编程语言实现的。
如果我们现在已经有了一张白底黑字的普通二维码,想把它变成一个渐变色的二维码?该如何做呢?

本文就将介绍,使用 CSS,快速将一个普通黑色二维码,变成任意我们想要的彩色渐变二维码。
强大的混合模式
拥有一张原图,想改变其颜色。在 CSS 中,我们很快可以想到 滤镜 filter、或者是 混合模式 mix-blend-mode。
这里,我们就需要用到 混合模式 mix-blend-mode。混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。目前 CSS 已经原生支持了大部分的混合模式。
原理其实非常简单,我们实现一张渐变图形,这张图形通过混合模式中的 mix-blend-mode: lighten 与白底黑字的二维码重叠在一起后,二维码中的白色区域将保持不变,而二维码中的黑色区域将展现为渐变图案中的颜色。
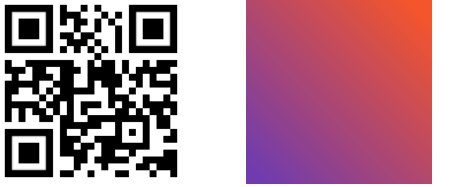
听起来有点绕,通过一个示意图,一看就懂,我们只需要两层,原二维码为一层,然后将渐变图案叠加在其之上,并且设置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> div>
.g-container { position: relative; width: 200px; height: 200px; &::before { content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: linear-gradient(45deg, #673ab7, #ff5722); mix-blend-mode: lighten; } }
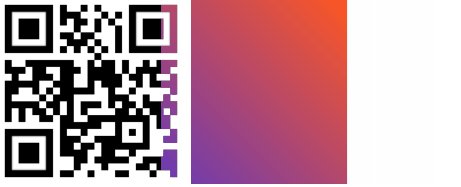
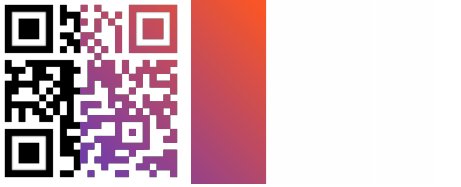
这里,我们用父元素的伪元素节省一个标签,用作渐变图层,实际的重叠效果,我制作了一个动画:


这样,我们可以通过混合模式,将一张黑色的二维码图片,变成了渐变色。
二维码中间镂空
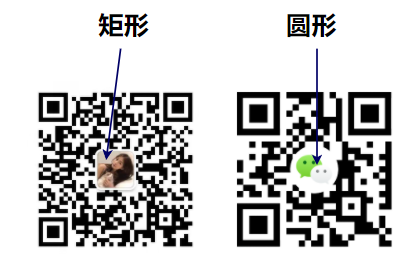
当然,这还没完,有的时候,我们的二维码中间还会有一些图案,有一张圆形的或者方形的图片。
如果使用上述方法,会有一些瑕疵:


那么,我们还需要根据二维码的样式,将渐变图案中间镂空!
有意思的是,二维码中间的图案,还会有圆形和矩形两种,对于这两种二维码,处理的方式还不太一样。

渐变图案中心镂空一个圆形
对于中心图案是圆形的二维码,我们只需要实现这样一个渐变再叠加即可:

这个还是比较简单的,由于原本是一个线性渐变,中间需要镂空一个圆形,最好的方式是使用 mask:
div { background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204)); mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%); }
渐变图案中心镂空一个矩形
但是,对于中间是一个矩形的话,就不太好办了,我们需要基于渐变图案实现这样一个图形:

方法其实也有很多,譬如我们把中间透明部分想象成一个 div 的 content 部分,而周围渐变颜色区域是边框区域。
当然,这里我使用了 clip-path,使用它,也是可以非常方便的实现镂空的矩形:
div { background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204)); clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%); }
制作一个二维码染色工具
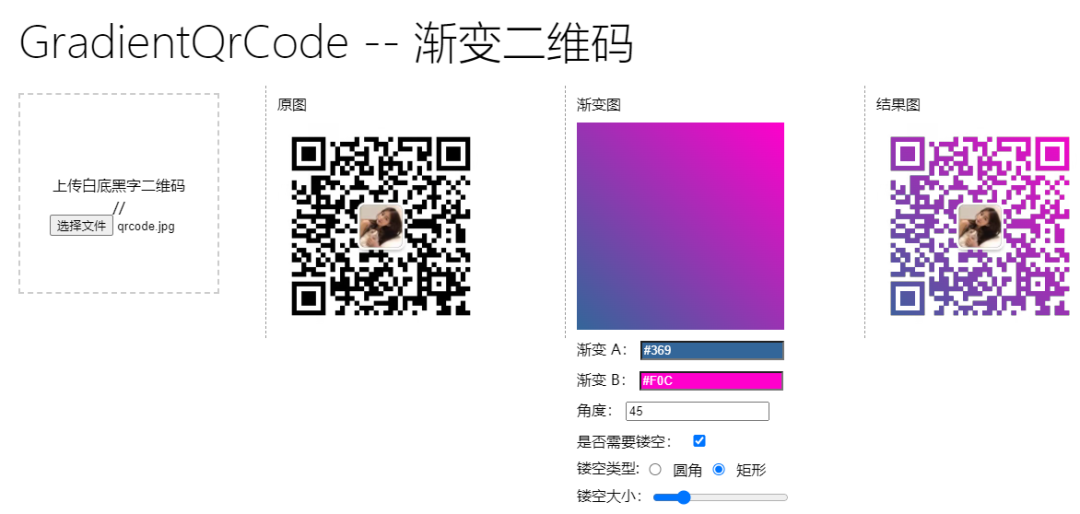
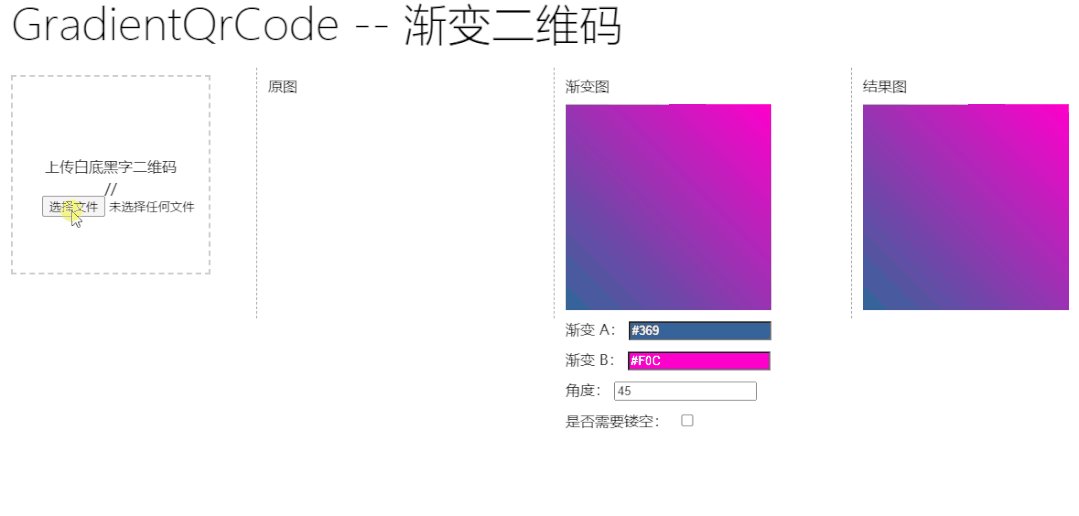
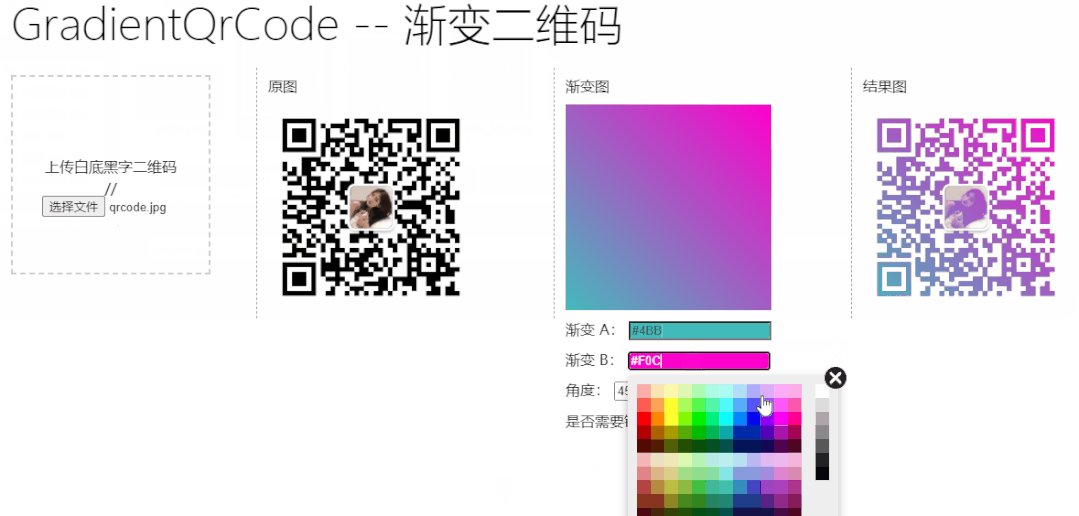
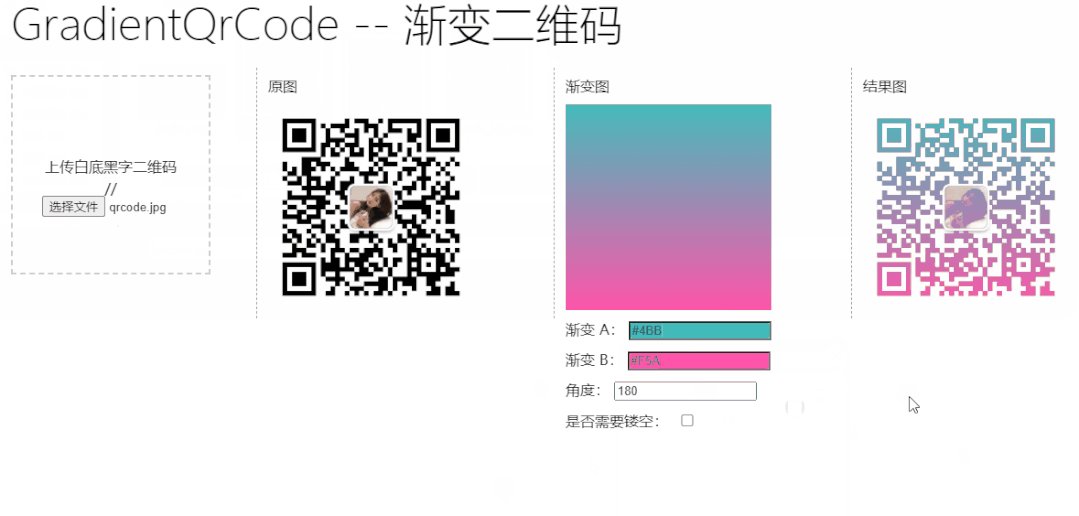
基于上面的知识,我们就可以简单的构建一个渐变彩色二维码工具了。
这里我简单实现了一个:


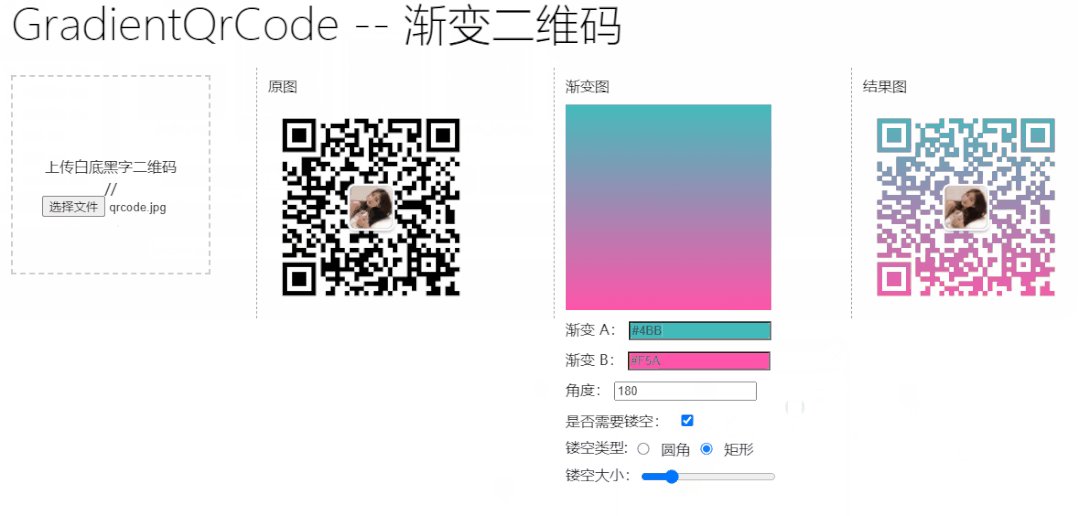
我们通过上传一个普通二维码,通过自定义渐变颜色,选择是否需要镂空,镂空的类型及大小,快速制作一个渐变彩色二维码。
简单演示一下:


一个核心利用 CSS 的小工具就完成啦。
完整的代码,你可以戳这里:CodePen - Make A Gradient QrCode[1]
最后
总结一下,本文介绍了利用 CSS 混合模式得到渐变二维码的小技巧,并且利用了 mask 或者 clip-path 镂空渐变图形,一些相关知识点如果你还有所疑问,推荐你再看看我的下列文章:
- 不可思议的混合模式 mix-blend-mode[2]
- 不可思议的混合模式 background-blend-mode[3]
- 两行 CSS 代码实现图片任意颜色赋色技术[4]
- 奇妙的 CSS MASK[5]
- 巧用 CSS 实现炫彩三角边框动画[6]
好了,本文到此结束,希望对你有帮助 !
参考资料
[1]CodePen - Make A Gradient QrCode: https://codepen.io/Chokcoco/pen/XWzPEXW.
[2]不可思议的混合模式 mix-blend-mode: https://github.com/chokcoco/iCSS/issues/16.
[3]不可思议的混合模式 background-blend-mode: https://github.com/chokcoco/iCSS/issues/31.
[4]两行 CSS 代码实现图片任意颜色赋色技术: https://github.com/chokcoco/iCSS/issues/32.
[5]奇妙的 CSS MASK: https://github.com/chokcoco/iCSS/issues/80.
[6]巧用 CSS 实现炫彩三角边框动画: https://github.com/chokcoco/iCSS/issues/162.
[7]Github -- iCSS: https://github.com/chokcoco/iCSS.
原文地址:https://mp.weixin.qq.com/s/IoO3EjePMktQzzPCzrD7Dg

















