404页面基础配置
404错误是WWW网站访问容易出现的错误。最常见的出错提示:404 NOT FOUND。404错误页的设置对网站SEO有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛。404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去。搜索引擎通过HTTP状态码来识别网页的状态。当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引。而如果返回200或302状态码,搜索引擎就会为该链接建立索引,这导致大量不同的链接指向了相同的网页内容。结果是,搜索引擎对网站的信任度大幅降低。
下面是LNMP设置Nginx 404错误页教程:
1、
|
1
|
vi /usr/local/nginx/conf/nginx.conf |
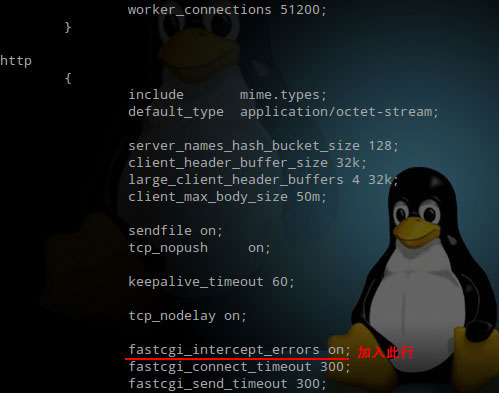
编辑Nginx配置文件,在http 区段添加下面代码:
|
1
|
fastcgi_intercept_errors on; |

2、编辑网站配置文件,比如本站:
|
1
|
vi /usr/local/nginx/conf/vhost/onelone.com.conf |
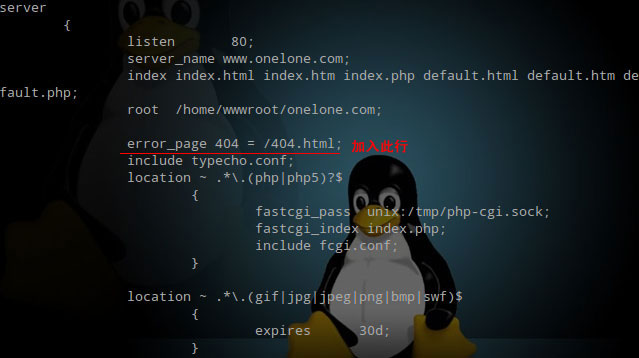
,在server 区段添加下面代码:
|
1
|
error_page 404 = /404.html; |
注意:有网友测试上行代码需要去掉等号才会返回正确的404状态,所以请同学们自行测试是否要去掉等号。

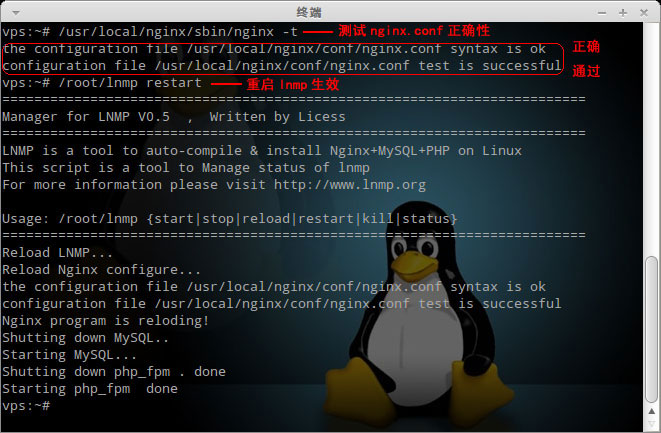
3、测试配置文件是否正确:
|
1
|
/usr/local/nginx/sbin/nginx -t |
,返回下面代码通过:
|
1
2
|
the configuration file /usr/local/nginx/conf/nginx.conf syntax is okconfiguration file /usr/local/nginx/conf/nginx.conf test is successful |
4、重启LNMP生效:/root/lnmp restart 。

5、404错误页面制作的注意事项:
(1)不要将404错误转向到网站主页,否则可能会导致主页在搜索引擎中被降权或消失。
(2)不要使用绝对URL,如果使用绝对URL返回的状态码是302+200,这样会产生大量的重复网页。
(3)404页面设置完成,一定要检查是否正确。http头信息返回的一定要是404状态。这个可以通过服务器头部信息检查工具进行检查。
(4)404页面不要自动跳转,让用户来决定去向。
自定义的404页面必须大于512字节,否则可能会出现IE默认的404页面。
AJAX请求的404页面返回
前几天,一朋友出程序出问题却怎么查都没看出问题,于是让我帮它看看。其实它是ajax请求了很多个模板,然后把模板写到页面中。关键是所有请求的页面都是200正常状态码返回,表面上看没什么问题,实际上有些请求虽然返回200状态码,但给回的状态码是200。WebServer是nginx,直接告诉我应该他们配置了nginx的404错误页面,虽然请求不存在的资源可以成功返回404页面,但返回状态码确是200。
|
1
2
|
404.htmlThis is 404 page. |
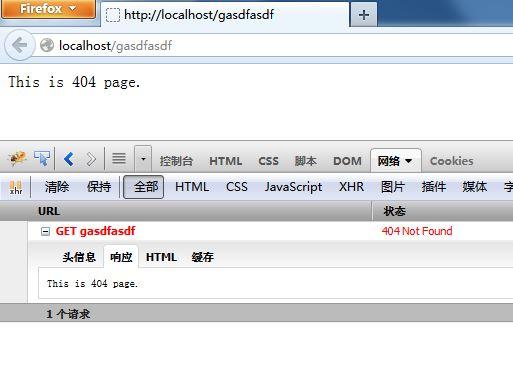
请求一个不存在的页面:

ajax Code:
|
1
2
3
4
5
6
7
8
9
|
$.ajax({ url: "does_not_exist.html", success : function(Response, textStatus){ console.log(textStatus+":"+Response); }, error : function(XMLHttpRequest, textStatus, errorThrown){ console.log([XMLHttpRequest, textStatus, errorThrown].join(",")); }}); |
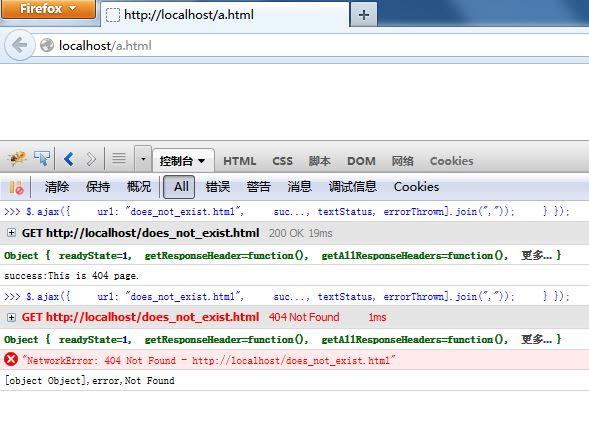
执行结果:

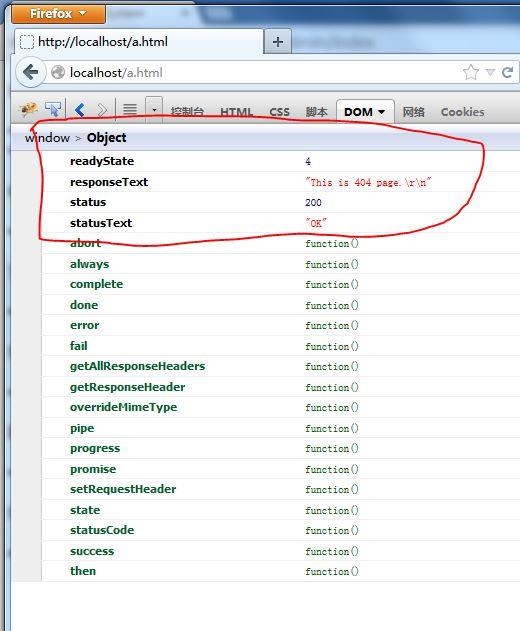
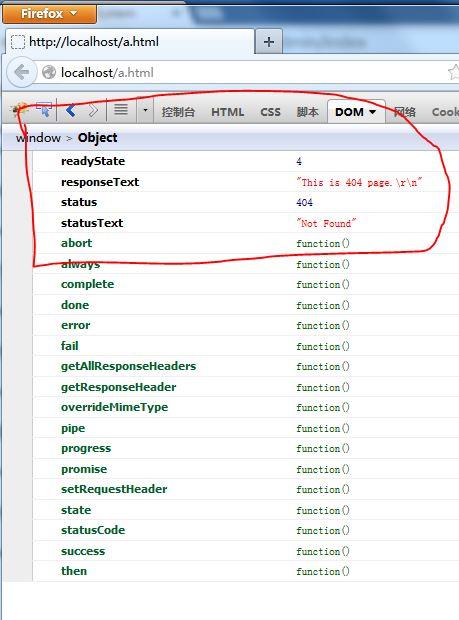
进入Object看看详细:

找不到请求的页面并返回404页面信息,但状态码依然是200,所以jQuery没有走error函数回调而是直接走success回调了。
应该是配置写的有问题,于是打开nginx.conf,发现他们配置这么写:
|
1
|
error_page 404 = /404.html; |
于是我查阅官网文档,把上面的表达式改写为:
|
1
|
error_page 404 /404.html; |
然后重启
|
1
|
D:\nginx-1.5.11>nginx.exe -s reload |
再来试试:

再来看看ajax请求的:

明显看到相比前面那条返回标红404状态码,下面console.log出来的是
|
1
|
[object Object],error,Not Found |
然后点击进入Object看看:

status值是404。既实现返回404页面,又能返回404状态码让ajax请求能够根据状态码判断页面请求状况进行错误处理。
下面是其它网友的补充:
一.Nginx错误页面优雅显示的原因?
当我们访问网站时,由于特殊的原因,经常会出现诸如403,404,503等错误,这极大的影响用户的访问体验,所以我们很有必要做一下错误页面的优雅显示,以提升用户的浏览体验。
二.Nginx下如何定义优雅显示的页面呢?
下面我们就以404错误为例,具体步骤如下:
1.创建自己的404.html页面,放在站点目录下面;
2.更改nginx.conf配置文件,在http模块中加入 fastcgi_intercept_errors on;
3.更改nginx.conf配置文件,在server模块中加入:error_page 404 /404.html; 或者 error_page 404 =http://www.hulala.com/404.html;
4.更改后检查语法/nginx/sbin/nginx -t ,并重启nginx;
现在,404错误的页面优雅显示已经配置OK了。
举一反三:502、403 等其他错误可以用同样的方法来配置。
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
注意:
在nginx中错误重定向生效的两个前提条件是:设置了fastcgi_intercept_errors on,并且正确的设置了error_page这个选项。
















