以下是核心文件:
index.php文件
复制代码代码如下:
<?php
header('Content-Type:text/html charset:utf-8');
date_default_timezone_set('PRC');
$rootDir = 'listFile'; //站点根目录,装载本程序所有文件
//站点base_url设置方法:
//考虑到通用性,现默认使用方法二,修改方法时注意同时修改.htaccess文件
//方法一:设置站点目录为根目录
//对应.htaccess:
//#RewriteBase /
// $base_url = 'http://www.listfile.com/';
//方法二:设置站点子目录为根目录
//对应.htaccess:
//RewriteBase /listFile/
$base_url = 'http://www.test.com/' .$rootDir .'/';
//解析文件夹路径
if(empty($_GET['return'])){
$dir = '.';
}else {
$dir = trim(array_pop(explode($rootDir,$_GET['return'])),'/');
if(empty($dir)) $dir = '.';
else $dir = './' . $dir;
}
// echo $dir; //当前文件夹
//遍历当前文件夹
$pattern = '*'; // '*'搜索全部文件,可以智能匹配,如*.jpg 搜索jpg文件,*.{jpg,png}搜索jpg和png文件,区分大小写!!
$skip = '*.skip'; //排除.skip类型文件(对应了“被跳过输出文件.skip”),你可以自己修改,如*.php排除所有php文件
$files = scandir_through($dir,$pattern,$skip,false);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>List Files</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-CN" />
<script type="text/javascript" src="<?php echo $base_url . 'jquery-1.6.2.min.js' ?>"></script>
<script type="text/javascript" src="<?php echo $base_url . 'main.js' ?>"></script>
<link rel="stylesheet" rev="stylesheet" href="<?php echo $base_url . 'base.css' ?>" type="text/css" />
</head>
<body>
<script type="text/javascript">
var base_url = '<?php echo $base_url ?>';
//链接携带return标志,若携带,则autoClickUrl自添加一层下级文件夹用于跳转,跳转后获得美化后的URL。
var autoClickUrl = '<?php echo (strpos($_SERVER['REQUEST_URI'],'?return') !== false)?array_shift(explode('?',$_SERVER['REQUEST_URI']))."baddir/":'';?>';
</script>
<?php
//文件类型数组
$filetypes = array(
'txt' => 'txt文本文件',
'dir' => '文件夹',
'php' => 'php文件',
'css' => 'css文件',
'js' => 'js文件',
'doc' => 'Word文档',
'xls' => 'Excel工作表',
'jpg' => 'jpg图片文件',
'gif' => 'gif图片文件',
'png' => 'png图片文件',
'mp3' => 'mp3文件',
'zip' => 'zip压缩包',
'rar' => 'rar压缩包',
'htm' => 'htm网页文件',
'html' => 'html网页文件',
'undefined'=>'文件类型未知',
);
//自定义屏蔽输出文件
$skipfiles = array(
'index.php',
'index.html',
'jquery-1.6.2.min.js',
'main.js',
'base.css',
);
//按规律输出当前文件夹所有文件
echo "<div id='back'><a href=''><img src='{$base_url}images/dir.jpg'/>..</a></div>";
echo "<div id='container'>";
echo "<div class='file text-center'><div class='filename border-right'>名称</div><div class='filesize border-right'>大小</div>";
echo "<div class='filetype border-right'>类型</div><div class='filemtime'>修改日期</div></div>";
foreach($files['filename'] as $index => $file){
if(in_array($file,$skipfiles)) continue;
if(is_null($filetypes[$files['ext'][$index]])) $filetype = '文件类型未知';
else $filetype = $filetypes[$files['ext'][$index]];
echo "<div class='file'><div class='filename'><img src='{$base_url}images/{$files['ext'][$index]}.jpg'/><a href='{$base_url}{$files['widthDir'][$index]}'>{$file}</a></div>";
echo "<div class='filesize text-right'>{$files['filesize'][$index]} </div><div class='filetype text-right'>{$filetype}</div>";
echo "<div class='filemtime text-center'>{$files['filemtime'][$index]}</div></div>";
}
echo '</div>';
?>
</body>
</html>
<?php
//文件夹遍历函数
function scandir_through($dir,$pattern='*',$skip=false,$subInclude=true,$flag=GLOB_BRACE){
$files = array();
//获取当前目录下所有文件及文件夹
$items = glob($dir . '/*');
//遍历所有项目,若设置$subInclude为true,则继续遍历子目录
for ($i = 0; $i < count($items); $i++) {
if ($subInclude && is_dir($items[$i])) {
$add = glob($items[$i] . '/*');
if($add === false) $add = array();
$items = array_merge($items, $add);
}else {
$slash = strrpos($items[$i],'/');
$dir = substr($items[$i],0,$slash);
//若当前文件匹配文件查找模式$pattern,则加入$files数组中
if(in_array($items[$i],glob($dir.'/'.$pattern,$flag)) && (($skip===false) || !in_array($items[$i],glob($dir.'/'.$skip,$flag)))) {
$files['filemtime'][] = date('Y-m-d H:i:s',filemtime($items[$i])); //放这里为了解决iconv后中文名文件获取时间失败问题
$items[$i] = iconv('gb2312','utf-8',$items[$i]);
$file = substr($items[$i],$slash+1);
$files['widthDir'][] = $items[$i];
$files['filename'][] = $file;
if(is_dir($items[$i])) {
$files['ext'][] = 'dir';
$files['filesize'][] = '';
}else {
$files['filesize'][] = ceil(filesize($file)/1024).'KB';
if(strrpos($file,'.') === false) $files['ext'][] = 'undefined';
else $files['ext'][] = strtolower(array_pop(explode('.',$file)));
}
}
}
}
return $files;
}
/*
//.htaccess 文件,位于根目录下,原理:访问路径非文件,即文件夹,因此跳转至根路径下做解析。
RewriteEngine on
#一级目录法
#RewriteBase /
#二级目录法
RewriteBase /listFile/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule (.*) index.php?return=%{REQUEST_FILENAME} [L]
*/
?>
JS文件
复制代码代码如下:
$(document).ready(function(){
//根节点删除返回链接
if(window.location.href == base_url) $("#back").hide();
//返回处理
$("#back a").click(function(){
if(autoClickUrl != ''){
//Add baddir for click back.
var url = autoClickUrl;
}else{
var url=window.location.href;
}
if(url == base_url) return false; //如果在根节点触发返回链接,直接返回。
url = url.replace(location.search,''); //如果链接携带?return,截除return后续内容(由.htaccess生成)
url = url.substr(0,url.length-2); // 从url后第2位开始,避免/#情况存在时跳转错误
url = url.substr(0,url.lastIndexOf('/')+1); //截除最后一层文件夹,后退一级
window.location.href = url;
return false; //处理完毕,返回false阻止<a>标签点击后的跳转。
});
if(autoClickUrl != '') $("#back a").click()
});
CSS文件
复制代码代码如下:
#container{
border: 1px solid;
margin: 0 auto;
padding: 10px;
width: 654px;
border-radius: 10px 10px 10px 10px;
}
#back{
width: 654px;
margin: 0 auto;
}
#back a{
line-style:none;
}
.file{
clear: both;
height: 2px;
margin-bottom: 20px;
}
.file img{
float:left;
}
.file a{
float:left;
margin-left: 5px;
}
.file div{
float:left;
width:150px;
}
.text-left{
text-align:left;
}
.text-center{
text-align:center;
}
.text-right{
text-align:right;
}
.border-left{
border-left:1px solid;
}
.border-right{
border-right:1px solid;
}
.file div.filename{
width:200px;
}
.file div.filesize{
width:100px;
}
.file div.filemtime{
width:200px;
}
.htaccess文件
复制代码代码如下:
#原理:访问路径非文件,即文件夹,因此跳转至根路径下做解析获取当前目录下的所有文件并列出。
RewriteEngine on
#一级目录法
#RewriteBase /
#二级目录法
RewriteBase /listFile/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule (.*) index.php?return=%{REQUEST_FILENAME} [L]
核心文件夹:listFile/images/
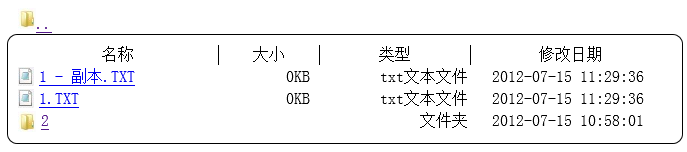
效果图如下:
//listFile
软件包下载:下载