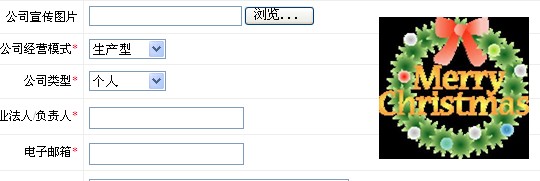
如图:
点击浏览,选择图片之后,右面显示图片
第一步:
创建CtFileUpLoad.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="CtFileUpLoad.ascx.cs"
Inherits="WebParts_CtFileUpLoad" %>
<table cellpadding="0" cellspacing="0">
<tr>
<td>
<iframe src="/WebParts/FileUpLoad.aspx?<%=ParsValue %>" width="240px" height="22px" frameborder="0" scrolling="no"></iframe>
</td>
<td>
<asp:TextBox runat="server" ID="tbFileName" style="display:none"></asp:TextBox>
<div id="dvImg" runat="server" style="position:absolute; margin-left:50px;">
</div>
</td>
</tr>
</table>
<script language="javascript">
function <%=ClientID %>CallLoaded()
{
<% =OnLoaded %>;
}
</script>
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Drawing;
public partial class WebParts_CtFileUpLoad : System.Web.UI.UserControl
{
public bool AutoFileName
{
get
{
object ob = ViewState[ClientID + "AutoFileName"];
if (ob == null)
ob = true;
return (bool)ob;
}
set
{
ViewState[ClientID + "AutoFileName"] = value;
}
}
public string UpLoadPath
{
get
{
object ob = ViewState[ClientID + "UpLoadPath"];
if (ob == null)
ob = "UPLOADFILES";
return ob.ToString();
}
set
{
ViewState[ClientID + "UpLoadPath"] = value;
}
}
public string OnLoaded
{
get
{
object ob = ViewState[ClientID + "OnLoaded"];
if (ob == null)
ob = "";
return ob.ToString();
}
set
{
ViewState[ClientID + "OnLoaded"] = value;
}
}
public string SupportExtension
{
get
{
object ob = ViewState[ClientID + "SupportExtension"];
if (ob == null)
{
ob = "gif|png|jpeg|jpg";
}
return ob.ToString();
}
set
{
ViewState[ClientID + "SupportExtension"] = value.Replace(".", "");
}
}
public bool ShowImg
{
get
{
object ob = ViewState[ClientID + "ShowImg"];
if (ob == null)
ob = true;
return (bool)ob;
}
set
{
if ((bool)value)
dvImg.Style["display"] = "block";
else
dvImg.Style["display"] = "none";
}
}
public string FileName
{
get
{
return tbFileName.Text;
}
}
protected string ParsValue = "";
protected void Page_Load(object sender, EventArgs e)
{
ParsValue = "AutoFileName=" + AutoFileName.ToString() + "&SupportExtension=" + SupportExtension + "&UpLoadPath=" + UpLoadPath
+ "&ID=" + ClientID;
}
}
第二步:
创建FileUpLoad.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FileUpLoad.aspx.cs" Inherits="WebParts_FileUpLoad" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body style="margin:0px;">
<form id="form1" runat="server">
<div>
<asp:FileUpload runat="server" ID="FileUpload1" onchange="upload(this);" />
<asp:Button runat="server" ID="btUp" style="display:none" OnClick="btUp_Click" />
</div>
</form>
</body>
</html>
<script language="javascript">
function upload(ob)
{
var expStr=/.*(<%=SupportExtension%>)$/i;
if(!expStr.test(ob.value))
{
alert("上传文件类型有误。\n(支持文件类型:<%=SupportExtension%>)");
}
else
{
var btUp=document.getElementById("<%=btUp.ClientID %>");
btUp.click();
}
}
</script>
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Drawing;
using System.IO;
public partial class WebParts_FileUpLoad : System.Web.UI.Page
{
protected string SupportExtension = "";
protected string UpLoadPath = "";
protected bool AutoFileName;
protected string ParentID = "";
protected void Page_Load(object sender, EventArgs e)
{
SupportExtension = Request.QueryString["SupportExtension"];
UpLoadPath = Request.QueryString["UpLoadPath"];
AutoFileName = bool.Parse(Request.QueryString["AutoFileName"].ToString());
ParentID = Request.QueryString["ID"].ToString();
}
protected void btUp_Click(object sender, EventArgs e)
{
Boolean fileOK = false;
if (FileUpload1.HasFile)
{
String fileExtension =
System.IO.Path.GetExtension(FileUpload1.FileName).ToLower();
String[] allowedExtensions = SupportExtension.Split(new string[] { "|" }, StringSplitOptions.RemoveEmptyEntries);
for (int i = 0; i < allowedExtensions.Length; i++)
{
if (fileExtension == "." + allowedExtensions[i])
{
fileOK = true;
}
}
if (fileOK)
{
string path = "";
string name = "";
string sPath = "";
if (AutoFileName)
{
name = DateTime.Now.Ticks.ToString() + System.IO.Path.GetExtension(FileUpload1.FileName).ToLower();
}
else
{
name = FileUpload1.FileName;
}
sPath = Request.PhysicalApplicationPath + "\\" + UpLoadPath + "\\";
path = sPath + name; //图片地址
string fileName = name; //文件名
string fileName_s = "s_" + name; //缩略图文件名称
try
{
//FileInfo file = new FileInfo(name);
// string fileContentType = FileUpload1.PostedFile.ContentType;
//string name = FileUpload1.PostedFile.FileName;//客户端文件路径
//string fileName_sy = "sy_" + file.Name; //水印图文件名称(文字)
//string fileName_syp = "syp_" + file.Name;//水印图文件名称(图片)
//string webFilePath = Server.MapPath(UpLoadPath + "\\" + fileName);
//string webFilePath_s = Server.MapPath(UpLoadPath + "\\" + fileName_s);
string webFilePath = sPath + fileName;//服务器端文件路径
string webFilePath_s = sPath + fileName_s;//服务器端缩略图路径
if (!File.Exists(webFilePath))
{
if (FileUpload1.PostedFile.ContentLength < 2 * 1024 * 1024) //如果图片小于2M
{
try
{
FileUpload1.SaveAs(path); //使用saveAS方法保存文件
System.Drawing.Image image = System.Drawing.Image.FromFile(path);
if (image.Width > 800 || image.Height > 600)
{
MakeThumbnail(webFilePath, webFilePath_s, 800, 600, "W");//生成缩略图的方法
}
else
{
MakeThumbnail(webFilePath, webFilePath_s, 300, 230, "W");//生成缩略图的方法
}
image.Dispose();
// AddShuiYinWord(webFilePath, webFilePath_sy); //保存水印文字图片
// AddShuiYinPic(webFilePath, webFilePath_syp, webFilePath_sypf);//保存添加水印图片之后的图片
//MakeThumbnail(webFilePath, webFilePath_s, 400, 300, "W");//生成缩略图的方法
Page.RegisterClientScriptBlock("succcess", @"<script>
alert('上传成功');
parent.document.getElementById('" + ParentID + "_" + "tbFileName" + @"').value='" + fileName_s + @"';
</script>");
}
catch (Exception ex)
{
Page.RegisterClientScriptBlock("err", "<script>alert('提示:文件上传失败,失败原因::" + ex.Message + "');</script>");
}
}
else
{
Page.RegisterClientScriptBlock("err", "<script>alert('提示:图片不能大于2M');</script>");
}
}
else
{
this.Page.RegisterClientScriptBlock("err", "<script>alert('图片重复');</script>");
}
}
catch (System.Exception err)
{
this.Page.RegisterClientScriptBlock("err", "<script>alert('" + err.Message + "');</script>");
}
try
{
Bitmap bmp = new Bitmap(path);
int width = 0, height = 0;
int dvalue = 200;
if (bmp.Width < dvalue & bmp.Height < 200)
{
width = bmp.Width;
height = bmp.Height;
}
else if (bmp.Width > bmp.Height)
{
width = dvalue;
height = dvalue * (bmp.Width / bmp.Height);
}
else
{
height = dvalue;
width = dvalue * (bmp.Height / bmp.Width);
}
this.Page.RegisterClientScriptBlock("show", @"<script>
parent.VarValue='" + UpLoadPath + "/" + fileName_s + "';" +
"parent." + ParentID + "CallLoaded();" +
"parent.document.getElementById('" + ParentID + "_" + "dvImg" + @"').innerHTML=""" +
"<img src='//www.zzvips.com/" + UpLoadPath + "/" + fileName_s + "' style='width:" + width.ToString() + "px; height:" + height + "px;'/>" + @""";
</script>");
bmp.Dispose();
}
catch
{
}
finally
{
//****判断该文件是否存在,如果存在,则删除图片
if (File.Exists(path))
{
//****删除用户客户端上传的图片,服务器上只保存缩略之后的图片
File.Delete(path);
}
}
}
else
{
this.Page.RegisterClientScriptBlock("err", "<script>alert('error');</script>");
}
}
}
/// <summary>
/// 生成缩略图
/// </summary>
/// <param name="originalImagePath">源图路径(物理路径)</param>
/// <param name="thumbnailPath">缩略图路径(物理路径)</param>
/// <param name="width">缩略图宽度</param>
/// <param name="height">缩略图高度</param>
/// <param name="mode">生成缩略图的方式</param>
public void MakeThumbnail(string originalImagePath, string thumbnailPath, int width, int height, string mode)
{
System.Drawing.Image originalImage = System.Drawing.Image.FromFile(originalImagePath);
int towidth = width;
int toheight = height;
int x = 0;
int y = 0;
int ow = originalImage.Width;
int oh = originalImage.Height;
switch (mode)
{
case "HW"://指定高宽缩放(可能变形)
break;
case "W"://指定宽,高按比例
toheight = originalImage.Height * width / originalImage.Width;
break;
case "H"://指定高,宽按比例
towidth = originalImage.Width * height / originalImage.Height;
break;
case "Cut"://指定高宽裁减(不变形)
if ((double)originalImage.Width / (double)originalImage.Height > (double)towidth / (double)toheight)
{
oh = originalImage.Height;
ow = originalImage.Height * towidth / toheight;
y = 0;
x = (originalImage.Width - ow) / 2;
}
else
{
ow = originalImage.Width;
oh = originalImage.Width * height / towidth;
x = 0;
y = (originalImage.Height - oh) / 2;
}
break;
default:
break;
}
//新建一个bmp图片
System.Drawing.Image bitmap = new System.Drawing.Bitmap(towidth, toheight);
//新建一个画板
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitmap);
//设置高质量插值法
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
//设置高质量,低速度呈现平滑程度
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
//清空画布并以透明背景色填充
g.Clear(System.Drawing.Color.Transparent);
//在指定位置并且按指定大小绘制原图片的指定部分
g.DrawImage(originalImage, new System.Drawing.Rectangle(0, 0, towidth, toheight),
new System.Drawing.Rectangle(x, y, ow, oh),
System.Drawing.GraphicsUnit.Pixel);
try
{
//以jpg格式保存缩略图
bitmap.Save(thumbnailPath, System.Drawing.Imaging.ImageFormat.Jpeg);
}
catch (System.Exception e)
{
throw e;
}
finally
{
originalImage.Dispose();
bitmap.Dispose();
g.Dispose();
}
}
/// <summary>
/// 在图片上增加文字水印
/// </summary>
/// <param name="Path">原服务器图片路径</param>
/// <param name="Path_sy">生成的带文字水印的图片路径</param>
protected void AddShuiYinWord(string Path, string Path_sy)
{
string addText = "//www.zzvips.com";
System.Drawing.Image image = System.Drawing.Image.FromFile(Path);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(image);
g.DrawImage(image, 0, 0, image.Width, image.Height);
System.Drawing.Font f = new System.Drawing.Font("Verdana", 16);
System.Drawing.Brush b = new System.Drawing.SolidBrush(System.Drawing.Color.Blue);
g.DrawString(addText, f, b, 15, 15);
g.Dispose();
image.Save(Path_sy);
image.Dispose();
}
/// <summary>
/// 在图片上生成图片水印
/// </summary>
/// <param name="Path">原服务器图片路径</param>
/// <param name="Path_syp">生成的带图片水印的图片路径</param>
/// <param name="Path_sypf">水印图片路径</param>
protected void AddShuiYinPic(string Path, string Path_syp, string Path_sypf)
{
System.Drawing.Image image = System.Drawing.Image.FromFile(Path);
System.Drawing.Image copyImage = System.Drawing.Image.FromFile(Path_sypf);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(image);
g.DrawImage(copyImage, new System.Drawing.Rectangle(image.Width - copyImage.Width, image.Height - copyImage.Height, copyImage.Width, copyImage.Height), 0, 0, copyImage.Width, copyImage.Height, System.Drawing.GraphicsUnit.Pixel);
g.Dispose();
image.Save(Path_syp);
image.Dispose();
}
}
属性:
SupportExtension 自定义上传的格式,用"|"分隔;
UpLoadPath 自定义上传到服务器的文件夹;
AutoFileName ture表示根据时间自动生成文件名,不会重复,false表示原来的图片名称,重复会覆盖.
转载请注明出处
2009-12-24 18:39:27 by 齐学佳