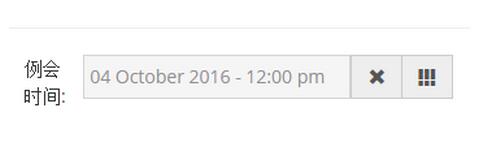
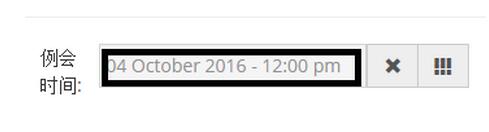
前段时间写了一篇关于调用阿里大于的短信接口来开发例会短信群发通知功能的文章,其中的例会时间是需求中的重中之重,它需要满足“格式化”,“易输入”这两点,对短信费用关心的开发者要知道长短信是两条短信费用之和,因此,例会时间不能随意交给用户自定义输入;要考虑到“易输入”这点,只能选择日期选择控件来辅助用户输入,由于日期选择控件较为小巧使用,在页面中引入并不是难事。在本篇文章中,使用的是bootstrap的datetimepicker控件,如今bootstrap广泛使用,加之项目里用的也是bootstrap框架快速搭建界面的,这样一来选择这款日期控件也能较省资源,在这里呈上它的效果图:

这里想分享以下我在引入datetimepicker资源时遇到的一个问题解决方法,这里你需要引入bootstrap-datetimepicker.css和bootstrap-datetimepicker.js,但是引入资源前,你需要在asp.net mvc 中的BundleConfig.cs稍作改变,要说明的是,这个日期控件依赖jquery.js和bootstrap.js,这些资源引用有时要考虑有先后顺序,应该先引用jquery.js再bootstrap.js便是bootstrap-datetimepicker.js。如果遇到控件点击无反应,可以使用火狐浏览器在控制台查看页面遇到的错误。
在引用完资源后,这里对html结构不再说。要知道的在下载的控件zip压缩包里,有示例html,这很方便进行操作。现在解决了易输入的需求,再之是格式化,好在这个日期控件得到的日期时间已经是规范化的,但有一个问题,选择的时间是英文的,是否需要汉化也是一个考虑的方向。

项目里对时间要求的格式为如:10月04。这里不考虑汉化,在后台代码中对字符串处理,得到预期的时间日期。这里可以采用ajax提交选择的日期。先在在action中做处理:
|
1
2
3
4
5
6
7
8
9
10
11
|
public ActionResult SmsSendForMeeting(FormCollection Form){ string Operator = Form["Operator"] ;//发送者string Department =Form["Department"] ;//部门名称string Time = Form["Time"].ToString();//设定的时间//对日期进行处理//日期格式:"18 September 2016 - 08:30 pm"Time = sp.DateParse(Time);//调用日期处理函数 //省略其他无关代码return View();} |
这里用到了DateParse()方法,这是解决日期格式转换的方法。这里的思路就两条,一个是将年份和空格去掉,一个便是将英文月份转换为数字月份,也就是string的操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
public string DateParse(string Time){//string Time = "19 January 2016 - 09:00 pm";Time = Time.Replace(" ", "");//去除空格string day = Time.Substring(0, 2) + "日";//取出“日”int c = Time.LastIndexOf(":") - 2;string DetailTime = Time.Substring(c);//具体到小时分钟 int b = Time.LastIndexOf("201");//这里不是2016Time = Time.Remove(b);string month = Time.Remove(0, 2);//月份 switch (month){case "January": month = "1月"; break;case "February": month = "2月"; break;case "March": month = "3月"; break;case "April": month = "4月"; break;case "May": month = "5月"; break;case "June": month = "6月"; break;case "July": month = "7月"; break;case "August": month = "8月"; break;case "September": month = "9月"; break;case "October": month = "10月"; break;case "November": month = "11月"; break;case "December": month = "12月"; break;}string DateTime = month + day + DetailTime;//得到->9月18日08:30pm return DateTime;} |
这里就是用到的switch ()函数和string操作如substring、replace、indexof、remove等,处理的思路有许多,在这里是从左到右处理字符串。DateParse()函数最后返回就是需要的10月4日,这样就满足了对例会短信日期“格式化”和“易输入”的需求。如果我思路和方法有误,恳请各位指正,虚心求教。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/zhouyuangan/p/aspnet_3.html