默认支持两个参数:
width宽度,default value :250px
link 要link的URL
对应的Source code是:
复制代码代码如下:
var params = parseQuery( queryString );
if(params['width'] === undefined){params['width'] = 250};
if(params['link'] !== undefined){
$('#' + linkId).bind('click',function(){window.location = params['link']});
$('#' + linkId).css('cursor','pointer');
}
然后我们看到初始化时,是选择所有class=jTip的<a>标签,然后给它们加上hover方法,让click方法失效
复制代码代码如下:
//on page load (as soon as its ready) call JT_init
$(document).ready(JT_init);
function JT_init(){
$("a.jTip")
.hover(function(){JT_show(this.href,this.id,this.name)},function(){$('#JT').remove()})
.click(function(){return false});
}
接着取得当前id的位置计算将要显示DIV的位置,code也不复杂:
复制代码代码如下:
if(hasArea>((params['width']*1)+75)){
$("body").append("<div id='JT' style='width:"+params['width']*1+"px'><div id='JT_arrow_left'></div><div id='JT_close_left'>"+title+"</div><div id='JT_copy'><div class='JT_loader'><div></div></div>");//right side
var arrowOffset = getElementWidth(linkId) + 11;
var clickElementx = getAbsoluteLeft(linkId) + arrowOffset; //set x position
}else{
$("body").append("<div id='JT' style='width:"+params['width']*1+"px'><div id='JT_arrow_right' style='left:"+((params['width']*1)+1)+"px'></div><div id='JT_close_right'>"+title+"</div><div id='JT_copy'><div class='JT_loader'><div></div></div>");//left side
var clickElementx = getAbsoluteLeft(linkId) - ((params['width']*1) + 15); //set x position
}
$('#JT').css({left: clickElementx+"px", top: clickElementy+"px"});
$('#JT').show();
$('#JT_copy').load(url);
其它的一些help function可以参看source code,你可以从这里下载它.
如何使用呢?我们引入它与相应的CSS:
复制代码代码如下:
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.3.2.min.js"></script>
<script src="js/jtip.js" type="text/javascript"></script>
在asp.net webform中使用Handler,asp.net mvc 可以用action.这个用Handler演示:
复制代码代码如下:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class DataHandler : IHttpHandler
{
#region Properties (1)
public bool IsReusable
{
get
{
return false;
}
}
#endregion Properties
#region Methods (2)
// Public Methods (1)
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(GetData(Convert.ToInt32(context.Request.QueryString["id"])));
}
// Private Methods (1)
private string GetData(int key)
{
Dictionary<int, string> mydatadic = new Dictionary<int, string>();
mydatadic.Add(0, "Nothing in life is to be feared. It is only to be understood,this is id equal 0");
mydatadic.Add(1, "<strong>A man</strong> is not old as long as he is seeking something. A man is not old until regrets take the place of dreams. ,this is id equal 1");
mydatadic.Add(2, "A man can succeed at almost anything for which he has unlimited enthusiasm.,this is id equal 2");
mydatadic.Add(3, "To live is to function. That is all there is in living. ,this is id equal 3");
return mydatadic[key];
}
#endregion Methods
}
好的,在最终的HTML中这么写:
复制代码代码如下:
<span class="formInfo"><a href="DataHandler.ashx?id=0&width=375" class="jTip" id="one" name="Password must follow these rules:">?</a></span>
<br>
<p><a href="DataHandler.ashx?id=3&width=175&link=http://www.google.com" name="Before You Click..." id="googleCopy" class="jTip">Go To Google</a></p>
<a href="DataHandler.ashx?id=3" class="jTip" id="three">Tip No Caption</a>
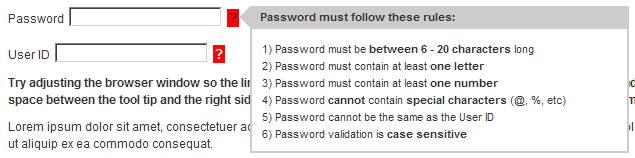
默认是取name attribute value为Caption,上面是三种典型的link。id是我们自己传给Handler的QueryString,最终效果如下图所示:
希望这篇POST对您有帮助。