<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@page import="java.util.*,model.Blog,model.BlogPage"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
//保证select的option与当前页显示一致
select = document.getElementById("select");
pageno = '${blogPage.pageno}';
select.options[pageno - 1].selected = 'selected';
}
//select下拉列表跳转
function selectjump() {
var pageno = select.selectedIndex + 1;
window.location.href = "http://localhost/jspPageSplit/BlogSplitServlet?pageno="
+ pageno;
}
//text跳转,onblur事件,输入框失去焦点是发生
function textjump() {
var pageno = document.getElementById("text").value;
window.location.href = "http://localhost/jspPageSplit/BlogSplitServlet?pageno="
+ pageno;
}
</script>
</head>
<body>
<%
BlogPage blogPage = (BlogPage) request.getAttribute("blogPage");
List<Blog> list = blogPage.getPagerecord();
// 尾页填充空白行,若不填充,尾页表格tr行数与前面不一致很难看
if (list.size() < blogPage.getPagesize()) {
for (int i = list.size(); i < blogPage.getPagesize(); i++)
list.add(null);
}
%>
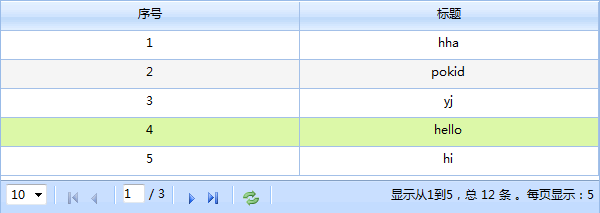
<div style="width: 50%; height: 400px">
<table border="1" cellspacing="0" width="100%" bgcolor="#CEF0C5">
<tr height="40px">
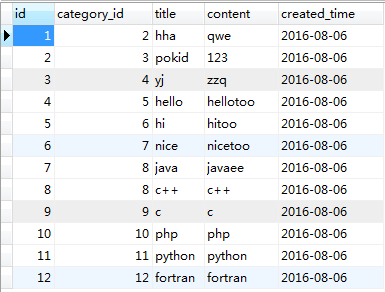
<td>id</td><td>标题</td><td>内容</td><td>创建时间</td>
</tr>
<%
for (Blog blog : list) {
if (blog != null) {
%>
<tr height="50px">
<td width="10%"><%=blog.getId()%></td>
<td width="20%"><%=blog.getTitle()%></td>
<td width="40%"><%=blog.getContent()%></td>
<td width="30%"><%=blog.getCreated_time()%></td>
</tr>
<%} else {%>
<tr height="50px">
<td width="10%"></td>
<td width="20%"></td>
<td width="40%"></td>
<td width="30%"></td>
</tr>
<%}}%>
</table>
<div style="height:50px;background-color: #4B7DB3;line-height: 40px;">
<select id="select">
<%for (int i = 1; i <= blogPage.getTotalpage(); i++) {%>
<option onclick="selectjump()"><%=i%></option>
<%}%>
</select>
<a href="${pageContext.request.contextPath}/BlogSplitServlet?pageno=1">首页</a>
<a href="${pageContext.request.contextPath}/BlogSplitServlet?pageno=<%=blogPage.getPageno()-1<1?blogPage.getPageno():blogPage.getPageno()-1%>">上一页</a>
<input type="text" id="text" size="1px" value="${blogPage.pageno}" onblur="textjump()">/${blogPage.totalpage}
<a href="${pageContext.request.contextPath}/BlogSplitServlet?pageno=<%=blogPage.getPageno()+1>blogPage.getTotalpage()?blogPage.getPageno():blogPage.getPageno()+1%>">下一页</a>
<a href="${pageContext.request.contextPath}/BlogSplitServlet?pageno=<%=blogPage.getTotalpage()%>">尾页</a>
<div style="float: right;">
显示从${blogPage.pagenostart+1}到${blogPage.pageno==blogPage.totalpage?blogPage.totalrecord:blogPage.pagesize},
共${blogPage.totalrecord}条. 每页显示${blogPage.pagesize}条
</div>
</div>
</div>
</body>
</html>