idea 新建一个 html 文件
把复制有行号的代码放进去
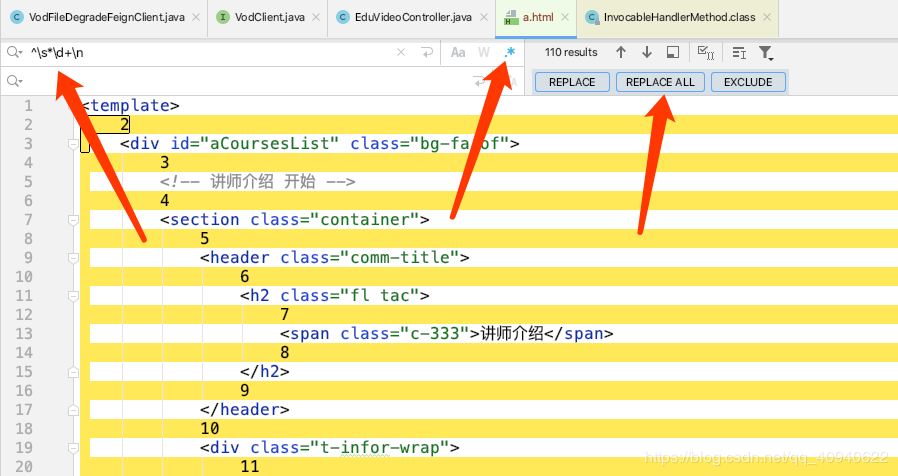
替换快捷键 command + R 或 control + R
点选 正则替换
一句正则去行号和空行: ^\s*\d+\n
单选:
^\s*\d+ 去行号正则
^\s*\n 去空格正则
图示:
1、去行号

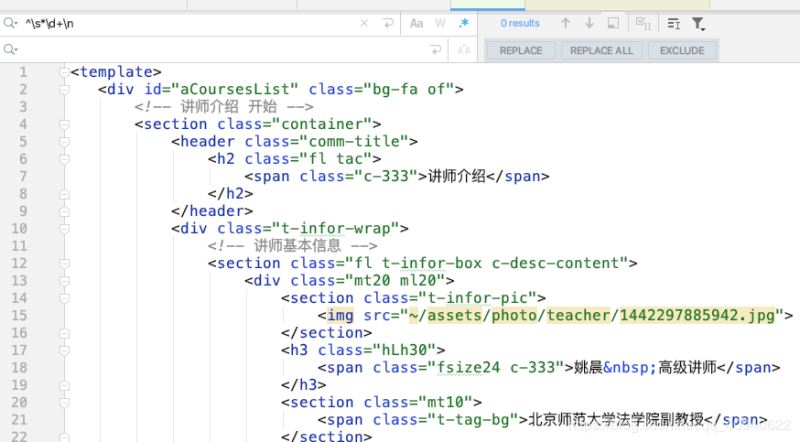
替换后效果:

总结
到此这篇关于使用idea 去除 html 代码前的行号和空行的方法详解的文章就介绍到这了,更多相关idea 去除html行号和空行内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_40940622/article/details/107171239

















