在微信小程序开发过程中需要在小程序里使用svg矢量图标,至于为什么要使用svg图标相信看到这篇文章的你应该明白,如果你不明白请百度一下
微信小程序里使用svg矢量图标有2种引入方法:
一、svg图标转换为base64编码
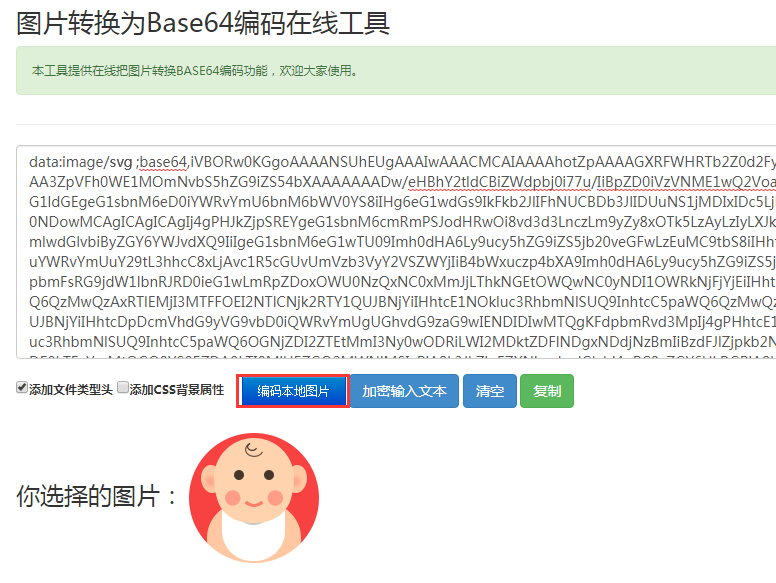
使用 工具把需要引入的svg图标转换成base64编码

注意:生成base64编码时需要把开头的 data:image/svg; 修改成 data:image/svg+xml; 这个在线工具的问题,使用其它在线base64编码功能时大家一定要注意
复制转换后的编码至wxss文件中相应的 background-image:url("svg图标base64编码") 中,如下代码
|
1
2
3
4
5
|
.svg{background:url("data:svg+xml;base64,ivborw0kggoaaaansuheugaaaiwaaacmcaiaaaahotzpaaaagxrfwhrtb2z0d2fyzqbbzg9izsbjbwfnzvjlywr5ccllpaaaa3zpvfh0we1momnvbs5hzg9izs54bxaaaaaaadw/ehbhy2tldcbizwdpbj0i77u/iibpzd0ivzvnme1wq2voauh6cmvtek5uy3pryzlkij8+2t3klsmg8lc1qjzr/dv3t/jrmse9k/ttuktbvjf1lq93qcqg6l6npekwqeczsehhiahtsngln0kkh4yg1cdlmhcn8emsktdhaexqaofsy9lwqnocmeegtgjrzzof4ea0dlnsoc642kfxdq+o+s1ioeuryxlrtsxvljn3ykve1eaqwyvs2wuhqyc8sq7nvdhyb6qhzjll9rxkltkkokzkldehhb8l8odrung6qsq9sclbhkz6k7ojc0jjasflqycg+g3h1e99ddnm+p2ojetk2vlcle7lntighibzi8mpoigb0eebghojvql1xj5fxrsitp8yprbpyfhiokjlgjq9oks3xha+kb5uvppaoxhxj0zgxmxdmkdstzkiaiwkmrun6fwegae2xlmu6hjttaaaaaelftksuqmcc");width:100rpx;height:100rpx;background-size: contain} |
同时还需要添加 background-size: contain 属性使图标能根据元素大小自动缩放
然后在wxss对应的wxml文件中添加
|
1
2
|
<view class="svg"></view> |
编译后的效果

二、使用运程地址引入svg图标
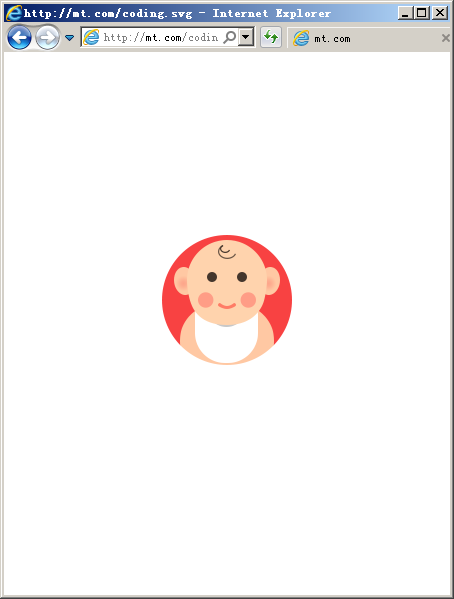
把svg图标上传到网站服务器上,在浏览器中输入svg图标地址测试是否能正常打开

复制svg图标地址到 background-image:url(svg图标url地址) 如下
|
1
2
3
4
|
.svg{background:url(http://mt.com/coding.svg); width:100rpx; height:100rpx;} |
编译后的效果

总结:
第一种方法直接把svg图标base64编码放到wxss文件内,这样做会大大增加微信小程序的体积,如果要更换图标还需要重新编译上传,不推荐
第二种方法相比第一种方法不会增加小程序的体积,需要更换图标时上传到服务器即可,非常灵活,推荐使用第二种方法
更多微信小程序开发文章请点击下方相关文章查阅

















