需求:建立年级、班级两个数据表,获取年级表信息,根据年级,获取相应的班级
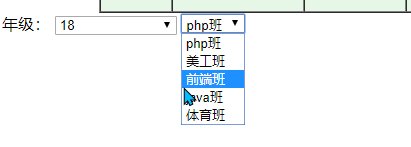
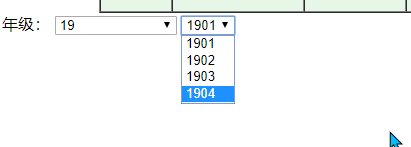
效果图:

不完美的地方就是在不选择年级的时候,是不能选择任何班级的。
代码部分
首先是建立两个表的实体
需要注意的就是写注解了。代码就不贴了。
DAO层代码
年级DAO
年级的DAO层没什么代码,就是继承那三个类,具体用到哪个我也不清楚,就直接都继承了。
|
1
2
3
|
public interface GraceDAO extends PagingAndSortingRepository<Grace, String>,JpaSpecificationExecutor<Grace>,JpaRepository<Grace, String>{ } |
班级DAO
班级DAO里面就这一行代码,用的是内置的findBy方法,我的gid在数据库中是int型,在这里为了方便用的string型(我的可以实现操作,不可以的话强制转型成int就可以了,问题不大)
List<Cla> findByGid(String gid);
service层
年级
年级这里不需要有什么操作,直接查出全部就可以了,所以我就用了内置的findAll方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@Servicepublic class GraceService { @Autowired private GraceDAO graceDAO; public List<Grace> findAll(){ return graceDAO.findAll(); }}///////下面是内置findAll方法的注释什么的。用不到,只是贴出来给大家看一下/* * (non-Javadoc) * @see org.springframework.data.repository.CrudRepository#findAll() */ List<T> findAll(); |
班级
班级这里要根据获取到的gid进行查询
|
1
2
3
|
public List<Cla> findByGid(String gid){ return claDAO.findByGid(gid); } |
Controller层
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//查询所有年级信息@RequestMapping("grace")@ResponseBodypublic List<Grace> grace(){ return graceService.findAll();}//根据年级的gid获取班级信息@RequestMapping("cla")@ResponseBodypublic List<Cla> cla(HttpServletRequest req){ String gid = req.getParameter("gid"); //System.out.println(gid); return claService.findByGid(gid);} |
前端代码
html部分
|
1
2
3
4
5
6
7
8
9
10
11
|
<div id="app">年级: <option value="0">----请选择年级--- </option> <option v-for="gra in grac" :value="gra.gid">{{gra.gname}}</option></select>班级:<select> <option v-for="cl in cla">{{cl.cname}}</option></select></div> |
js部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var vm = new Vue({el: '#app', data:{ grac:[], cla:[], gid:0//可以让年级的下拉框默认选择<option value="0">----请选择年级--- </option>项 }, mounted(){//页面加载时开始加载下面的两个方法 this.grace();//年级 this.claa();//班级,为了避免class关键字,用的其他名字 }, methods:{//自定义方法 grace:function(){ $.post("/work/grace",{},function(data){ vm.grac = data; }); }, claa:function(){ //alert(this.gid); //传参:传递当前选中的gid $.post("/work/cla",{gid:this.gid},function(data){ //alert(JSON.stringify(data)); vm.cla = data; }); }, }}); |
总结
以上所述是小编给大家介绍的select下拉菜单实现二级联动效果,希望对大家有所帮助!
原文链接:https://blog.csdn.net/ZF2015908732/article/details/102694926

















