之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试都不敢说自己用vsCode 说着无心,听着有意,因为我也发现了这个问题,索性认真找了一下网上的教程,发现网上的教程教程有些落后,过程复杂而且不容易成功,干脆自己去看最新文档,发现现在同步设置的方法简直不要太简单
准备工作
正常运行的VSCode,以及一个gitHub账号
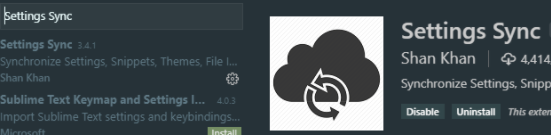
点击VSCode的插件栏搜索Settings Sync然后安装

安装完之后会弹出一个登陆界面,这里点击login with github

点击后会自动弹出一个登陆页面,登上你的github账户即可

如果你之前有用过setting sync的话,这里会自动显示你最近使用的的gist id (貌似vscode insiders支持更好一点)

如果没有自动添加gist id的话就手动点击插件的设置添加gist


这里如果你是在vscode insider下面第一次使用这个软件,不用去创建什么gits Tonken,直接F1或者ctrl + shift + p搜索sync
再选择 Sync: Upload / Update Settings 后会直接生成一个gits id(记得存好这个id 将来可能用的是)

然后会自动上传你当前的插件及设置信息,点开插件栏选择此插件的设置就可以看到自动生成的gits id了,保存好这个id 在其他的的电脑上就可以使用这个id同步设置了,

如果你不是很熟练使用这个的话,或者插件更新的不频繁的话,我个人建议关掉自动同步,自己手动上传和下载设置
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.cnblogs.com/moshuying/p/11348634.html

















