本文主要介绍了SpringMVC前端和后端数据交互的资料,特地发出来记录一下。有需要的朋友可以了解一下。
控制器
作为控制器,大体的作用是作为V端的数据接收并且交给M层去处理,然后负责管理V的跳转。SpringMVC的作用不外乎就是如此,主要分为:接收表单或者请求的值,定义过滤器,跳转页面;其实就是servlet的替代品。
传值方式
springmvc最方便的一点就是可以通过注释方式来定义它的url。
|
1
2
3
4
5
6
|
@Controllerpublic class formMVC { @RequestMapping("/hello") public void login(){ } |
如上面这种方式,在项目名下跟着hello就能访问这个方法了,相较struts2的xml配置加大了开发效率,并且是以方法为级别的开发。
接收表单数据只需要在方法的参数加入响应的字段,对应表单input的name属性,因为是通过反射技术实现的所以字段要完全相同。
|
1
2
3
4
5
|
@RequestMapping("/login")public String login(String username,String password){ System.out.println(username+" "+password); return "form.jsp";} |
如上面这种方式,表单提交之后就会获得值。跳转方式就是使用返回的字符串,springmvc的DispatcherServlet会跳转到字符串的页面。你也可以配置它的前缀后缀。在它的配置文件中配置下面属性,就是在这个return的字符串的前面和后面加入你配置的前缀后缀。
|
1
2
3
4
5
6
7
8
|
<!-- configure the InternalResourceViewResolver --><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="" /> <!-- 后缀 --> <property name="suffix" value="" /></bean> |
另外,springmvc可以使用bean来接收参数,因为是反射技术,所以属性字段依然要保持完全一样。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public class user { private String username; private String password; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } } |
|
1
2
3
4
5
|
@RequestMapping(value="/Model",method=RequestMethod.POST) public String loginModel(user u){ System.out.println(u.getUsername()+" "+u.getPassword()); return "form.jsp"; } |
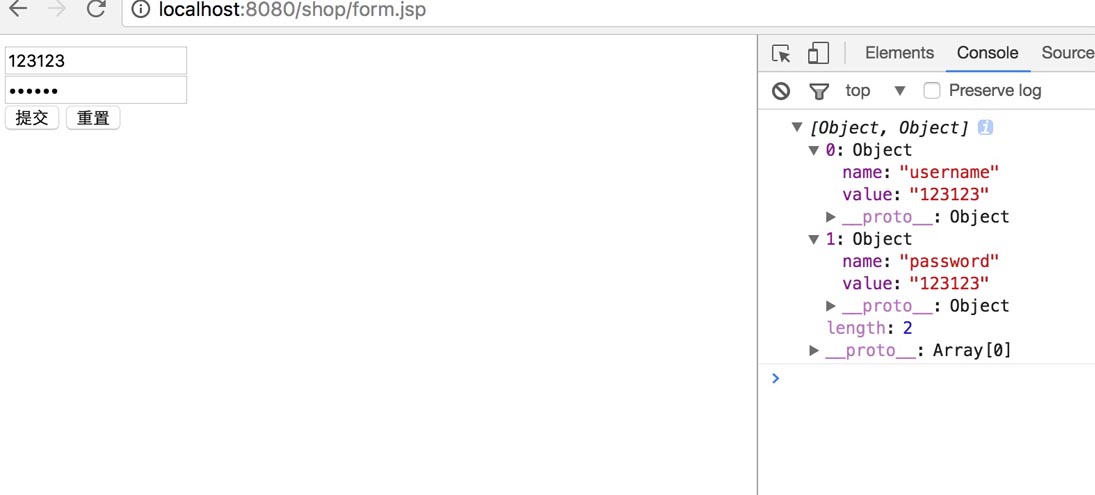
最后,前端发过来的数据是经过json包装的,依然可以在后端使用bean来接收。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript" src="jquery.min.js"></script> <title>登录表单</title></head><script type="text/javascript"> $(document).ready(function(){ $("#button_submit").click(function(){ //序列化表单元素,返回json数据 var params = $("#userForm").serializeArray(); console.log(params); //也可以把表单之外的元素按照name value的格式存进来 //params.push({name:"hello",value:"man"}); $.ajax({ type:"post", url:"Model", data:params }); }); }); </script> <body> <form id="userForm"> <input name="username" type="text"/> <br/> <input name="password" type="password"/> <br/> </form> <button id="button_submit">提交</button> <button type="reset" >重置</button></body></html> |

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/chentingk/p/6073963.html















