首先理解数据绑定
为什么要使用数据绑定
基于http特性,所有的用户输入的请求参数类型都是string,比如下面表单:

但我们提交后,为了将请求信息映射到模型中,还需要手动进行格式转换,此外还借助了一个中转对象productform,其字段名称和product一模一样,只是类型为string。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@requestmapping(value = "/product_save",method = requestmethod.post) public string saveproduct(productform productform, redirectattributes redirectattributes) { logger.info("saveproduct called"); system.out.println(productform); product product = new product(); product.setname(productform.getname()); try { //还需要强制类型转换 product.setprice(float.parsefloat(productform.getprice())) } catch (exception e) { e.printstacktrace(); } product.setdescription(productform.getdescription()); product savedproduct =productservice.add(product); //这里实现了重定向传值,但是必须要在配置文件中引用 <annotation-driven/> redirectattributes.addflashattribute("message","the product was successful added"); return "redirect:/product_view/"+savedproduct.getid(); } |
为了避免转换异常及减轻我们的工作量,引入了数据绑定。
数据绑定是将用户输入绑定到领域模型的一种特性。
有了数据绑定后,springmvc将会为我们自动进行格式转换,我们如下编写即可:
|
1
2
|
public string saveproduct(produc product, redirectattributes redirectattributes){....} |
这无疑将是方便的。但是,实现数据绑定需要用到表单标签库。
表单标签库
加入taglib指令
表单标签库包含了可以用在jsp页面中渲染html元素的标签。
为了使用这些标签,必须在开头声明这个taglib指令
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
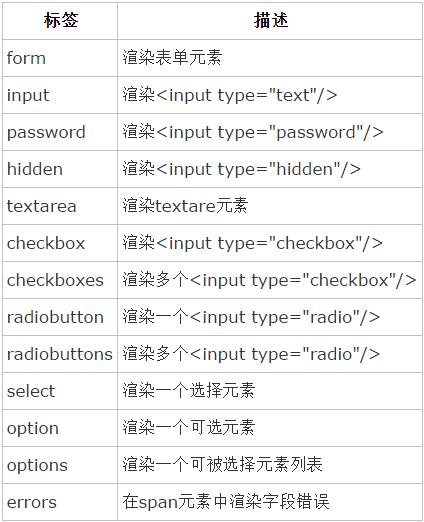
表单标签库中的所有标签:

表单标签
实现的效果
具体的表单标签的用法,请详情查看原文章(springmvc表单标签使用详解).
下面我仅仅以我的实例,来说明用到的表单标签:
我们的实现效果:
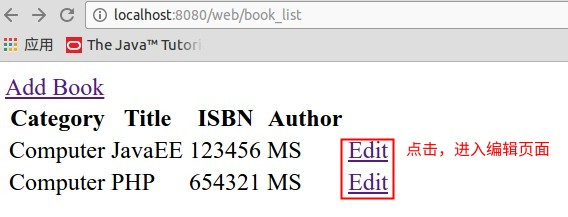
1.图书列表界面:

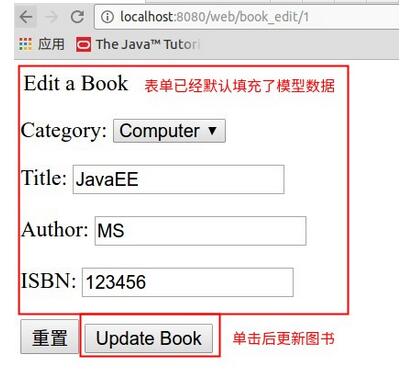
2.图书编辑界面:

思路分析
1.首先我们在图书列表界面中,点击链接后,会访问book_edit/${book.id}。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<body> <a href="<c:url value=" rel="external nofollow" /book_input"/>">add book</a> <table> <tr> <th>category</th> <th>title</th> <th>isbn</th> <th>author</th> <th> </th> </tr> <c:foreach items="${books}" var="book"> <tr> <td>${book.category.name}</td> <td>${book.title}</td> <td>${book.isbn}</td> <td>${book.author}</td> <td><a href="book_edit/${book.id}" rel="external nofollow" >edit</a> </td> </tr> </c:foreach> </table></body> |
2.controller接收到请求会保存类别信息和图书信息到model中。
|
1
2
3
4
5
6
7
8
9
|
@requestmapping(value = "/book_edit/{id}") public string booksave(model model, @pathvariable int id) { list<category> categories=bookservice.getallcategorys(); model.addattribute("categories",categories); book book= bookservice.get(id); model.addattribute("book",book); return "bookeditform"; } |
3.使用表单标签,绑定requestscope中的book对象和category对象到表单中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<body><form:form commandname="book" action="book_update" method="post"> <legend>edit a book</legend> <p> <label for="category">category:</label> <form:select id="category" path="category.id" items="${categories}" itemlabel="name" itemvalue="id"/> </p> <p> <label for="title">title:</label> <form:input id="title" path="title"/> </p> <p> <label for="author">author:</label> <form:input id="author" path="author"/> </p> <p> <label for="isbn">isbn:</label> <form:input id="title" path="isbn"/> </p> <p> <input type="reset"> <input type="submit" value="update book"> </p></form:form></body> |
表单标签之form
使用spring的form标签主要有两个作用:
第一是它会自动的绑定来自model中的一个属性值到当前form对应的实体对象,默认是command属性,这样我们就可以在form表单体里面方便的使用该对象的属性了;但是我们要使用的model中的book,而非默认的command,所以我们可以将保存在model中的book键值对的键值改为command或者在form中指定commandname,即commandname="book"
第二是它支持我们在提交表单的时候使用除get和post之外的其他方法进行提交,包括delete和put等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<form:form action="formtag/form.do" method="delete" modelattribute="user"> <table> <tr> <td>name:</td><td><form:input path="name"/></td> </tr> <tr> <td>age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form> |
说明:
其生成的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<form id="user" action="formtag/form.do" method="post"> <input type="hidden" name="_method" value="delete"/> <table> <tr> <td>name:</td><td><input id="name" name="name" type="text" value="zhangsan"/></td> </tr> <tr> <td>age:</td><td><input id="age" name="age" type="text" value="36"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form> |
从它生成的代码我们可以看出,spring在实现除get和post之外的请求方法时,还是使用的post方法进行请求,然后给表单加上了一个隐藏域,用以表示真正的请求方法,这个隐藏域的名称默认是“_method”。
但此时我们还需要在web.xml中添加:
|
1
2
3
4
5
6
7
8
|
<filter> <filter-name>hiddenhttpmethodfilter</filter-name> <filter-class>org.springframework.web.filter.hiddenhttpmethodfilter</filter-class> </filter> <filter-mapping> <filter-name>hiddenhttpmethodfilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> |
详情请查看:springmvc互联网软件架构rest
表单标签之input
springmvc的input标签会被渲染为一个type为text的普通html input标签,这个标签最重要的属性时path,它将这个输入字段绑定到book的一个属性,即绑定到book的标题属性。
|
1
2
3
4
|
<p> <label for="title">title:</label> <form:input id="title" path="title"/></p> |
使用springmvc的input标签的唯一作用就是它能绑定表单数据。springmvc表单标签最大的好处就是它支持数据绑定,当我们的表单标签不需要绑定的数据的时候,我们应该使用普通的html标签。关于input标签绑定表单数据的方法已经在介绍form标签的时候顺带介绍过了,这里就不再过多的赘述了
表单标签之select
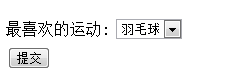
select标签将会被渲染为一个普通的html select标签。这里拿user最喜欢的球类运动来做示例,有如下这样一个处理器方法和对应的视图页面:
这个时候会渲染出如下结果:

从上面示例我们可以看出:
1.通过items属性给select标签指定了一个数据源,并且绑定了表单对象user的favoriteball属性。
说明:
items属性是用于指定当前select的所有可选项的,但是它对于select标签而言不是必须的,因为我们还可以手动的在select标签中间加上option标签来指定select可选的option。
2.select标签支持的items属性的数据类型可以是array、collection和map,当数据类型为array或collection时且其中的元素为一个pojo时,我们可以通过属性itemlabel和itemvalue来指定将用于呈现的option label和value,其他情况下array和collection数据源中的元素将既作为可选项option的value又作为它的label。当items的数据类型为map时,map的key将作为可选项option的value,而map的value将作为option的label标签。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。















