正则表达式\d元字符:
\d元字符可以匹配数字字符,等价于"[0-9]"。
语法结构:
构造函数方式:
new RegExp(\\d)
对象直接量方式:
/\d/
浏览器支持:
IE浏览器支持此元字符。
火狐浏览器支持此元字符。
谷歌浏览器支持此元字符。
实例代码:
实例一:
|
1
2
3
|
var str="I love antzone \n and you 360"; var reg=new RegExp("\\d","g"); console.log(str.match(reg)); |
以上代码可以匹配字符串中的所有数字。
实例二:
|
1
2
3
|
var str="I love antzone \n and you 360"; var reg=/\d/g; console.log(str.match(reg)); |
此代码的作用和上面的代码是一样的。
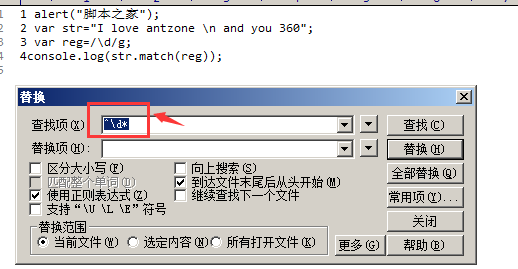
还有很多情况下,例如很多情况下我们复制的代码最前面都有一个数字,如果上百行代码前面都有数字我们就可以通过正则来进行替换
例如:
|
1
2
3
4
|
1 alert("服务器之家");2 var str="I love antzone \n and you 360"; 3 var reg=/\d/g; 4console.log(str.match(reg)); |
例如下面的正则
^[0-9]*\.

就可以完美替换了前面的数字