关于 settings sync扩展:
settings sync可以同步你当前的vscode配置环境,当你需要在其它的电脑工作时,您不用重头再来一遍。新机器登录一下就搞定了。再也不用折腾环境了。
大致原理:使用github gist来同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
环境版本:
visual studio code 1.36
settings sync 3.4.0
教程分为
初次使用 如何上传配置(#1)
已有配置 直接下载(#2)
初次使用:
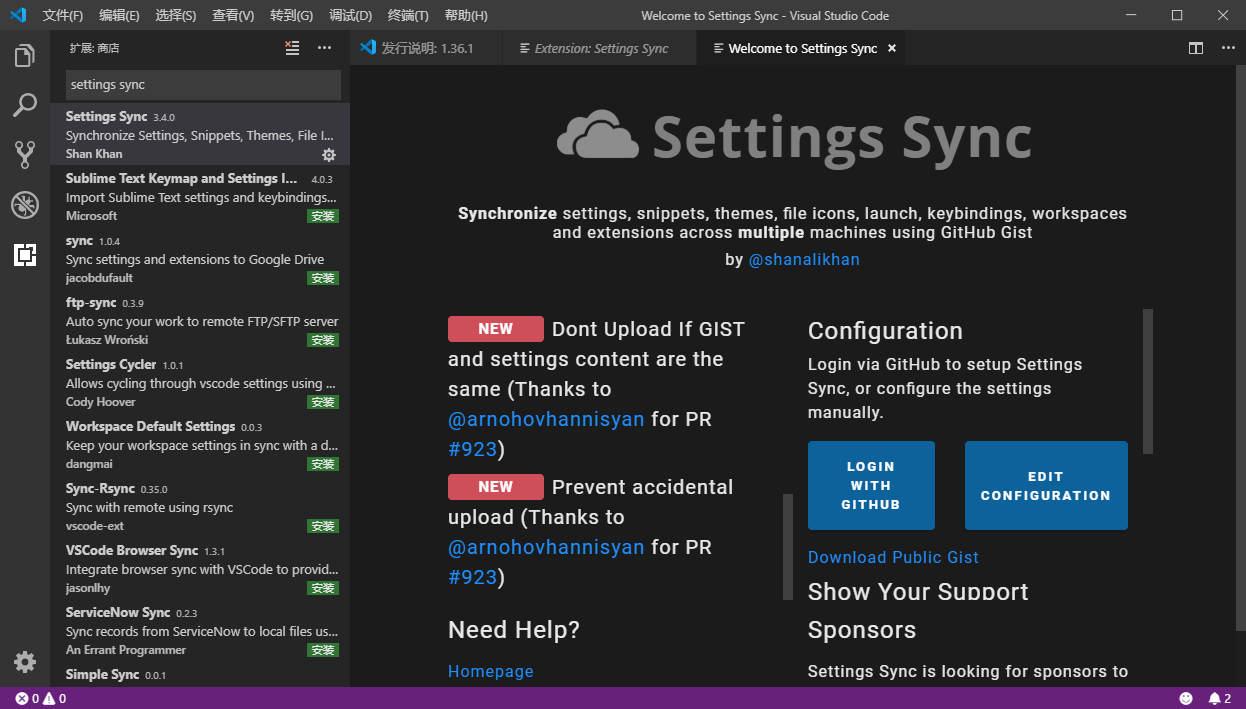
在vscode中点击扩展,搜索:settings sync 安装

安装好扩展之后我们登录github开通并创建一个gist(代码片段管理服务)来保存你的环境配置。
let's to it
登录你的github 点击头像 进入settings页面
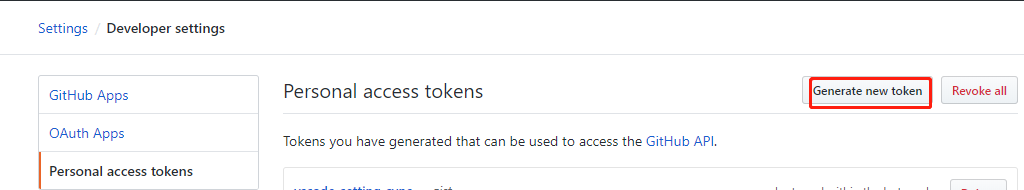
在settings页面点击进入 developer settings (开发者设置)再点击进入personal access tokens (个人授权令牌)页面生成一个令牌 点击 generate new token

令牌的作用能帮助我们就在vscode中使用自己的私有令牌访问自己的保存在gist上的配置
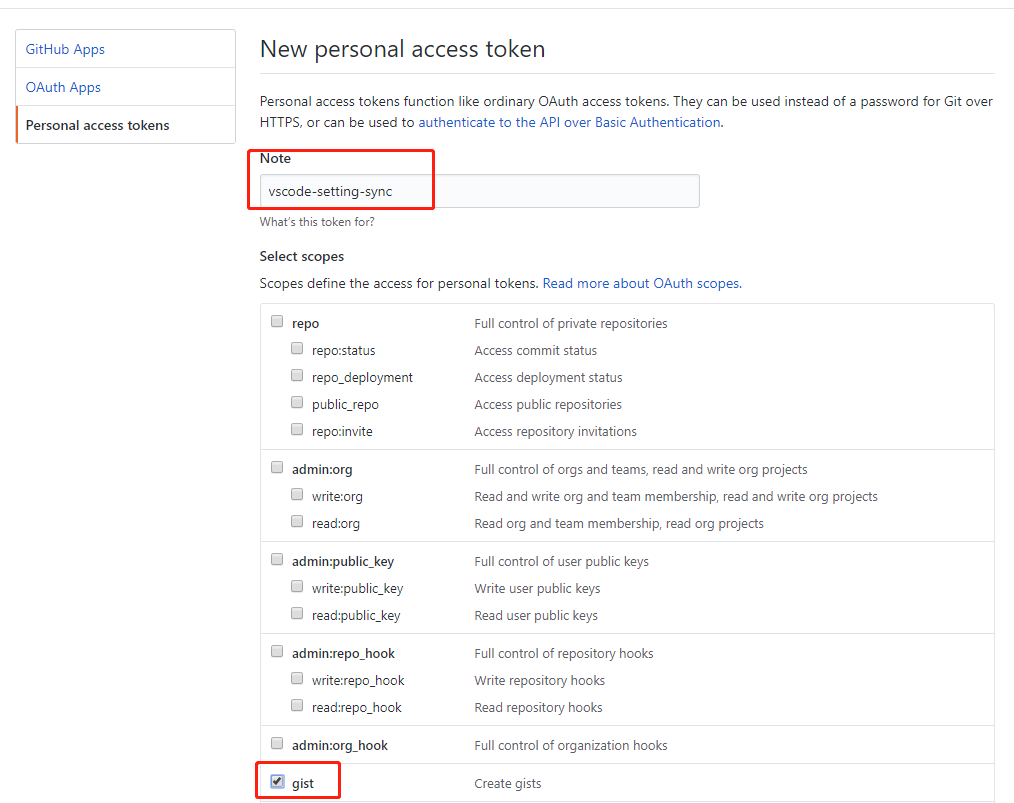
所以我们输入令牌备注,勾选gist,点击生成。

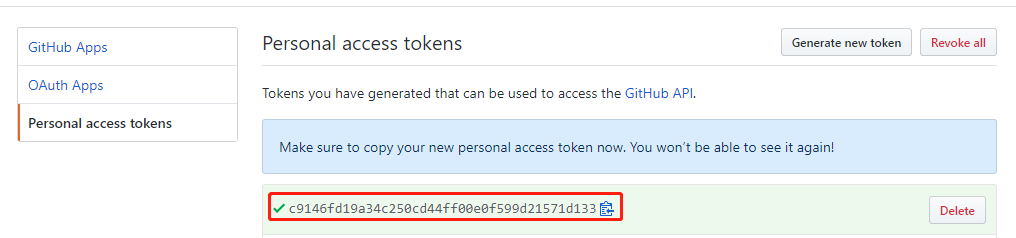
然后你就获得了自己的gist专属访问令牌,你可以用记事本保存下来,待会并且未来你可能需要在另一台电脑下载你的配置 你同样需要使用到这个令牌。(截图中生成token演示后删除,请自己生成)

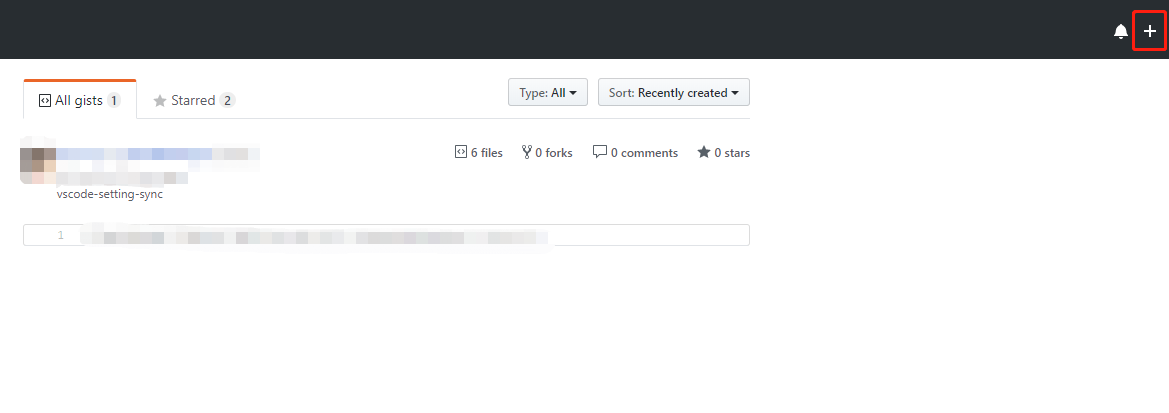
然后再次点击你的头像 点击进入->gist页面 点击创建一个新gist。

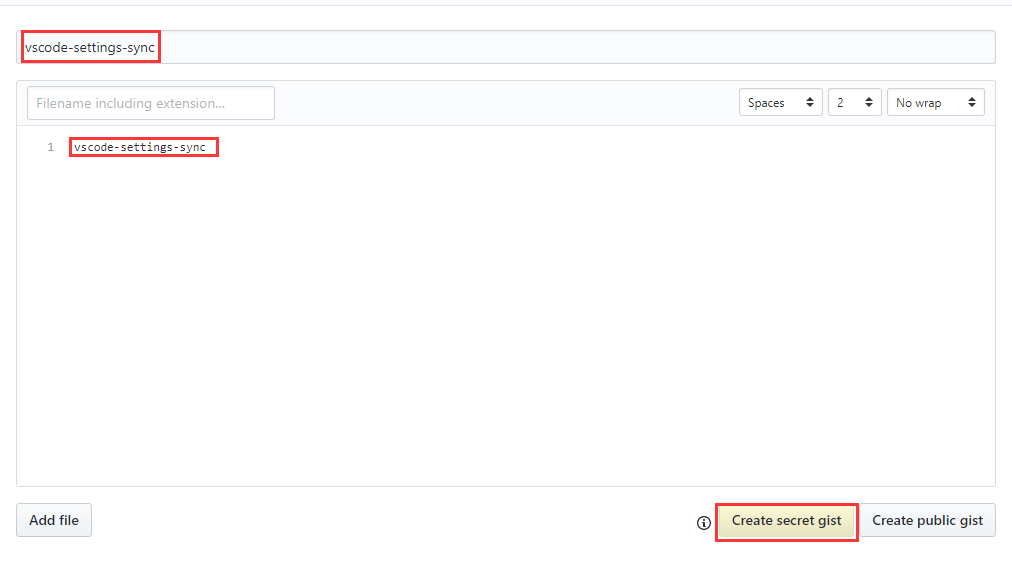
输入创建的gist描述和片段内容,保存即可。

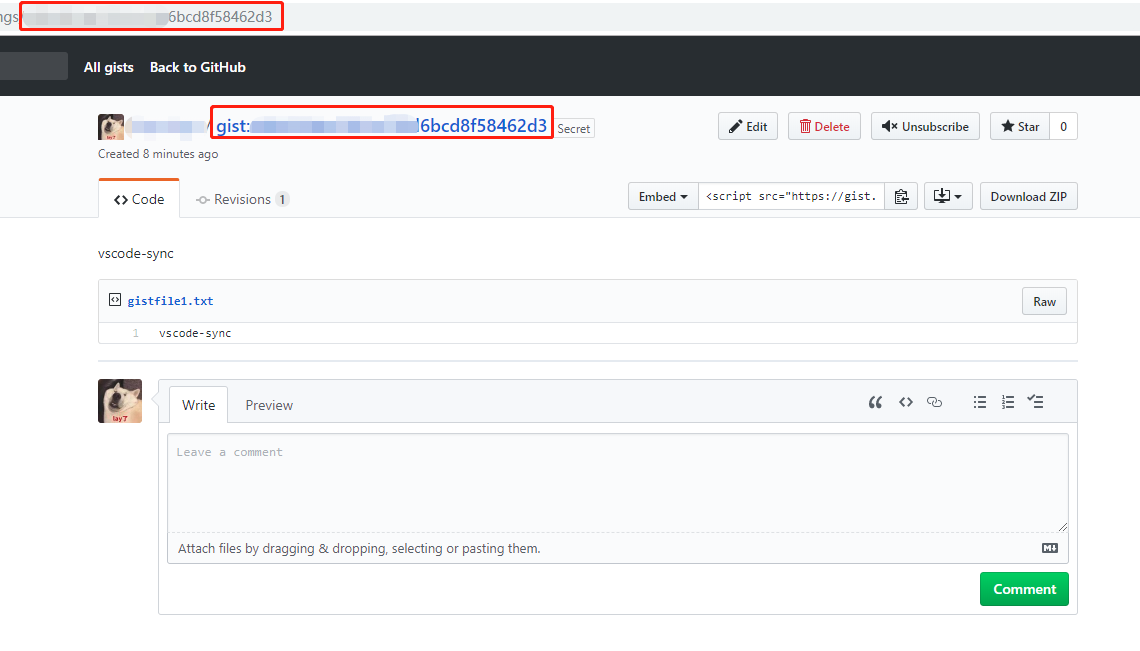
手动复制刚才创建的gist仓库的id:它显示在浏览器url最后一串字符串或者截图中第二个框gist冒号后面的字符串(如下图)把它保存在你的记事本中

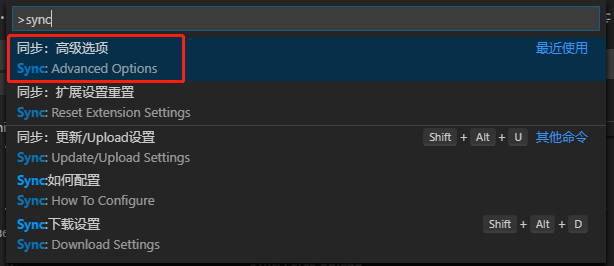
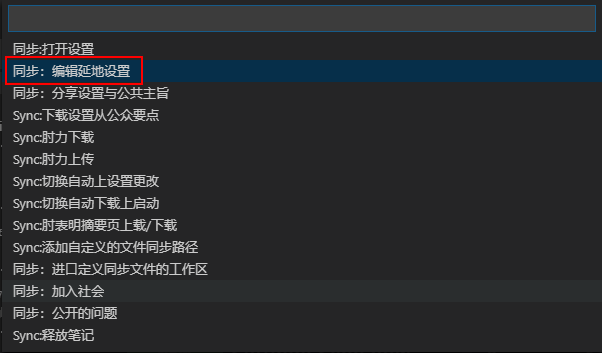
回到vscode编辑器中 使用快捷键ctrl+p 输入命令 >sync 点击 同步:高级选项
ps:如果有问题,可以点红框下面的 扩展设置重置 它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 ctrl+p 输入命令:>sync: reset extension settings

然后选择同步:编辑配置设置(截图中文翻译错误)

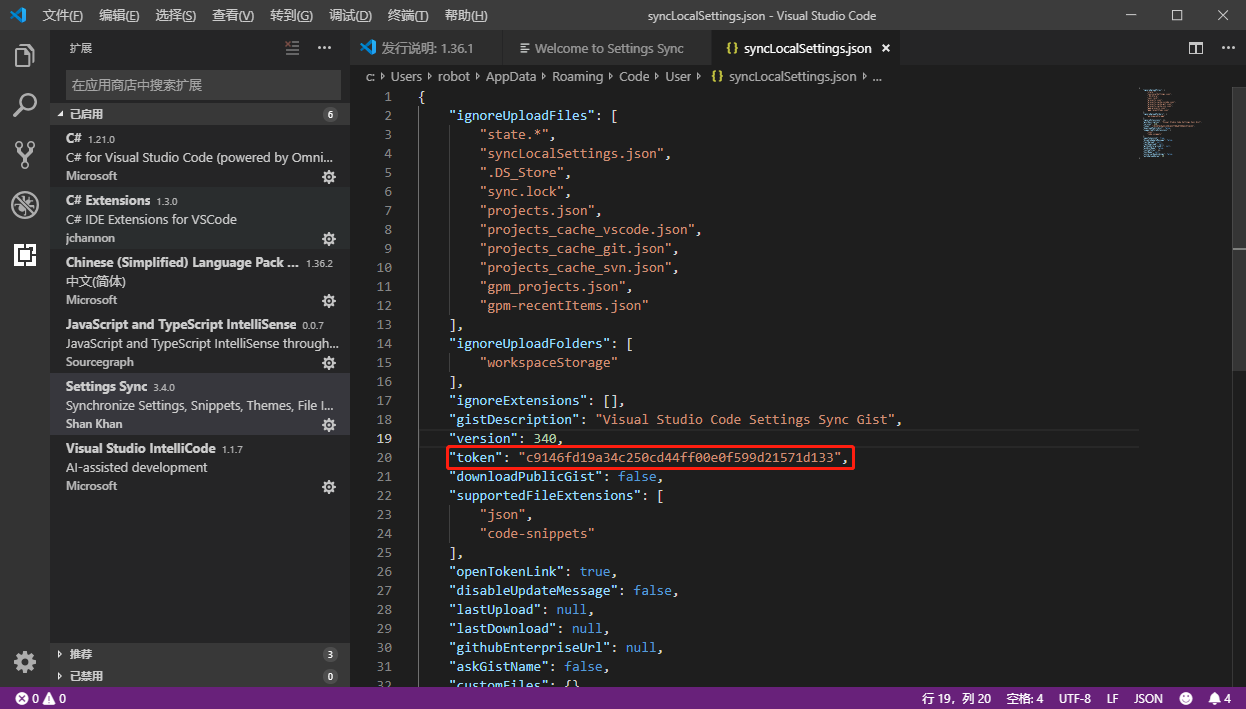
输入你在github上创建的gist token 记得使用ctrl+s保存更改

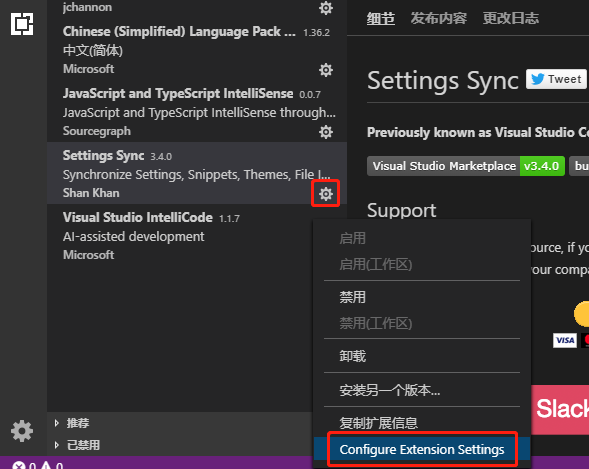
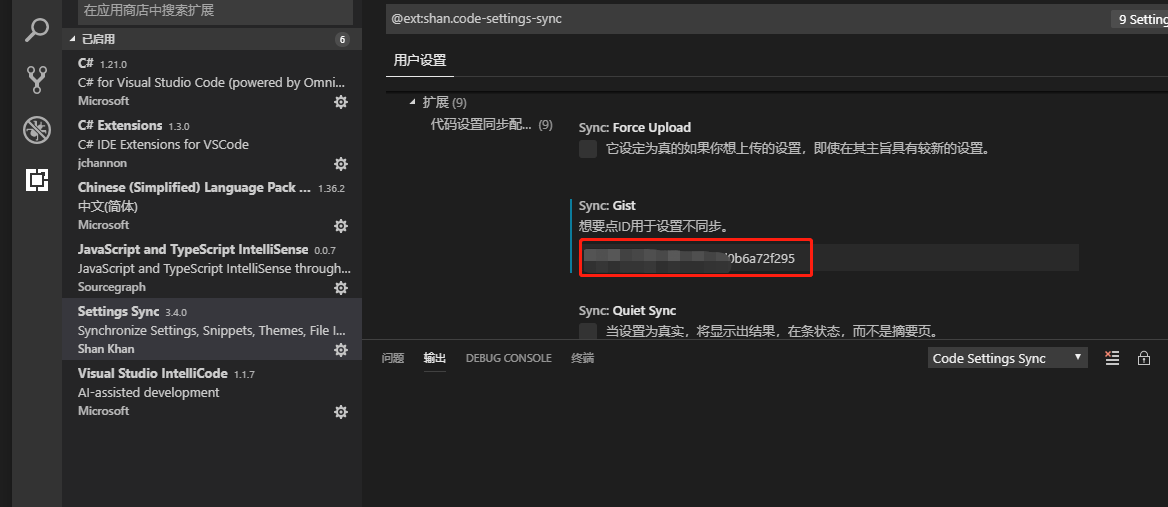
然后如下图进入settings sync扩展设置页面设置

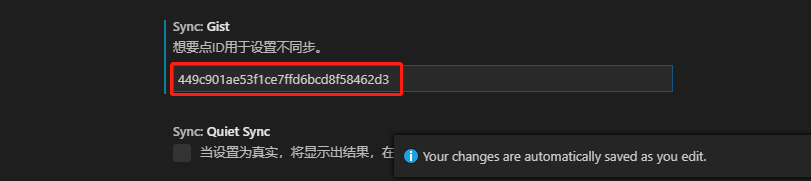
输入创建的gist仓库id 输入自动保存设置

使用settings sync我们需要记住两个快捷键:
shift + alt + u 将配置环境 扩展插件信息上传到云端
shift + alt + d 下载云端的配置
所以我们接着上一步 直接在vscode中使用shift + alt + u
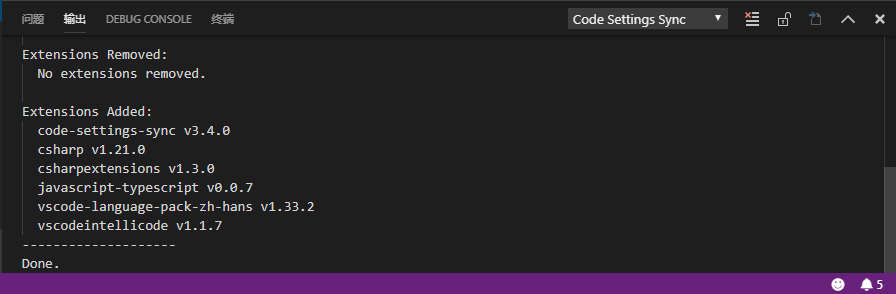
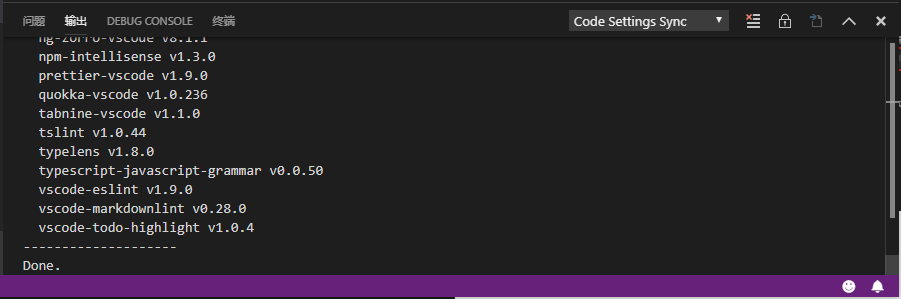
settings sync扩展 会在输出区域提示 这里提示没有扩展别移除(因为第一次同步) 然后6个扩展被同步。

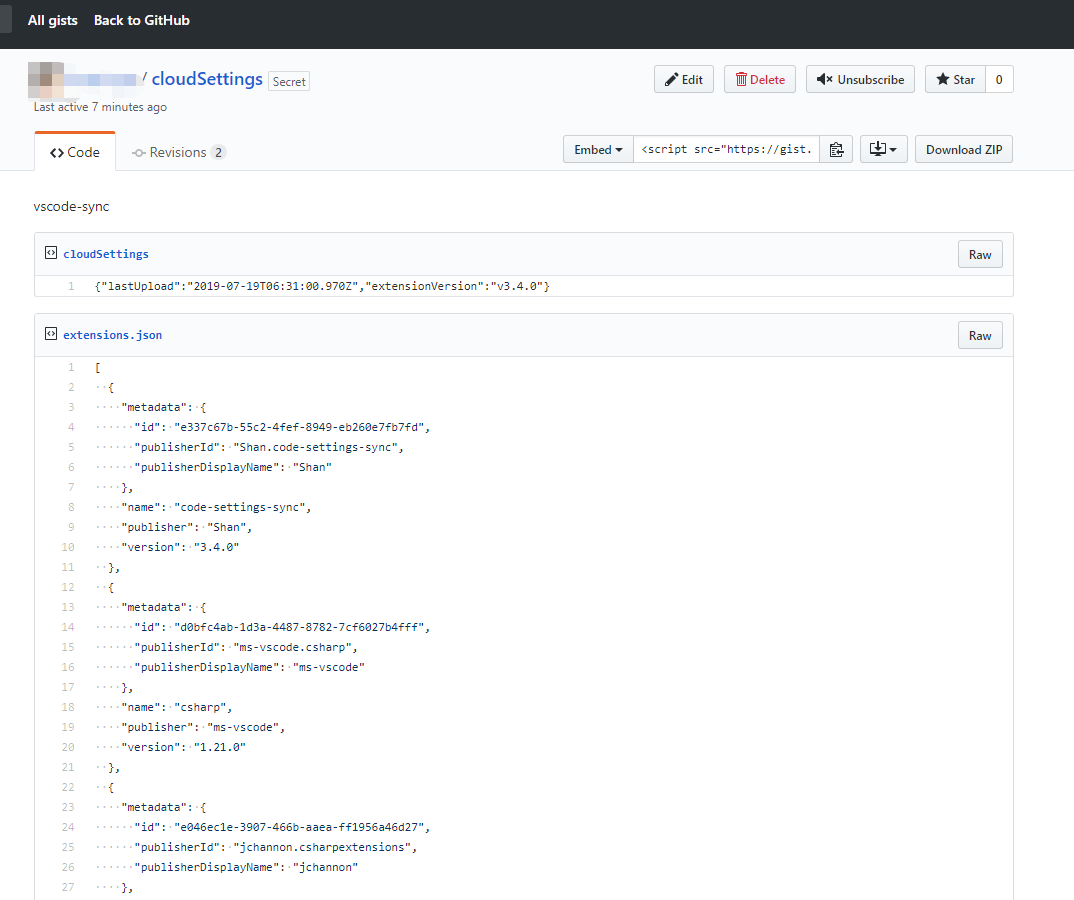
你还可以在你的gist仓库中查看,看看settings sync上传了什么

已有配置 直接下载同步远端配置
假设我刚才是在用公司的电脑进行了一次初始化同步设置。现在我想起来我家里的电脑已经设置好了,而且安装的插件更多,有的插件我都忘记了名字。那么我只需要拉取家中settings sync配置中对应的gist id即可做到 公司和家中用的是同一套vscode的配置。
下面我们来实际操作一次。
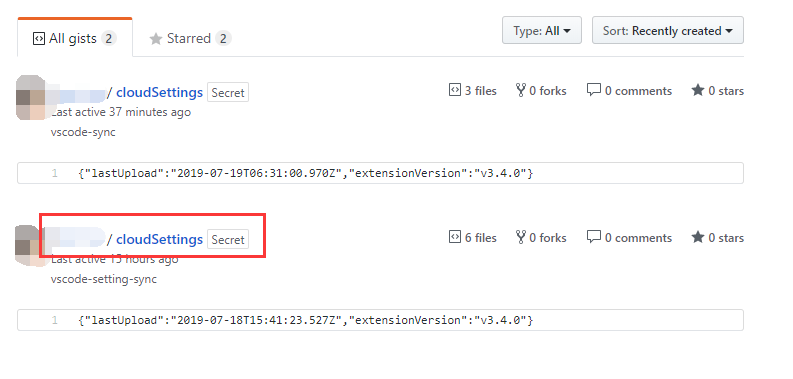
查看我们的gist仓库,获取你想要拉取的gist id。截图中,红框中的就是昨晚我在家中最后同步的gist配置了。点击进入 复制这个gist id

更改settings sync中的gist id设置:

快捷键shift+alt+d 下载配置
同步成功 需要重启vscode
ps:这里可以思考一下,为什么第一次设置settings sync需要创建token 这里就不需要设置token了,其实你可以这么理解 gist id 它用来标记你的仓库号码 你可能有多个仓库 你的仓库大门用的都是刷脸验证(令牌token验证),也就是说。token你只需要创建一个对应gist的token即可(多个也可以) 它们都可以打开你的token,因为在第之前我设置好了token,所以这里我只需要设置好settings sync 相应的仓库号码。就可以完成同步了。

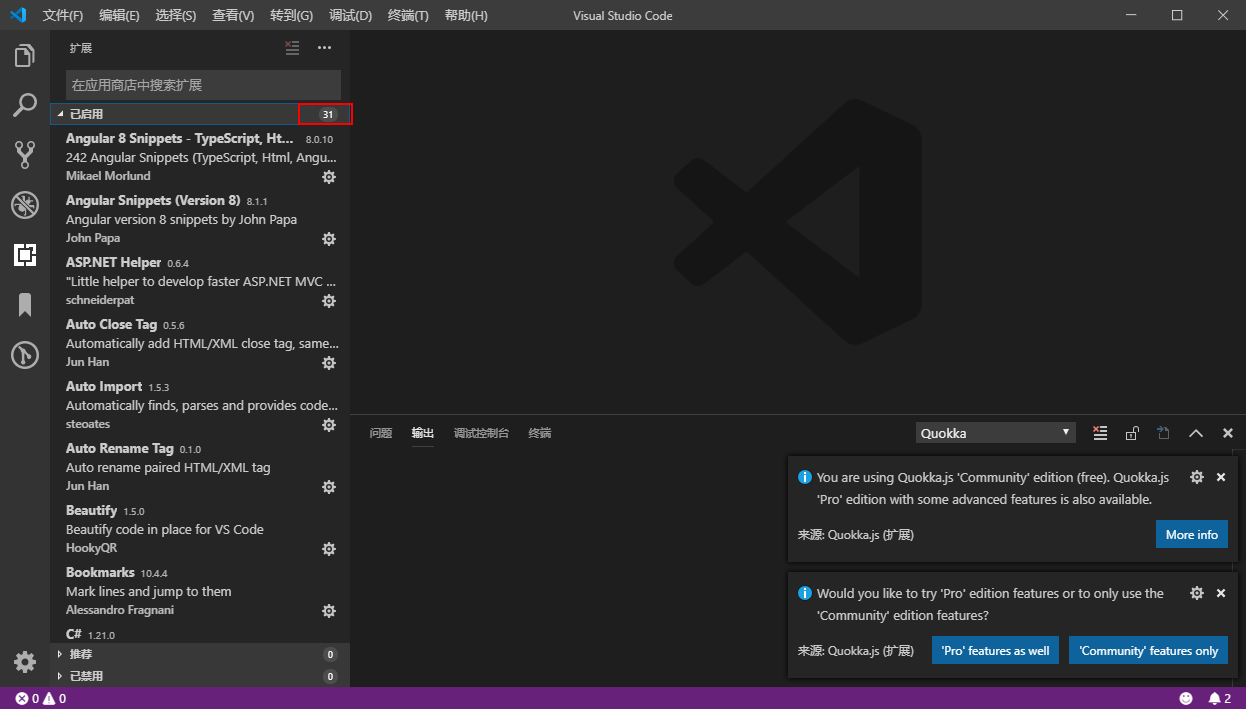
重启后看到同步到了我最常使用的这个gist配置。一共有31个扩展(虽然很多,但vscode使用依然顺滑)。

总结:
使用settings sync 需要明白 gist id和token id他们的作用。配置好之后使用快捷键 shift+alt+u(上传)/d(下载)。
对于在使用过程中出现的一些错误 可以简单三部曲:
1、扩展设置重置
它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 ctrl+p 输入命令:>sync: reset extension settings
2、更改settings sync配置文本
设置token id
3、设置gist id
然后同步上传或者下载配置。
后言:
为 (吃) 什 (我) 么 (安) 要 (利) 用 visual studio code :
开源,免费,多语言支持(有中文)
超全面的编程语言和各种文件格式支持 详见官网查询https://code.visualstudio.com/
集成git
自定义配置 语法高亮 自动提示 代码补全 多种主题 配合插件扩展 可玩性极高
智能提示强大
前端界面友好,想不到的丝滑 并且是开箱即用的
调试功能强大
各种方便的快捷键
强大的插件扩展(你想要的基本都有 各类语言代码提示\调试\更利于分辨好看的样式 等等插件) more:https://marketplace.visualstudio.com/
下一期考虑写一篇介绍vscode 必装 好用的 ★★五星★★插件 让人写代码也能上瘾
到此这篇关于vscode 云同步扩展设置settings sync插件的文章就介绍到这了,更多相关vscode 云同步设置settings sync内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/lychee/p/11214032.html

















