1 OctoTree: 把 Github 打造成 Vscode 编辑器
此扩展增强了Github代码的审查和探索。除此之外,还提供了一些功能,例如暗模式(我的最爱),代码字体设置,书签,侧边栏停靠等。Octotree感觉很像Github中的Visual Studio Code。

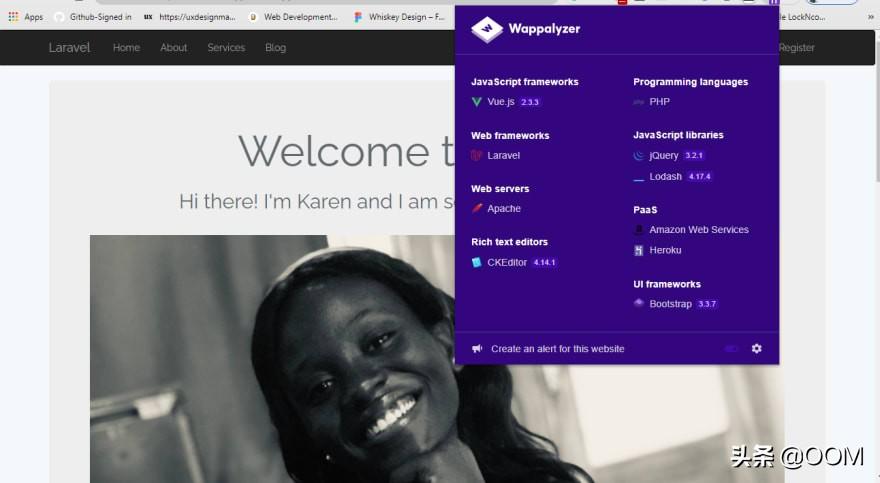
2.Wappalyzer: 一键分析网站的前端技术
此浏览器扩展是一个技术概述,它向您显示构建哪些网站和Web应用程序。好奇网站使用什么技术,框架,Javascript库等来构建网站或Web应用程序?只需使用Wappalyzer就够啦。

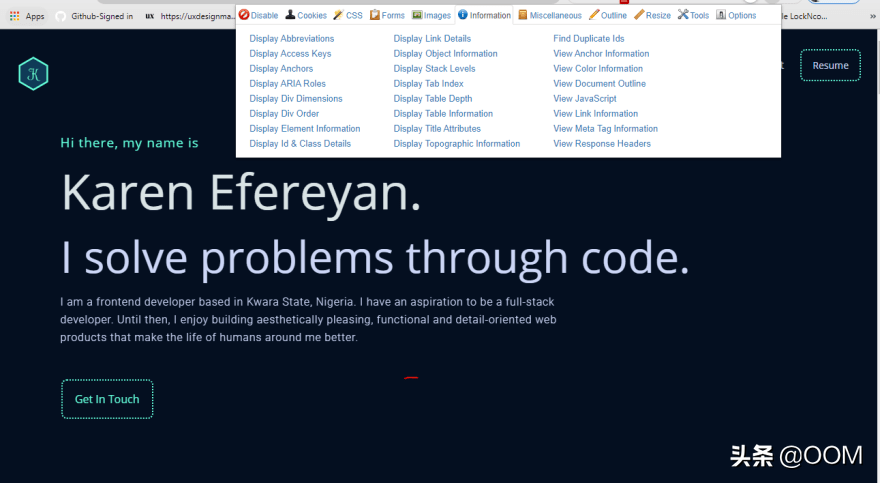
3.Web Developer:
扩展名很奇怪。不过,所做的事情绝非不可思议。太奇妙了。该浏览器扩展添加了一个小工具栏按钮,其中包含与图像,表单等有关的各种Web开发人员工具。

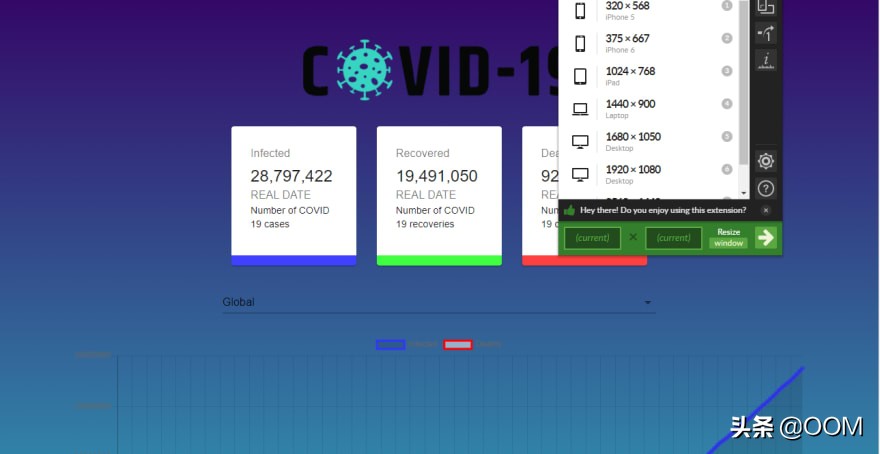
4.Windows Resizer
响应式网页设计是开发中很重要的方面之一。此扩展可以帮助您调整浏览器窗口的大小,以模拟各种设备分辨率。它可以帮助Web设计人员和开发人员在不同的浏览器分辨率下测试其布局。
分辨率列表是完全可定制的(添加/删除/重新排序)。
您可以设置窗口的宽度/高度,窗口的位置,预设图标(电话,平板电脑,笔记本电脑,台式机),甚至可以选择将新尺寸应用于整个窗口或仅应用于视口。
它还具有可自定义的全局键快捷方式,这是一个导出设置并将其导入另一台计算机的选项!如此惊人。
这是它的外观 这是将其添加到浏览器的

5.Check My Links: 查看网站链接
此浏览器扩展程序是一个链接检查器,可在您的网页中进行爬网并查找断开的链接。它非常适合在具有多个链接的Web应用程序或网站上工作的Web开发人员。它减轻了手动搜索断开链接的压力。它为您突出显示了已断开,有效,重定向到另一个页面等的链接。非常方便。

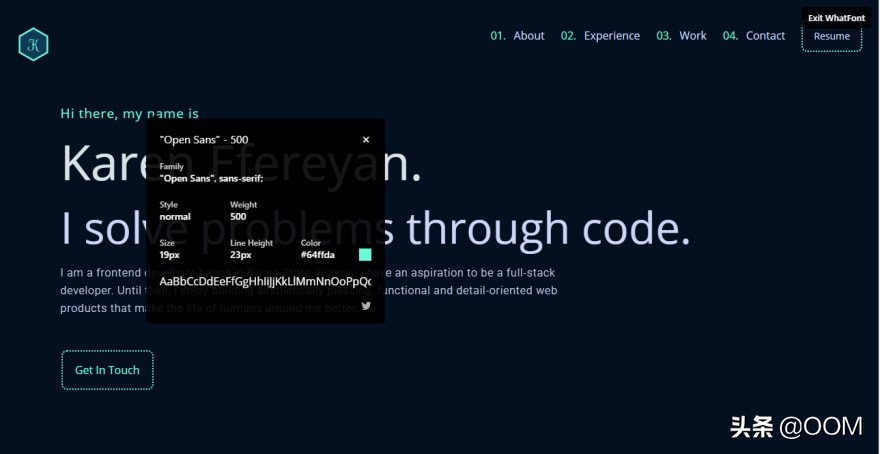
6,What Font: 查看网站字体
知道在Web应用程序和网站上使用什么字体从未如此简单。使用此扩展程序,您可以将鼠标悬停在它们上来检查Web字体,还可以检测用于提供Web字体的服务。支持Typekit和Google Font API。

7.ColorZilla:UI取色器
这是一个浏览器扩展,可协助Web开发人员和图形设计师完成与颜色相关的任务。只需将鼠标悬停在网站或应用程序中的某个元素上,即可获取与其颜色相关的所有信息。它包括拾色器,滴管,渐变生成器等等。
它与Color By Fardos非常相似。

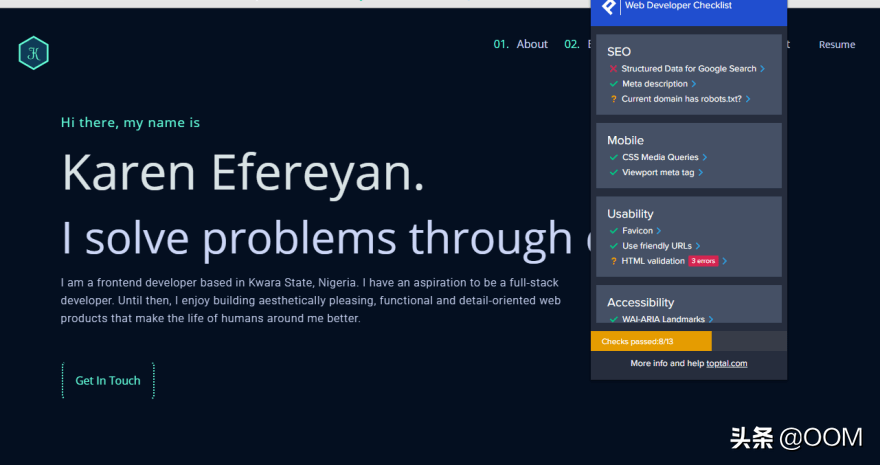
8. Web开发人员清单:此浏览器扩展有助于分析和检查其网站或Web应用程序是否违反了Web设计中的最佳实践。
这是它的外观 这是将其添加到浏览器的直接链接:https : //chrome.google.com/webstore/detail/web-developer-checklist/iahamcpedabephpcgkeikbclmaljebjp?hl=zh-CN

9.CSS Viewer
此浏览器扩展程序非常简单,只需将鼠标悬停在其上即可访问元素的CSS属性。它的功能与Code Cola扩展非常相似。

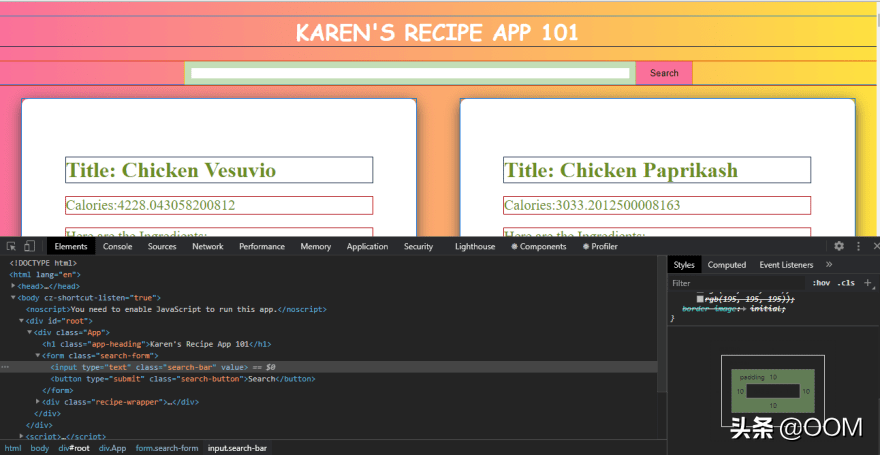
10.Pesticide: CSS边框可视化
这是在CSS中可视化框大小的绝对最简单的方法。不相信我吗 看看这个。使用Pesticide,您会看到每个元素都是一个带有边框的盒子。查看边框,边距,填充等如何影响元素