如果你在 Windows 10 上使用微软 Edge 浏览器,或者在 macOS 上使用 Chrome 或 Safari 浏览器,则滚动到页面顶部或底部时可能会注意到滚动弹跳效果。

滚动弹跳效果(也称为 “弹性滚动”)基本上是指一种反弹力,滚动到页面的顶部或底部时,可以看到一段时间的空白空间。得益于微软工程师,这种此前存在于 Windows 10 Edge 浏览器的滚动效果,正在 Chrome 上进行测试,并很快应用。
在一次提交中,微软强调了它计划如何允许根滚动条在 Windows 10 上滚动,且支持超滚动弹跳。Chromium 已更新为使用 “OverscrollBounceController drives”,这使得浏览器可以将 GSU 上的增量滚动添加到双曲正切函数中。
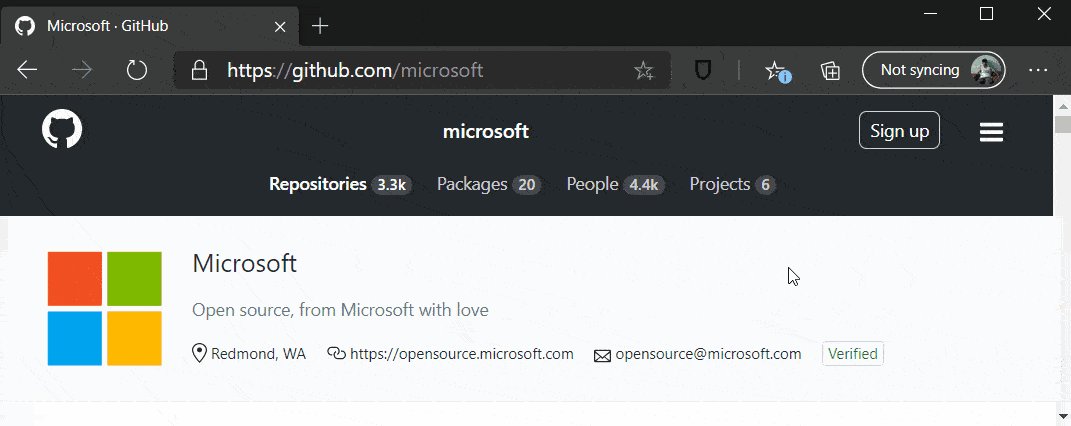
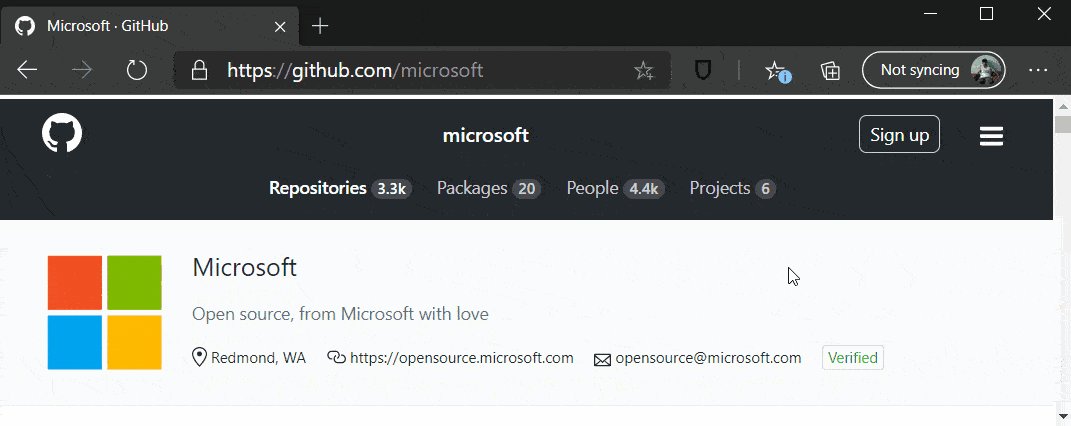
IT之家获悉,该功能背后的主要想法是,当用户平移到根滚动条的边界(页面的顶部或底部)时,滚动条将 “过度滚动”,并且你会注意到 “反弹”效果和空白。
“当用户停止滚动交互时,过度滚动会通过动画回到滚动器的边界。这一切也适用于猛动。当抛掷击中根滚动条的边界时,速度将导致超滚动开始 - 它将动画化为超滚动,直到达到静止为止,然后再通过动画回到边界。

在页面弹回之前的几秒钟时间里,你可能会注意到空白区域或反弹效果。在使用触摸屏或精密触摸板的设备上滚动时,更容易注意到这种效果。
微软表示,“已经有一个针对 Mac 的实现。该主要控制器是 InputScrollElasticityController。但是,这项新功能–超滚动弹跳–具有与大多数 Windows 应用程序完全匹配的个性。”

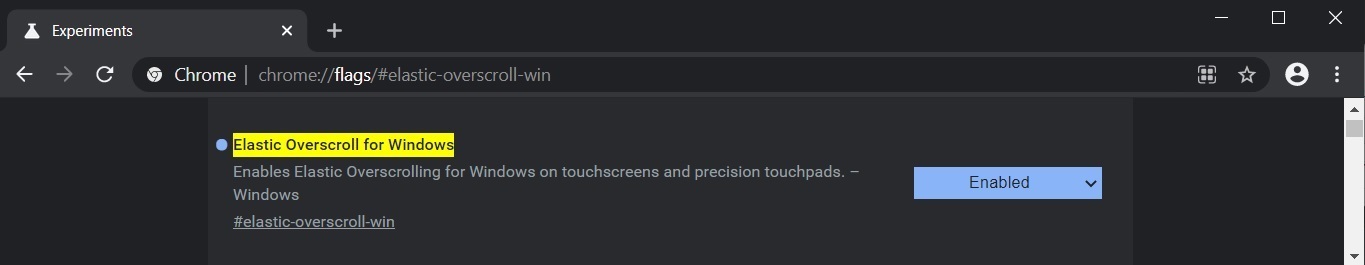
Google Chrome Canary 预览中已提供实验性功能 flag“Elastic Overscroll for Windows”。