kotlin开发android应用实例详解
我们简单的知道了kotlin这门新语言的优势,也接触了一些常见的语法及其简单的使用,相信你会对它有浓厚的兴趣,暂且理解为对它感兴趣吧,哈哈哈。那么,我们该如何在android中应用这门新的语言呢?今天的这篇文章带你学习使用kotlin开发android应用,并对比我们传统语言java,让你真真切切的感受到他的美和优雅。
配置
项目gradle文件
|
1
2
3
4
5
6
7
|
apply plugin: 'com.android.application'apply plugin:'kotlin-android'apply plugin:'kotlin-android-extensions'dependencies { classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.1.1'} |
app gradle文件:
|
1
2
3
|
compile 'org.jetbrains.kotlin:kotlin-stdlib:1.1.1'compile 'org.jetbrains.anko:anko-sdk25:0.10.0-beta-1'// sdk15, sdk19, sdk21, sdk23 are also availablecompile 'org.jetbrains.anko:anko-appcompat-v7:0.10.0-beta-1' |
anko
通过上面的配置,你会发现引入的有anko的依赖。anko是jetbrains开发的一个强大的库,说起jetbrains ,那就牛逼了,kotlin语言是他们开发的,最流行的的开发工具intellij idea都是他们开发的,as也是基于idea的。好了,言归正传,anko是kotlin官方开发的一个让开发android应用更快速更简单的kotlin库,并且能让我们书写的代码更简单清楚更容易阅读。它包括多个部分,如下
|
1
2
3
4
|
anko commons: a lightweight library full of helpers for intents, dialogs, logging and so on;anko layouts: a fast and type-safe way to write dynamic android layouts;anko sqlite: a query dsl and parser collection for android sqlite;anko coroutines: utilities based on the kotlinx.coroutines library |
那么接下来,我们就通过代码来理解kotlin语言开发android的优势所在。
再也不用findviewbyid
做过android开发的人都知道,布局文件写的多了,findviewbyid也是一个很大的工作量,而且还要先声明变量,在findviewbyid然后再强转成我们的控件,使用方式一般如下
|
1
2
3
4
|
textview username;username=(textview)findviewbyid(r.id.user);username.settext("我是一个textview"); |
有时候写的是不是想吐,可能有些人说现在不是有一些注解的库,如butterknife,当我们使用注解时可以不用findviewbyid了,使用方式如下
|
1
2
3
4
|
@bindview(r.id.user)textview username;username.settext("我是一个textview"); |
确实是这样,使用注解后确实给我们少了一些工作量,不过这依然没有最简单化,最简单的就是我们可以直接给id为user的控件直接赋值,或许你会感觉这有点不可思议。不过kotlin确实做到了。我们可以直接这样写
|
1
|
user.text="我是一个textview" |
看到这你是不是有一种相见恨晚的感觉,太tama的简洁了。user就是我们布局文件声明的id,.text就想当与settext()给,在kotlin语言中,我们看不到了像java中的set/get方法了。需要注意的是,当我们想这样使用的时候(不用findviewbyid,直接使用xml控件我们需要在gradle加入apply plugin: ‘kotlin-android-extensions'),需要加入下面一句代码
|
1
2
|
//activity_login就是我们的布局import kotlinx.android.synthetic.main.activity_login.* |
anko layout
通常我们使用xml文件写我们的布局,但是他有一些缺点如不是类型安全,不是空安全,解析xml文件消耗更多的cpu和电量等等。而anko layout可以使用dsl动态创建我们的ui,并且它比我们使用java动态创建布局方便很多主要是更简洁,它和拥有xml创建布局的层级关系,能让我们更容易阅读。
|
1
2
3
4
5
6
7
|
verticallayout { val textview=textview("我是一个textview") val name = edittext("edittext") button("button") { onclick { toast("${name.text}!") } } } |
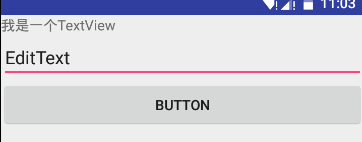
我们在oncreate方法中可以去掉setcontentview,然后加入上面代码就可以显示如下图的效果,即一个垂直的线性布局中,放了一个textview,一个edittext,和一个button。并且button中有一个点击事件,当点击时将edittext的内容
以toast显示。

上面的代码是不是很简单易懂,当然,默认的控件并不能满足我们的需求,例如我们会更改字体的颜色及大小,会设置宽度和高度,会设置margin,padding值,那么该如何实行呢,当然也很简单,因为它的逻辑和xml书写布局是一个套路。例如以下实现
|
1
2
3
4
5
6
7
8
|
val textview=textview("我是一个textview"){ textsize = sp(17).tofloat() textcolor=context.resources.getcolor(r.color.red) }.lparams{ margin=dip(10) height= dip(40) width= matchparent } |
我想我不需要说明上面的代码,你就应该看得出控件实行的效果。因为它的属性和我们在xml设置属性的名字对应的。
在上面创建ui过程中,我们直接把创建ui的代码写在oncreate方法中了,当然,还有一种写法。我们创建一个内部类实行ankocomponent接口,并重写createview方法,该方法返回一个view,也就是我们创建的布局。修改如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
inner class ui : ankocomponent<loginactivity> { override fun createview(ui: ankocontext<loginactivity>): view { return with(ui){ verticallayout { val textview=textview("我是一个textview"){ textsize = sp(17).tofloat() textcolor=context.resources.getcolor(r.color.red) }.lparams{ margin=dip(10) height= dip(40) width= matchparent } val name = edittext("edittext") button("button") { onclick { view -> toast("hello, ${name.text}!") } } } } } } |
然后在oncreate方法中加一句代码,即可创建我们的布局页面了。如下
|
1
|
ui().setcontentview(this@loginactivity) |
现在我们编译运行,发现效果和布局文件写的界面是一样的。但是它的性能是有优势的,其实吧并没有发觉性能优势。不管怎样,这种dsl确实便于阅读,也很容易上手,在上面的代码中,你可能注意到了dip(10),它表示将10dp转换为像素的意思,是anko的扩展函数,说的扩展函数,如果阅读过anko的源码我们发现里面大量的使用扩展函数,这也是kotlin语言的优势之一。确实很强大,例如dip扩展(摘取view扩展)
|
1
2
|
inline fun view.dip(value: int): int = context.dip(value)fun context.dip(value: int): int = (value * resources.displaymetrics.density).toint() |
在上面resources.displaymetrics.density和我们java getresources().getdisplaymetrics().density是一个效果,不过看着你会不会感觉比java书写舒服多了,反正我是这么感觉的。
在上面的我们给button加了一个点击事件,我们发现它支持lambda表达式。我们想显示一个toast,只需要toast(“内容”)就可以了,是不是又很简洁。其实它也是扩展函数,实现
|
1
2
|
inline fun ankocontext<*>.toast(message: charsequence) = ctx.toast(message)fun context.toast(message: charsequence) = toast.maketext(this, message, toast.length_short).show() |
当然创建dialog依然也很简单,如下
|
1
2
3
4
|
alert ("我是dialog"){ yesbutton { toast("yes")} nobutton { toast("no")} }.show() |
真是越看越舒心,哈哈。再来一个强大而又很简单很简单很简洁的一段代码实现。
|
1
2
3
4
5
6
|
doasync { //后台执行代码 uithread { //ui线程 toast("线程${thread.currentthread().name}") } } |
该段代码实现的就是asynctask 的效果,但是你应该发现它比java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用kotlin开发android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
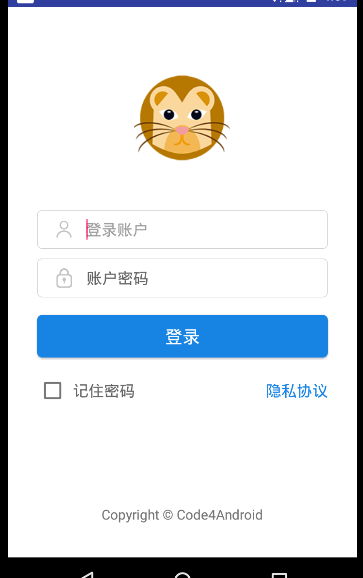
实现一个简单的登录界面

界面很简单,伪代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<linearlayout><imageview/><linearlayout> <imageview/><edittext账号/><linearlayout><linearlayout> <imageview/><edittext密码/><linearlayout><button 登录/><linearlayout> <checkbox 记住密码/><textview 隐私协议xieu/><linearlayout><textview/></linearlayout> |
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看点击查,那么接下来来只看anko在kotlin代码中实现这个布局。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
lateinit var et_account: edittextlateinit var et_password: edittextinner class loginui : ankocomponent<loginactivity> { override fun createview(ui: ankocontext<loginactivity>) = with(ui) { verticallayout { backgroundcolor = context.resources.getcolor(android.r.color.white) gravity = gravity.center_horizontal imageview(r.mipmap.ic_launcher).lparams { width = dip(100) height = dip(100) topmargin = dip(64) } linearlayout { gravity = gravity.center_vertical orientation = horizontal backgroundresource = r.drawable.bg_frame_corner imageview { image = resources.getdrawable(r.mipmap.ic_username) }.lparams(width = wrapcontent, height = wrapcontent) { leftmargin = dip(12) rightmargin = dip(15) } et_account = edittext { hint = "登录账户" hinttextcolor = color.parsecolor("#666666") textsize = 16f background = null } }.lparams(width = dip(300), height = dip(40)) { topmargin = dip(45) } linearlayout { orientation = horizontal backgroundresource = r.drawable.bg_frame_corner gravity = gravity.center_vertical imageview { image = resources.getdrawable(r.mipmap.ic_password) }.lparams { leftmargin = dip(12) rightmargin = dip(15) } et_password = edittext { hint = "登录密码" hinttextcolor = color.parsecolor("#666666") textsize = 16f background = null } }.lparams { width = dip(300) height = dip(40) topmargin = dip(10) } button("登录") { gravity = gravity.center background = resources.getdrawable(r.drawable.bg_login_btn) textcolor = color.parsecolor("#ffffff") onclick { if (et_account.text.tostring().isnotempty() && et_password.text.tostring().isnotempty()) startactivity<mainactivity>() else toast("请输入账户或者密码") } }.lparams(width = dip(300), height = dip(44)) { topmargin = dip(18) } linearlayout { orientation = horizontal gravity = gravity.center_vertical checkbox("记住密码") { textcolor = color.parsecolor("#666666") textsize = 16f leftpadding = dip(5) } textview("隐私协议") { textcolor = color.parsecolor("#1783e3") gravity = gravity.right textsize = 16f }.lparams(width = matchparent) }.lparams(width = dip(300)) { topmargin = dip(18) } textview("copyright © code4android") { textsize = 14f gravity = gravity.center or gravity.bottom }.lparams { bottommargin = dip(35) weight = 1f } } }} |
看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开mainactivity的事件。startactivity的<>中写的是我们要跳转的activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
|
1
|
startactivity<mainactivity>("account" to et_account.text.tostring(),"password" to et_password.text.tostring()) |
其实anko的强大之处远不止于此,值得我们细细品味。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
原文链接:http://blog.csdn.net/xiehuimx/article/details/72354371