本文实例讲述了php+ajax实现无刷新分页实现方法。分享给大家供大家参考。具体如下:
limit 偏移量,长度;
limit 0,7; 第一页
limit 7,7; 第二页
limit 14,7; 第三页
每页信息条数:7
信息总条数:select count(*) from table
信息总页数:ceil向上取整(总条数/每页条数)
1、分页类具体使用

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
|
<?phpclass pagination { private $total; //数据表中总记录数 private $listrows; //每页显示行数 private $limit; //mysql 数据库的limit private $uri; //分页信息前面的uri地址 private $pagenum; //页数 private $config = array('header' => "个记录", "prev" => "【上一页】", "next" => "【下一页】", "first" => "【首 页】", "last" => "【尾 页】"); private $listnum = 8; /* * $total 当前信息总条数 * $listrows 每页显示的条数 * $pa 下面的page http://网址/index.php?page=5 */ public function __construct($total, $listrows = 10, $pa = "") { $this->total = $total; $this->listrows = $listrows; $this->uri = $this->geturi($pa); $this->page = !empty($_get["page"]) ? $_get["page"] : 1;//不传入page,则默认显示首页 $this->pagenum = ceil($this->total / $this->listrows); $this->limit = $this->setlimit(); } //设置每页显示的条数 private function setlimit() { return "limit " . ($this->page - 1) * $this->listrows . ", {$this->listrows}"; } //获得url地址 private function geturi($pa) { $url = $_server["request_uri"] . (strpos($_server["request_uri"], '?') ? '' : "?") . $pa; $parse = parse_url($url); if (isset($parse["query"])) { parse_str($parse['query'], $params); unset($params["page"]); $url = $parse['path'] . '?' . http_build_query($params); } return $url; } //魔术方法, public function __get($args) { if ($args == "limit") return $this->limit; else return null; } //页面开始的条数 private function start() { if ($this->total == 0) return 0; else return ($this->page - 1) * $this->listrows + 1; } //页面结束的条数 private function end() { return min($this->page * $this->listrows, $this->total); } /*设置首页*/ private function first() { $html = ""; if ($this->page == 1) $html.=' '.$this->config["first"].' '; else $html.=" <a href='javascript:void(0)' onclick='showpage(\"{$this->uri}&page=1\")'>{$this->config["first"]}</a> "; //$html.=" <a href='{$this->uri}&page=1'>{$this->config["first"]}</a> "; return $html; } /*设置上一页*/ private function prev() { $html = ""; if ($this->page == 1) $html.=' '.$this->config["prev"].' '; else $html.=" <a href='javascript:void(0)' onclick='showpage(\"{$this->uri}&page=" . ($this->page - 1) . "\")'>{$this->config["prev"]}</a> "; //$html.=" <a href='{$this->uri}&page=".($this->page-1)."'>{$this->config["prev"]}</a> "; return $html; } //页码列表【首页】【2】【3】…………【尾页】 private function pagelist() { $linkpage = ""; $inum = floor($this->listnum / 2); for ($i = $inum; $i >= 1; $i--) { $page = $this->page - $i; if ($page < 1) continue; $linkpage.=" <a href='javascript:void(0)' onclick='showpage(\"{$this->uri}&page={$page}\")'>{$page}</a> "; } $linkpage.=" {$this->page} "; for ($i = 1; $i <= $inum; $i++) { $page = $this->page + $i; if ($page <= $this->pagenum) $linkpage.=" <a href='javascript:void(0)' onclick='showpage(\"{$this->uri}&page={$page}\")'>{$page}</a> "; else break; } return $linkpage; } /*设置下一页*/ private function next() { $html = ""; if ($this->page == $this->pagenum) $html.=' '.$this->config["next"].' '; else $html.=" <a href='javascript:void(0)' onclick='showpage(\"{$this->uri}&page=" . ($this->page + 1) . "\")'>{$this->config["next"]}</a> "; //$html.=" <a href='{$this->uri}&page=".($this->page + 1)."'>{$this->config["next"]}</a> "; return $html; } /*设置尾页*/ private function last() { $html = ""; if ($this->page == $this->pagenum) $html.=' '.$this->config["last"].' '; else $html.=" <a href='javascript:void(0)' onclick='showpage(\"{$this->uri}&page=" . ($this->pagenum) . "\")'>{$this->config["last"]}</a> "; //$html.=" <a href='{$this->uri}&page=.(this->pagenum).'>{$this->config["last"]}</a> "; return $html; } /*设置页面跳转*/ private function gopage() { return ' <input type="text" onkeydown="javascript:if(event.keycode==13){var page=(this.value>' . $this->pagenum . ')?' . $this->pagenum . ':this.value;showpage(\'' . $this->uri . '&page=\'+page+\'\')}" value="' . $this->page . '" style="width:25px"> <input type="button" value="go" onclick="javascript:var page=(this.previoussibling.value>' . $this->pagenum . ')?' . $this->pagenum . ':this.previoussibling.value;showpage(\'' . $this->uri . '&page=\'+page+\'\')"> '; } //页面列表配置选项 function fpage($display = array(0, 1, 2, 3, 4, 5, 6, 7, 8)) { $html[0] = " 共有<b>{$this->total}</b>{$this->config["header"]} "; $html[1] = " 每页显示<b>" . ($this->end() - $this->start() + 1) . "</b>条,本页<b>{$this->start()}-{$this->end()}</b>条 "; $html[2] = " <b>{$this->page}/{$this->pagenum}</b>页 "; $html[3] = $this->first(); $html[4] = $this->prev(); $html[5] = $this->pagelist(); $html[6] = $this->next(); $html[7] = $this->last(); $html[8] = $this->gopage(); $fpage = ''; foreach ($display as $index) { $fpage.=$html[$index]; } return $fpage; }} |
2 数据显示

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<?php//链接数据库//获得具体信息//分页显示header("content-type:text/html;charset=utf-8");$link = mysql_connect('localhost','root','111111');mysql_select_db('shop', $link);mysql_query("set names utf8");$css = <<<eof<style type="text/css"> table {border:1px solid black; width:700px; margin:auto; border-collapse:collapse;} td {border:1px solid black; }</style>eof;echo $css;echo "<table> <tr><td>序号</td><td>名称</td><td>数量</td><td>价格</td><td>时间</td></tr>";//1 引入分页类include "./pagination.php";//2. 获得信息总条数$sql = "select * from sw_goods";$qry = mysql_query($sql);$total = mysql_num_rows($qry);$per = 7;//3. 实例化分页类对象$page_obj = new pagination($total,$per);//4. 拼装sql语句,获得每页信息//利用page_obj实现limit的灵活设置//$page_obj -> limit;$sqla = "select * from sw_goods ".$page_obj->limit;$qrya = mysql_query($sqla);//5. 获得页面列表$pagelist = $page_obj -> fpage(array(3,4,5,6,7,8));$i=1;while($rsta = mysql_fetch_assoc($qrya)){ echo "<tr>"; echo "<td>".$i++."</td>"; echo "<td>".$rsta['goods_name']."</td>"; echo "<td>".$rsta['goods_number']."</td>"; echo "<td>".$rsta['goods_price']."</td>"; echo "<td>".date("y-m-d h:i:s",$rsta['goods_create_time'])."</td>"; echo "</tr>";}echo "<tr><td colspan=5>".$pagelist."</td></tr>";echo "</table>"; |
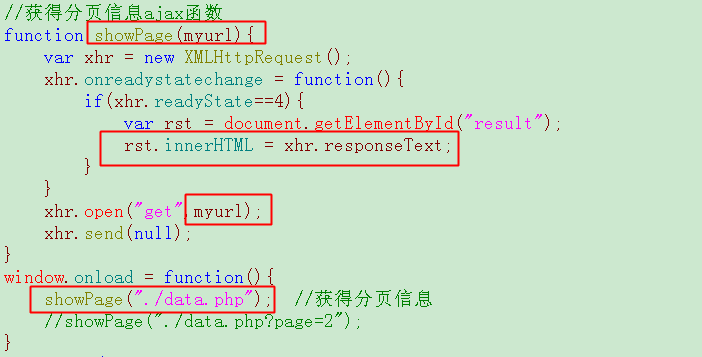
3 ajax无刷新分页实现
open(‘get','http://网址/index.php?page=2')


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!doctype html public "-//w3c//dtd xhtml 1.0 strict//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-strict.dtd"><html> <head> <title>新建网页</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <script type="text/javascript">//获得分页信息ajax函数function showpage(myurl){ var xhr = new xmlhttprequest(); xhr.onreadystatechange = function(){ if(xhr.readystate==4){ var rst = document.getelementbyid("result"); rst.innerhtml = xhr.responsetext; } } xhr.open("get",myurl); xhr.send(null);}window.onload = function(){ showpage("./data1.php"); //获得分页信息 //showpage("./data.php?page=2");} </script> <style type="text/css"> </style> </head> <body> <h2>ajax无刷新分页效果</h2> <div id="result"></div> </body></html><script type="text/javascript"> document.write(new date()+"<br />"); document.write(new date()+"<br />"); document.write(new date()+"<br />"); document.write(new date()+"<br />");</script> |

希望本文所述对大家的php程序设计有所帮助。