当div+css突然出现在网页设计行业的时候,官方、民间无不推崇备至,仿佛table设计的时代就要终结,马上就要步入div+css的时代,不懂得div+css你都不好意思说你会网页设计,不知div+css你都不好意思说你是站长,你要还是用table来设计站点,无数鄙夷之光就投射而来。

使用div+css布局,页面代码较为精简,代码精简所带来的直接好处有两点:
一是标准化的页面结构:
有利于统一设计管理,可以得到搜索引擎良好的支持。
二是由于能高效的爬行,就会受到Spider欢迎,
提高Spider爬行效率,能在最短的时间内爬完整个页面,这样对收录数量有很大好处。
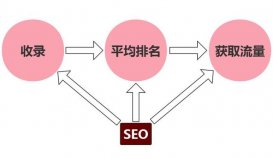
另一方面,真正的SEOer不只是为了追求收录、排名,快速的响应速度是提高用户体验度的基础,这对整个搜索引擎优化及营销都是非常有利的。
DIV+CSS的合理之处在于可以进行网页的统一设计管理,通过一个样式表,牵一发而动全身,只要修改样式表,就可以统一全站的风格,如果为一个页面单独做一个样式表,或者一个div就做一个样式表,没有全局设计观念,那么这个div+css的设计方式就完全没有必要,甚至成了累赘;

像table一样用div+css,无穷尽的嵌套,其效果与table设计没有两样,并不会带来搜索引擎的优化效果,反而会增加页面的负担;
table设计由来已久,得到浏览器的广泛支持,所以显示效果很好,不会出现错位情况,但是div+css却在部分浏览器中会发生页面错位的情况,比如个IE版本支持不同的代码,需要多很多的兼容,因此在进行设计的时候也要考虑到不同浏览器的情况,进行更改和调试。
使用table布局,为了达到一定的视觉效果,不得不套用多个表格。如果嵌套的表格中是核心内容,Spider爬行时跳过了这一段没有抓取到页面的核心,这个页面就成了相似页面。网站中过多的相似页面会影响排名及域名信任度。
这仅仅是针对做网站来说,情况根据开发者技术而定,但是对于搜索引擎而言,div+css更能优化的进行爬行和收录,哦对了还有最为重要的一点:
基于XTHML标准的DIVCSS布局,一般在设计完成后会尽可能的完善到能通过W3C验证。截止目前没有搜索引擎表示排名规则会倾向于符合 W3C标准的网站或页面,但事实证明使用XTHML架构的网站排名状况一般都不错。这一点或许会有争议,但从本人的观点来看,非常有益。
这样的情况可能不是排名规则,最大的可能还是spider爬行网站时,出现以上差异导致收录质量的不同。建议建站或改版的朋友们,技术许可的情况下,还是选择div+css布局为好。