adminlte 是一个基于bootstrap 3.x的免费高级管理控制面板主题,完全响应式管理,适合从小型移动设备到大型台式机很多的屏幕分辨率。
adminlte的特点:
- 充分响应
- 可分类的仪表盘
- 18插件和3自定义插件
- 重量轻和快速
- 与大多数主流浏览器兼容
- 完全支持glyphicons,fontawesome和图标
我们使用的工具
- laravel
- adminlte 2.3.2
- bower
- composer
下载一个全新的 laravel
如果不太清楚可以去官方网站查看文档link
在此我们直接使用命令行即可
|
1
|
composer create-project laravel/laravel myapp --prefer-dist |
通过这个命令我们创建了一个全新的名字为 myapp 的laravel项目,如果你成功的话你可以看到下面的图片

通过 bower 下载 adminlte
进入到 myapp/public 文件夹
|
1
|
cd myapp/public |
在这个文件夹下执行下面的命令
|
1
|
bower install admin-lte |
一旦完成,你会发现多了一个 bower_componets 的文件夹,而且在这个文件夹中你会看到 adminlte
将 adminlte 的starter.html 转化为 blade 模板
laravel 在此使用了一个很好的模板引擎 blade,为了更充分的利用blade,我们需要将一些常规的通用的 html 的 起始页面应用到 blade 模板中,首先创建一个 view 在 resources/views文件夹中,命名为admin_template.blade.php,而后我们为这个页面创建一个对应的路由。如下面我所创建的
|
1
2
3
|
route::get('admin', function () { return view('admin_template');}); |
然后,将bower_components/admin-lte/starter.html中的内容复制到我们视图模板中,并且将其中的相关链接指向我们的 adminlte 的对应目录下,如下是我初步的设置:
|
1
2
3
4
5
|
<script src="{{ asset("/bower_components/adminlte/plugins/jquery/jquery-2.1.4.min.js")}}"></script><!-- bootstrap 3.3.5 --><script src="{{ asset("/bower_components/adminlte/bootstrap/js/bootstrap.min.js")}}"></script><!-- adminlte app --><script src="{{ asset("/bower_components/adminlte/dist/js/app.min.js")}}"></script> |
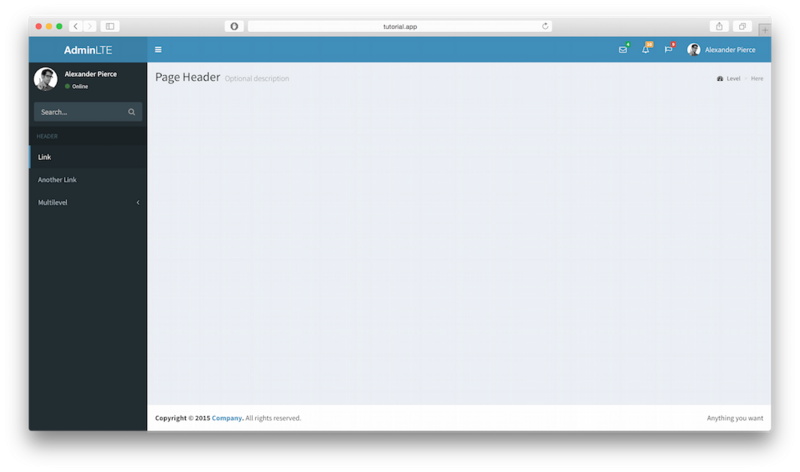
类似这样,将css 和 js 的相关的链接指向相应的目录下,而后我们通过 localhost:8000/admin 查看页面的变化,此时页面变成了如下图:

现在我们拥有了所有的使用 adminlte 的所有的资源,下面对我们的主要视图增加最后的收尾工作,我将分开这个模板为三个文件,sidebar.blade.php, header.blade.php, 和 footer.blade.php
这三个文件的内容分别是admin_template.blade.phpheader 部分和 aside 部分和footer 部分,将这三部分截取出来依次放到三个文件中。
最后的润色工作
现在我们已经将我们的模板个性化的分离开了,下面我们需要设置我们的最初的admin_template.blade.php
模板以便于内容动态加载,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
|
<!doctype html><html>head><meta charset="utf-8"><title>{{ $page_title or "adminlte dashboard" }}</title><meta content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no' name='viewport'><!-- bootstrap 3.3.2 --><link href="{{ asset("/bower_components/adminlte/bootstrap/css/bootstrap.min.css") }}" rel="stylesheet" type="text/css" /><!-- font awesome icons --><link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" /><!-- ionicons --><link href="http://code.ionicframework.com/ionicons/2.0.0/css/ionicons.min.css" rel="stylesheet" type="text/css" /><!-- theme style --><link href="{{ asset("/bower_components/adminlte/dist/css/adminlte.min.css")}}" rel="stylesheet" type="text/css" /><!-- adminlte skins. we have chosen the skin-blue for this starter page. however, you can choose any other skin. make sure you apply the skin class to the body tag so the changes take effect.--><link href="{{ asset("/bower_components/adminlte/dist/css/skins/skin-blue.min.css")}}" rel="stylesheet" type="text/css" /><!-- html5 shim and respond.js ie8 support of html5 elements and media queries --><!-- warning: respond.js doesn't work if you view the page via file:// --><!--[if lt ie 9]><script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script><script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script><![endif]--></head><body class="hold-transition skin-blue sidebar-mini"><div class="wrapper"><!-- header -->@include('header')<!-- sidebar -->@include('sidebar')<!-- content wrapper. contains page content --><div class="content-wrapper"> <!-- content header (page header) --> <section class="content-header"> <h1> {{ $page_title or "page title" }} <small>{{ $page_description or null }}</small> </h1> <!-- you can dynamically generate breadcrumbs here --> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> level</a></li> <li class="active">here</li> </ol> </section> <!-- main content --> <section class="content"> <!-- your page content here --> @yield('content') </section><!-- /.content --></div><!-- /.content-wrapper --><!-- footer -->@include('footer')<aside class="control-sidebar control-sidebar-dark"><!-- create the tabs --><ul class="nav nav-tabs nav-justified control-sidebar-tabs"> <li class="active"><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li> <li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li></ul><!-- tab panes --><div class="tab-content"> <!-- home tab content --> <div class="tab-pane active" id="control-sidebar-home-tab"> <h3 class="control-sidebar-heading">recent activity</h3> <ul class="control-sidebar-menu"> <li> <a href="javascript::;"> <i class="menu-icon fa fa-birthday-cake bg-red"></i> <div class="menu-info"> <h4 class="control-sidebar-subheading">langdon's birthday</h4> <p>will be 23 on april 24th</p> </div> </a> </li> </ul> <!-- /.control-sidebar-menu --> <h3 class="control-sidebar-heading">tasks progress</h3> <ul class="control-sidebar-menu"> <li> <a href="javascript::;"> <h4 class="control-sidebar-subheading"> custom template design <span class="label label-danger pull-right">70%</span> </h4> <div class="progress progress-xxs"> <div class="progress-bar progress-bar-danger" style="width: 70%"></div> </div> </a> </li> </ul> <!-- /.control-sidebar-menu --> </div> <!-- /.tab-pane --> <!-- stats tab content --> <div class="tab-pane" id="control-sidebar-stats-tab">stats tab content</div> <!-- /.tab-pane --> <!-- settings tab content --> <div class="tab-pane" id="control-sidebar-settings-tab"> <form method="post"> <h3 class="control-sidebar-heading">general settings</h3> <div class="form-group"> <label class="control-sidebar-subheading"> report panel usage <input type="checkbox" class="pull-right" checked> </label> <p> some information about this general settings option </p> </div> <!-- /.form-group --> </form> </div> <!-- /.tab-pane --></div></aside><!-- /.control-sidebar --><!-- add the sidebar's background. this div must be placed immediately after the control sidebar --><div class="control-sidebar-bg"></div></div><!-- ./wrapper --><!-- required js scripts --><!-- jquery 2.1.3 --><script src="{{ asset ("/bower_components/adminlte/plugins/jquery/jquery-2.1.3.min.js") }}"></script><!-- bootstrap 3.3.2 js --><script src="{{ asset ("/bower_components/adminlte/bootstrap/js/bootstrap.min.js") }}" type="text/javascript"></script><!-- adminlte app --><script src="{{ asset ("/bower_components/adminlte/dist/js/app.min.js") }}" type="text/javascript"></script><!-- optionally, you can add slimscroll and fastclick plugins. both of these plugins are recommended to enhance the user experience --></body></html> |
在上面代码中,我们添加了contetn,这里包含着我们的主要的内容,增加了页面标题针对不同的页面,将其重命名为dashboard.blade.php现在这个模板已经可以使用了。
测试页面
为了验证我们之前所做的工作,我将创建一个简单的页面
1.创建 test.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
@extends('dashboard')@section('content')<div class='row'> <div class='col-md-6'> <!-- box --> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">randomly generated tasks</h3> <div class="box-tools pull-right"> <button class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="collapse"><i class="fa fa-minus"></i></button> <button class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="remove"><i class="fa fa-times"></i></button> </div> </div> <div class="box-body"> @foreach($tasks as $task) <h5> {{ $task['name'] }} <small class="label label-{{$task['color']}} pull-right">{{$task['progress']}}%</small> </h5> <div class="progress progress-xxs"> <div class="progress-bar progress-bar-{{$task['color']}}" style="width: {{$task['progress']}}%"></div> </div> @endforeach </div><!-- /.box-body --> <div class="box-footer"> <form action='#'> <input type='text' placeholder='new task' class='form-control input-sm' /> </form> </div><!-- /.box-footer--> </div><!-- /.box --> </div><!-- /.col --> <div class='col-md-6'> <!-- box --> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">second box</h3> <div class="box-tools pull-right"> <button class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="collapse"><i class="fa fa-minus"></i></button> <button class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="remove"><i class="fa fa-times"></i></button> </div> </div> <div class="box-body"> a separate section to add any kind of widget. feel free to explore all of adminlte widgets by visiting the demo page on <a href="https://almsaeedstudio.com">almsaeed studio</a>. </div><!-- /.box-body --> </div><!-- /.box --> </div><!-- /.col --></div><!-- /.row -->@endsection |
2.创建testcontroller.php
|
1
|
php artisan make:controller testcontroller --plain |
下面是这个控制器的代码部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?php namespace app\http\controllers; use illuminate\http\request; use app\http\requests; use app\http\controllers\controller; class testcontroller extends controller { public function index() { $data['tasks'] = [ [ 'name' => 'design new dashboard', 'progress' => '87', 'color' => 'danger' ], [ 'name' => 'create home page', 'progress' => '76', 'color' => 'warning' ], [ 'name' => 'some other task', 'progress' => '32', 'color' => 'success' ], [ 'name' => 'start building website', 'progress' => '56', 'color' => 'info' ], [ 'name' => 'develop an awesome algorithm', 'progress' => '10', 'color' => 'success' ] ]; return view('test')->with($data); }} |
3.创建对应的路由
|
1
|
route::get('test', 'testcontroller@index'); |
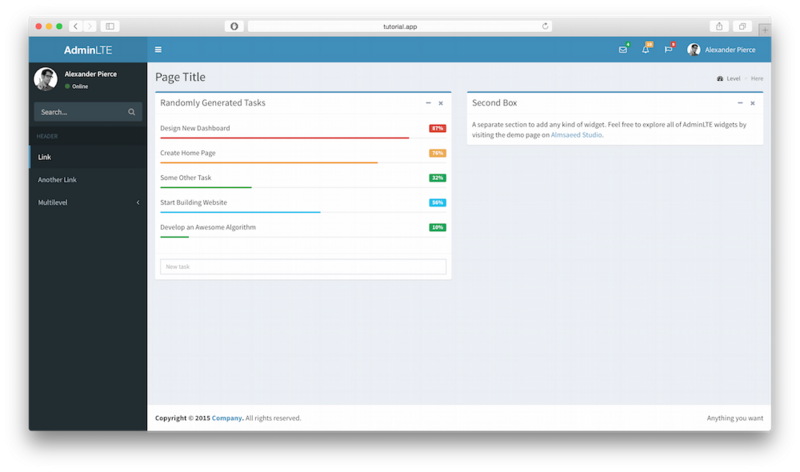
4.打开对应的页面,如果你没有出错的 应该如下图所示