javafx 介绍
一提到java的图形界面库,我们通常听到的都是swing,或者更老一点的awt,包括很多书上面介绍的也都是这两种。很多学校、培训班教学的也是这两种技术。但是其实这两种技术都已经过时很长时间了。swing虽然学起来也不算很难,但是用它来写界面其实也很不好写。因为它的界面和代码没有做到分离,所以在编写的时候,代码中肯定充斥着大量坐标,修改极其不易。这方面做的比较好的就是微软的wpf,只能说谁用谁知道。
当然,虽然编写客户端图形程序是java的弱项,但是java并没有放弃这方面的努力。今天介绍的javafx就是java在编写图形界面程序的最新技术。如果你准备使用java编写图形界面程序,又没有历史包袱,那么强烈推荐使用javafx。
这是oracle官网关于javafx的资源和文档。
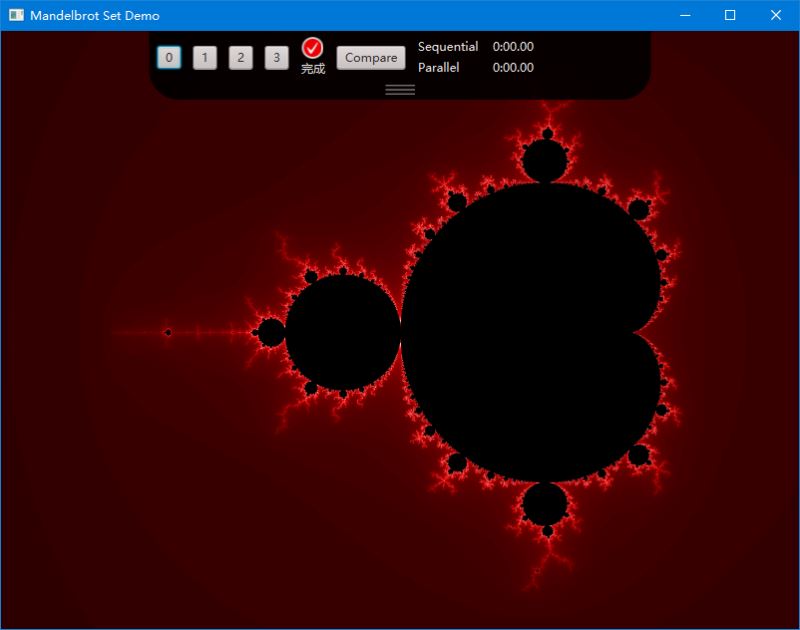
这是官方的示例程序,我们可以参考javafx的部分来学习如何使用。下面是其中一个分形的javafx程序,点击上面的数字可以进入不同的微观展示,感觉有一种看病毒微观世界的感觉,很震撼。

如何安装
只要你安装了最新版本的jdk 8,那么就可以使用javafx库了。如果没有安装的话,那么赶快开始安装吧。
快速上手
第一个程序
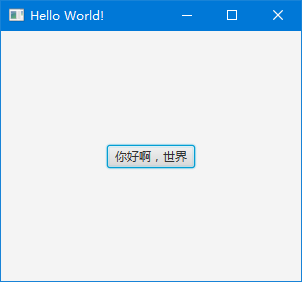
新建一个项目,然后编写如下的类,然后编译运行,即可看到结果。关于这个程序不用做解释吧。如果有学习过swing以及其他图形界面框架的经验的话,应该非常容易理解这段代码。当然由于javafx是新东西,所以我也顺便使用java 8的新特性——lambda表达式。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package yitian.javafxsample;import javafx.application.application;import javafx.scene.scene;import javafx.scene.control.button;import javafx.scene.layout.stackpane;import javafx.stage.stage;public class hellojavafx extends application { @override public void start(stage primarystage) throws exception { button btn = new button(); btn.settext("你好啊,世界"); btn.setonaction(event -> { system.out.println("你好,世界!"); } ); stackpane root = new stackpane(); root.getchildren().add(btn); scene scene = new scene(root, 300, 250); primarystage.settitle("hello world!"); primarystage.setscene(scene); primarystage.show(); } public static void main(string[] args) { launch(args); }} |
运行截图如下。

用户输入
这个程序可以用来处理用户登录的情况,代码如下,重要部分都添加了注释。代码的最后一部分使用setonaction函数为按钮添加了点击事件,当点击按钮的时候会显示文本。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
public class userinput extends application { @override public void start(stage primarystage) throws exception { //网格布局 gridpane grid = new gridpane(); grid.setalignment(pos.center); //网格垂直间距 grid.sethgap(10); //网格水平间距 grid.setvgap(10); grid.setpadding(new insets(25, 25, 25, 25)); //新建场景 scene scene = new scene(grid, 300, 275); primarystage.setscene(scene); //添加标题 text scenetitle = new text("welcome"); scenetitle.setfont(font.font("tahoma", fontweight.normal, 20)); grid.add(scenetitle, 0, 0, 2, 1); //添加标签及文本框 label username = new label("用户名:"); grid.add(username, 0, 1); textfield usertextfield = new textfield(); grid.add(usertextfield, 1, 1); //添加标签及密码框 label pw = new label("密码:"); grid.add(pw, 0, 2); passwordfield pwbox = new passwordfield(); grid.add(pwbox, 1, 2); //添加提交按钮 button btn = new button("登录"); hbox hbbtn = new hbox(10); hbbtn.setalignment(pos.bottom_right); hbbtn.getchildren().add(btn); grid.add(hbbtn, 1, 4); //提交文本提示 final text actiontarget = new text(); grid.add(actiontarget, 1, 6); btn.setonaction(event -> { actiontarget.setfill(color.firebrick); actiontarget.settext("已经登录"); } ); primarystage.settitle("javafx welcome"); primarystage.show(); } public static void main(string[] args) { launch(args); }} |
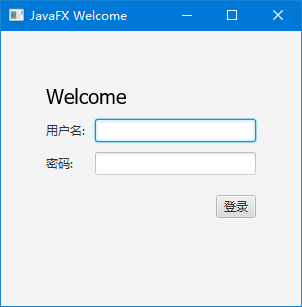
程序运行截图如下。

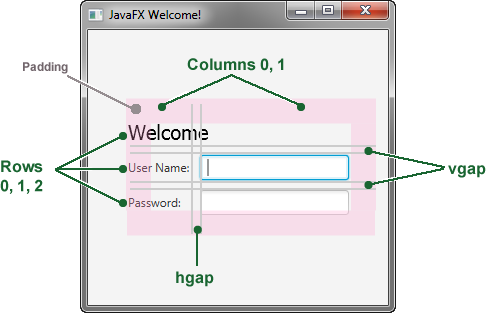
这个程序其实也没什么难点,就是使用了网格布局,然后将每个元素添加到网格中。关于网格布局的属性意义可以参考官方的图。

用fxml设计用户界面
现代图形界面框架都支持将界面和代码分离开,而且比较常用的描述语言是xml,例如qt的qml、wpf的xaml,当然javafx也有类似的语言,叫做fxml。如果需要详细了解fxml,可以参考oracle官网的文章introduction to fxml。
下面用fxml重写一下上面那个小例子,每个部分都做了注释。如果学习过其他类似描述语言的话,会发现这些其实都差不多。唯一需要注意的就是布局里面的fx:controller属性,它指定一个控制器,控制器的作用就是编写界面对应的代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<?xml version="1.0" encoding="utf-8"?><!--导入类--><?import javafx.geometry.insets?><?import javafx.scene.control.*?><?import javafx.scene.layout.*?><?import javafx.scene.text.font?><?import javafx.scene.text.text?><!--设置布局--><gridpane xmlns="http://javafx.com/javafx" xmlns:fx="http://javafx.com/fxml" fx:controller="yitian.javafxsample.controller" prefheight="400.0" prefwidth="600.0" alignment="center" hgap="10" vgap="10"> <padding> <insets top="25" right="25" bottom="10" left="25"/> </padding> <!--欢迎文本--> <text text="welcome" gridpane.columnindex="0" gridpane.rowindex="0" gridpane.columnspan="2"> <font> <font name="consolas" size="20"/> </font> </text> <label text="用户名:" gridpane.columnindex="0" gridpane.rowindex="1"/> <textfield gridpane.columnindex="1" gridpane.rowindex="1"/> <label text="密码:" gridpane.columnindex="0" gridpane.rowindex="2"/> <passwordfield fx:id="passwordfield" gridpane.columnindex="1" gridpane.rowindex="2"/> <!--按钮及提示文本--> <hbox spacing="10" alignment="bottom_right" gridpane.columnindex="1" gridpane.rowindex="4"> <button text="显示密码" onaction="#showpasswordbutton"/> </hbox> <text fx:id="hinttext" gridpane.columnindex="0" gridpane.columnspan="2" gridpane.halignment="right" gridpane.rowindex="6"/></gridpane> |
下面就是这个fxml文件对应的控制器,它是一个标准的java类。在fxml中用fx:id属性指定的id,可以在控制器中声明为一个类字段,通过这个字段就可以和界面组件进行交互。同样道理,onaction声明的事件处理程序,在控制器中就是一个方法。注意这些字段和方法都需要使用@fxml注解进行标注。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import javafx.event.actionevent;import javafx.fxml.fxml;import javafx.scene.control.passwordfield;import javafx.scene.text.text;public class controller { @fxml private text hinttext; @fxml private passwordfield passwordfield; @fxml protected void showpasswordbutton(actionevent event) { hinttext.settext("显示密码:" + passwordfield.gettext()); }} |
最后要做修改的就是主程序了。在主程序中需要使用fxmlloader来加载fxml资源,其他部分没有太大变化。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public class usefxml extends application { @override public void start(stage primarystage) throws exception { parent root = fxmlloader.load(getclass().getresource("ui.fxml")); scene scene = new scene(root, 300, 275); primarystage.settitle("使用fxml"); primarystage.setscene(scene); primarystage.show(); } public static void main(string[] args) { launch(args); }} |
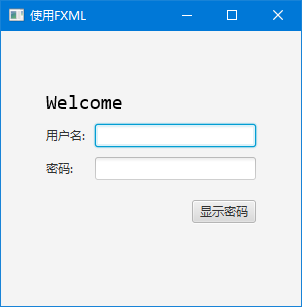
程序运行截图如下。

如果希望修改组件样式,javafx提供了css接口,让我们可以直接使用css文件修改样式。首先需要在fxml文件中添加相应样式表的引用。文件名前面的@表示这个css文件和fxml文件在同一目录下。
|
1
2
3
4
5
|
<gridpane> <stylesheets> <url value="@style.css"/> </stylesheets><gridpane/> |
样式表和普通的样式表差不多,只不过需要添加javafx特有的前缀-fx-。
|
1
2
3
|
#btnshowpassword { -fx-background-color: deeppink;} |
上面用了id选择器,所以对应地,在fxml中也需要id属性。
|
1
2
|
<button id="btnshowpassword" text="显示密码" onaction="#showpasswordbutton"/> |
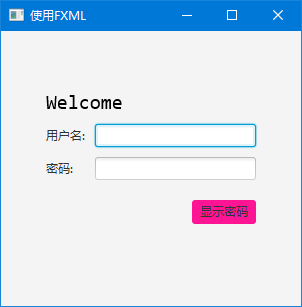
自定义之后的程序如图所示。这里只简单修改了一下按钮的背景色,其实可以更改的样式有很多,包括程序背景等等,有兴趣的同学可以自行尝试。

总结
以上就是本文关于初步了解javafx的全部内容,如果有同学想使用java编写图形界面程序,可以考虑使用javafx,这是一个很不错的选择。希望对大家有所帮助。如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!
原文链接:http://blog.csdn.net/u011054333/article/details/77725614