spring boot的出现大大简化了spring项目的初始搭建和开发过程,今天我们快速搭建一个带有页面渲染(themeleaf模板引擎)的spring boot环境。
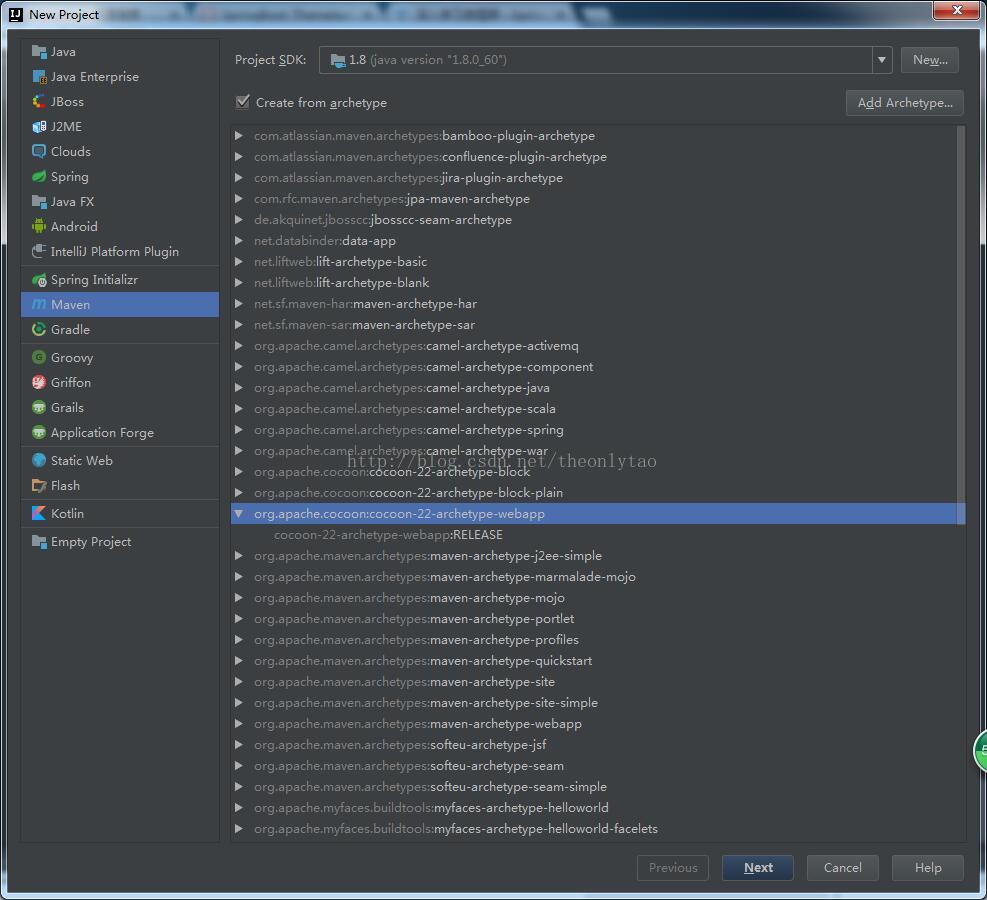
一、首先我们在idea中创建一个maven项目

勾选create from archetype,选择webapp
二、在pom文件中添加spring boot依赖和themeleaf依赖
|
1
2
3
4
5
6
7
8
9
10
|
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> <version>1.5.3.release</version> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> <version>1.5.3.release</version> </dependency> |
然后在pom文件中右击选择maven中reimport从中央仓库下载依赖,等待下载完成。一般maven的默认中央仓库速度比较慢,建议使用阿里云的中央仓库,可以通过更改maven的settings文件指定中央仓库。
三、在src/main目录下新建一个java目录,点击右上角project structure更改java目录为source格式(使得在java目录下可以创建java文件)
四、在刚才的java目录下创建spring boot启动类
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@controller@enableautoconfigurationpublic class samplecontroller { @requestmapping("/") public string home(){ return "index"; } public static void main(string argv[]){ springapplication.run(samplecontroller.class,argv); }} |
我们熟知的spring mvc会根据返回string自动定位到webapp下的jsp页面,但是spring boot这方面并没有集成,所以需要我们自己引入模板引擎进行页面渲染。
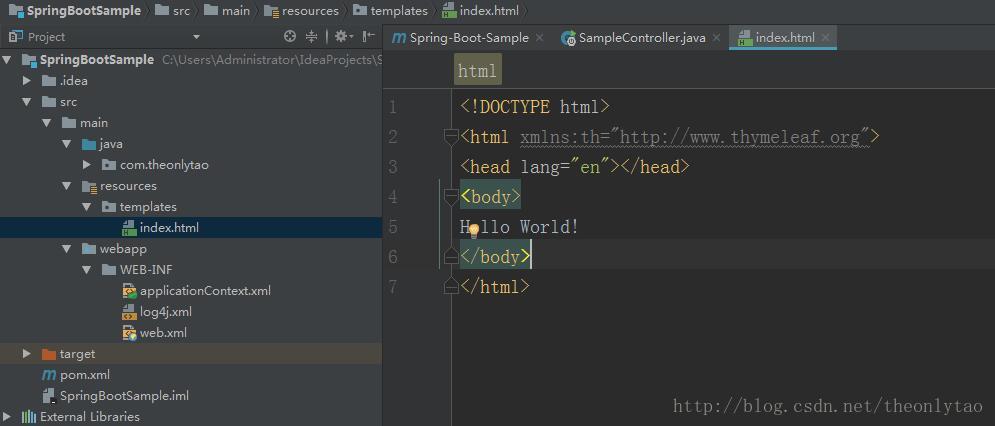
五、因为themeleaf模板引擎默认加载resources/templates/下的页面,所以我们需要自己创建这样一个路径

记住:html页面中一定要加入<html xmlns:th="http://www.thymeleaf.org"> 这句话,否则themeleaf引擎无法识别。
最后在spring boot启动类上右击run就可以直接启动spring boot内置的tomcat了,一个spring boot+spring mvc就搭建完成了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/theonlytao/article/details/72824114