概述
在ios系统中,如果控制器是以push方式进行管理的话,那么事实上多个控制器是共享的同一个导航栏。当然ios系统的设计无可厚非,但是国内的应用经常会遇到很多个性的设计,就比如说a push到 b,a可能有导航栏,但是b控制器要求导航栏是透明的,这样一来a和b由于共用同一个导航栏就会让整个切换操作不易管理,何况从ios 7开始不仅仅是点击返回按钮瞬间返回a那么简单,还要支持通过手势操作从b缓慢返回到a的导航栏渐变效果。本文就简单看一下如何能够更加合理的设计导航栏切换的效果以避免开发中由于导航栏管理不善而造成管理混乱的状况。
导航栏
在开始今天的话题之前,先看一下关于uinavigationbar的一些常见设计,要想清楚的了解导航栏的切换,弄清uinavigationbar的一些常用设置是必不可少的。简单起见,这里仅仅列出具体设置方式,不再一一赘述其细节:
barbuttonitem颜色设置:navigationbar.tintcolor
这种方式包括push中的返回按钮,不过返回按钮可以通过自定义图片达到调整颜色效果navigationbar.backindicatorimage及navigationbar.backindicatortransitionmaskimage。
此外,注意字体大小等则必须通过uibarbuttonitem的settitletextattributes设置,或者干脆自定义customview
navigationbar title颜色设置:navigationbar.titletextattributes
注意:如果个性的标题栏,例如背景图则可以直接设置navigationitem.titleview)
返回按钮移除标题:backbarbuttonitem.setbackbuttontitlepositionadjustment将标题移除屏幕外
导航栏颜色设置:navigationbar.bartintcolor
注意:也可以使用navigationbar.setbackgroundimage方法指定一个不同颜色的图片修改导航栏背景色。
另外,navigationbar.barstyle是对于导航栏整体风格的设置,默认为default(白色背景、黑色文字、状态栏文字也是黑色),你可以设置成black(黑色背景、白色文字,状态栏文字也是白色)。也就是说它不仅影响到导航栏背景色和标题颜色等,也影响状态栏风格。不过当这个设置和上面的设置发生冲突时,会以上面的独立设置为准。
istranslucent是另一个导航栏常用属性,从ios 7开始加入,默认为true代表导航栏半透明。如果通过navigationbar.setbackgroundimage来修改导航栏背景色,导航istranslucent=true时即使图片颜色不透明那么系统也会修改图片的alpha达到半透明效果(这种情况_uibarbackground透明,修改图片alpha。但是这种半透明效果并非系统默认的毛玻璃效果,系统默认的的毛玻璃效果是ios增加了uivisualeffectview来实现的,而自定义背景之后则不会自动增加uivisualeffectview);如果istranslucent=false那么即使图片颜色透明,系统也会将其调整为不透明效果(这种情况是将_uibarbackground设置为白色或黑色,具体依据barstyle确定)。但是如果是通过bartintcolor修改背景色的话,即使istranslucent=true也无法达到半透明效果。
有了上面的结论之后,要实现导航栏透明效果只需要通过navigationbar.setbackgroundimage设置一个透明图片,然后设置istranslucent=true即可。
导航栏切换效果
导航栏的切换效果其实主要是不同颜色的导航栏切换或者从透明到不透明切换。不管是哪种切换,最直观的方式肯定是在viewwillappear中设置当前控制器的导航栏样式(当然,如果一个应用中仅仅个别界面需要特殊设置,也可以在这个控制器中设置特殊样式,然后再viewwilldisappear中恢复设置,但通常不推荐这么做,因为如果后期特殊样式增多会有很多坑),下面第一个demo中先看一下这么做的效果。
原始方式
viewwillappear()中独立设置当前控制器的样式固然是最容易想到也是最好实现的方式,这种方式不仅支持默然的push、pop,同样支持手势返回操作,但是缺点也很明显,那就是手势操作时切换效果很突兀。demo1演示了这个效果:

方案1
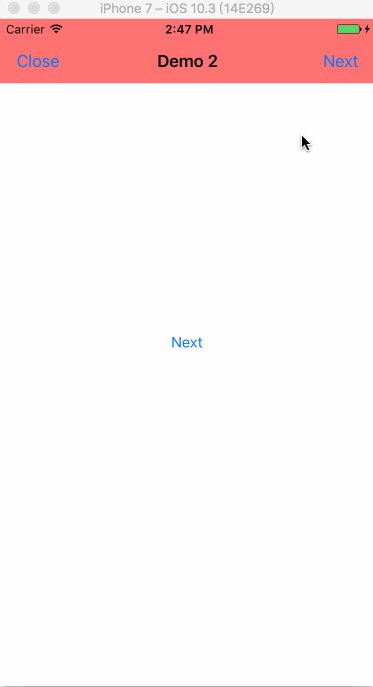
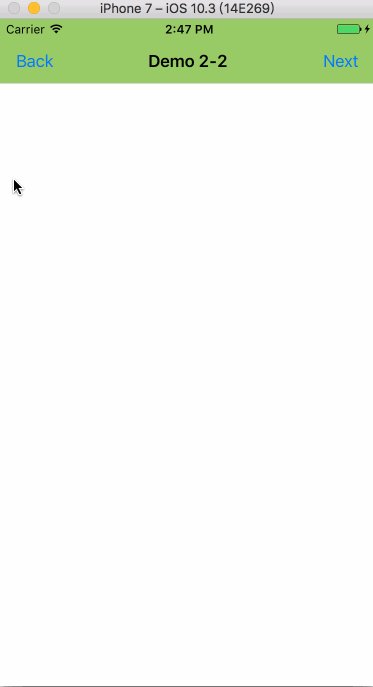
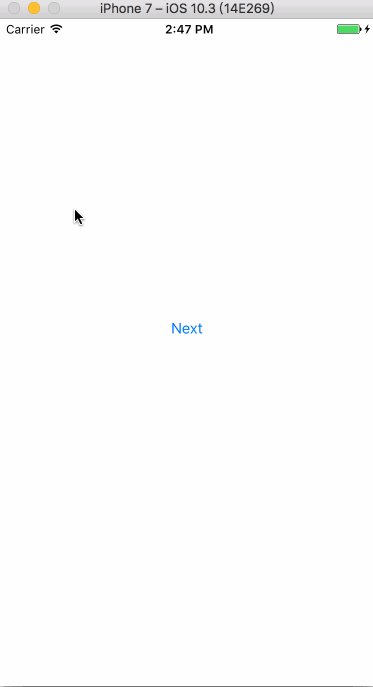
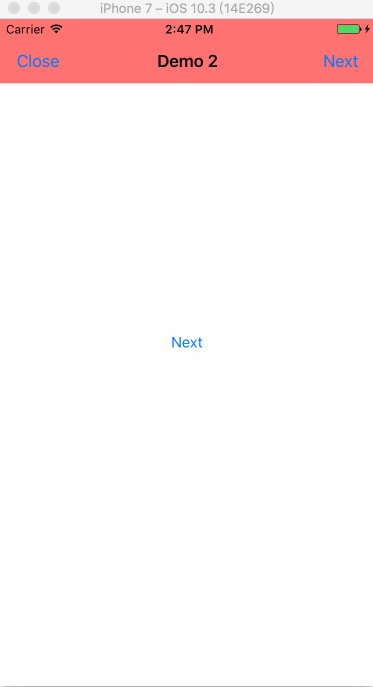
demo1的效果是最原始的方式,易实现,但效果不好。事实上苹果也注意到了这个问题,所以提供了一个setnavigationbarhidden(<#t##hidden: bool##bool#>, animated: <#t##bool#>)方法用于隐藏和重新展示导航条,这样一来对于透明导航条只有在viewwillappear中隐藏导航条,在viewwilldisappear中重新展示即可。而对于切换不同颜色的导航条则只需要隐藏用这个方法隐藏导航条然后自定义一个uinavigationbar增加到导航条的位置(添加一个假的导航条)。不过这种方式的由于隐藏了导航条,那么侧滑返回手势也会消失,解决方式是重新设置当前控制器的interactivepopgesturerecognizer.delegate=self,demo2演示了这个效果:

注意:
1.上面的setnavigationbarhidden(hidden: bool, animated: bool)不能更换成navigationbar.ishidden),否则达不到效果。
2.通过interactivepopgesturerecognizer.delegate=self来达到侧滑返回效果时,多次push、pop会出现界面错乱操作失效的问题,解决方式就是在适当的时候禁用侧滑,详见代码中basenavigationcontroller。
3.也有人将setnavigationbarhidden(hidden: bool, animated: bool)的调用放到uinavigationcontroller的navigationcontroller(_ navigationcontroller: uinavigationcontroller, willshow viewcontroller: uiviewcontroller, animated: bool)方法中,也不失一种办法(不过这种方法不利于维护)
方案2
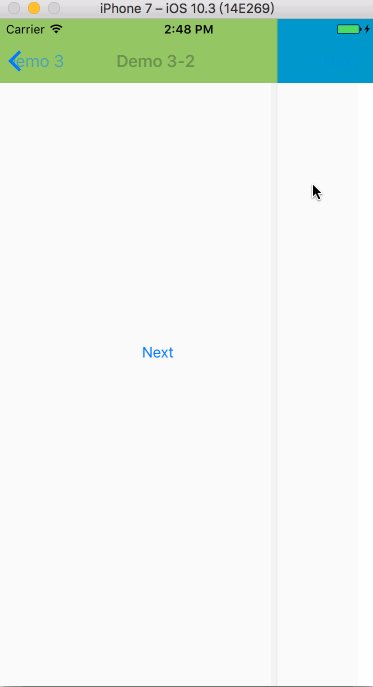
方案1最大的问题就是还必须自己添加uinavigationbar,而且由于隐藏了系统的导航栏,造成侧滑手势丢失。如果仅仅只是隐藏了导航栏的背景,而所有的navigationitem还是使用系统原有的,这样一来就可以规避方案1的缺点,不仅如此,在手势切换过程中navigationitem默认是有动画切换效果的。demo3演示了这一用法:

当然,demo中为了不影响其他演示,使用了自定义导航控制器transparentnavigationcontroller并且在其中设置隐藏导航栏背景,实际开发中如果有必要你可以通过appearance统一隐藏所有的导航栏背景。
方案2效果相对来说已经比较完美了,不足的地方是如果要实现毛玻璃效果就需要自己处理。微信在这点上做了更细节的处理:在转场过程中使用自定义导航栏背景,转场切换完成以后替换成系统的导航栏效果,实现了对方案2的细节改进。如果你想实现半透明效果而又不想自己实现,可以考虑这种方式,否则方案2应该可以说是比较完美的方案。
切换动画
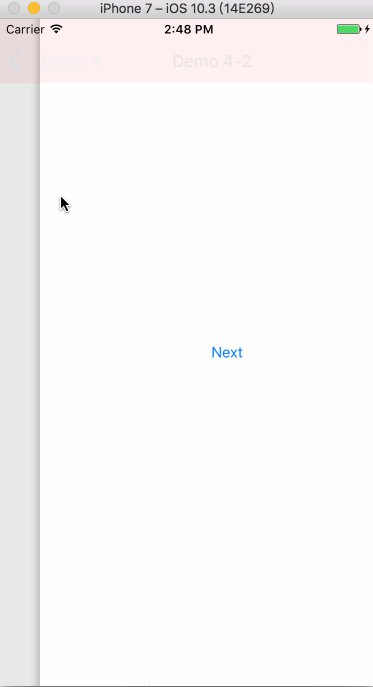
其实多数app都采用的前面提到的解决方案,但是类似于手qq进入qq空间的切换就没有这么处理(考虑可能是出于qq空间界面的导航栏上拉还需要导航栏渐显而有意这么处理的),手qq要实现的效果是从动态到空间导航栏从蓝色逐渐消失,而从空间回来则相反。实现这个过程其实最主要的是考虑手势返回时透明度的设置和返回进度保持一致,好在苹果已经提供了现成的api供我们调用,这就是self.transitioncoordinator.animatealongsidetransition(in view: uiview?, animation: ((uiviewcontrollertransitioncoordinatorcontext) -> swift.void)?, completion: ((uiviewcontrollertransitioncoordinatorcontext) -> swift.void)? = nil),默认转场时会通过这个动画回调计算出block的中间插值,无论手势停留在哪一时刻都能确保动画插值保持一致,从而达到类似于qq空间的手势切换效果。demo4演示了这一实现:

当然,如果你愿意,可以通过demo4配合demo3实现更好的切换效果。
此外,也有人通过swizzle uinavigationcontroller的_updateinteractivetransition:方法在手势切换过程中动态修改导航栏的透明度等来达到完美的过渡,但相比较于上面的公开方法并没有太明显的优势。而且这只适用于从无到有的过渡,对于不同颜色的导航栏过渡也显得无能为力。类似的还有使用ios7新加入的uiviewcontrollerinteractivetransitioning自定义转场动画,这跟swizzle _updateinteractivetransition:并没有明显的区别。
扩展:全屏返回手势
和导航栏相关的另一个问题就是侧滑手势返回。前面可以看到方案2相对方案1其中一个优点就是不用想办法维护返回手势失效的问题,但是不管哪种方案都不能全屏手势返回。尽管这个需求如果苹果从系统级设计实现将是易如反掌,但显然苹果觉得从边缘侧滑才是合理的,不过全屏侧滑基本已经是目前国内app的标配了。
实现全屏侧滑返回首先想到的是使用ios7新增的uiviewcontrollerinteractivetransitioning,这是苹果推荐的方式,既然转场可以自定义,当然添加个手势返回也不会很复杂。但是这种方式的最大问题就是实现起来并没有系统滑动那般丝滑,想要实现类似系统的切换效果还要好好下一番功夫。于是就有朋友想到自定义一个拖动手势添加到全屏,而真正侧滑的操作使用系统的方法,这也是目前很多app普遍使用的方式。在下面的demo5中演示了这一方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
class fullscreenponavigationviewcontroller: uinavigationcontroller,uigesturerecognizerdelegate { override func viewdidload() { super.viewdidload() let popgesture = self.interactivepopgesturerecognizer let poptarget = popgesture?.delegate let popview = popgesture!.view! popgesture?.isenabled = false let popselector = nsselectorfromstring("handlenavigationtransition:") let fullscreenpogesture = uipangesturerecognizer(target: poptarget, action: popselector) fullscreenpogesture.delegate = self popview.addgesturerecognizer(fullscreenpogesture) } func gesturerecognizershouldbegin(_ gesturerecognizer: uigesturerecognizer) -> bool { if self.childviewcontrollers.count > 1 { return true } return false }} |

当然上面的实现并不太完美,多次滑动之后有时候还会出现bug,这需要一些条件控制,不过你可以利用swizzle黑魔法将其应用到系统中所有的导航控制器中,这一点可以参考sunnyxx的开源库fdfullscreenpopgesture
总结
方案1自定义完整的导航栏和方案2仅仅自定义导航栏背景基本是当前国内绝大多数app的做法。但是类似于网易云音乐和微信等应用也对方案1和方案2做了改进,微信的改进上面已经提到了,网易云音乐使用的方式类似于方案1,但是它并没有自定义导航栏而是巧妙的在导航栏外嵌套一个uinavigationcontroller来实现(由于uinavigationcontroller无法直接push另一个uinavigationcontroller,所以外面还要再多嵌套一个uiviewcontroller),这种方式规避了自定义导航栏的麻烦,但是也不是没有缺点,例如如果你不是很清楚其中的结构,想要拿到当前控制器的导航控制器时可能会事与愿违。 除了上述方式还有一些其他方式实现导航栏的切换效果,例如通过截图方式,但相对比较麻烦而且和原有实现方式也有所偏离,在此不再赘述,有兴趣可以继续探索。
代码下载:tips-uinavigationbar的切换效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/kenshincui/article/details/78479031
















