思路:
1.首先,页面前端,上传附件,提交给后台,并带一个随机性的参数(可以用时间戳);
2.后端接收附件,做一系列的逻辑处理,无误后,将对应的文件存储在上传的目录下;
3.然后前端,上传附件成功后,进行请求后端,读取数据,后端接口对应将附件数据读取出来,前端进行显示(ajax请求);
4.前端展示数据,用户对数据检测无误,点击保存(ajax请求后端保存代码的接口),当然也可以有选择性的选择某些数据记录进行保存,楼主这里做的是全部保存(后端处理接口,自动过滤重复数据);
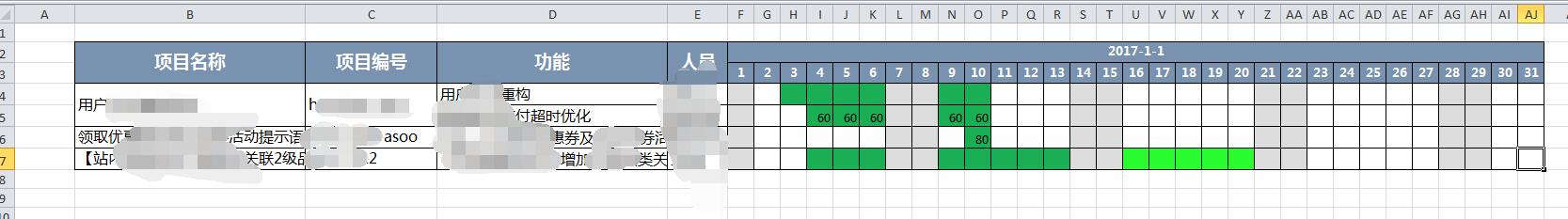
5.拿到对应的所需有用数据即可, 对应的excel表格,因为需要获取到人员排期数据,所以楼主是通过判断单元格的背景色来识别
代码如下:(关键代码)
前端 对应html:
- <!--导入数据操作层-->
- <div id="import" class="modal fade bs-modal-lg" tabindex="-1" role="dialog" aria-labelledby="mymodallabel" aria-hidden="true">
- <div class="modal-dialog modal-lg">
- <div class="modal-content">
- <div class="modal-header bg-primary">
- <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
- <h4 class="modal-title">文件导入</h4>
- </div>
- <div class="modal-body">
- <div style="text-align:right;padding:5px">
- <a href="/public/uploadfile/人员资源动态匹配表-模板.xlsx" onclick="javascript:;">
- <img alt="人员资源动态匹配表-模板" src="/public/images/excel.jpg" />
- <span style="font-size:larger;font-weight:200;color:red">人员资源动态匹配表-模板.xlsx</span>
- </a>
- </div>
- <hr/>
- <form id="ffimport" method="post">
- <div title="excel导入操作" style="padding: 5px" data-options="iconcls:'icon-key'">
- <input class="easyui-validatebox" type="hidden" id="attachguid" name="attachguid" />
- <input id="file_upload" name="file_upload" type="file" multiple="multiple">
- <a href="javascript:;" class="btn btn-primary" id="btnupload" onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a>
- <a href="javascript:;" class="btn btn-default" id="btncancelupload" onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
- <div id="filequeue" class="filequeue"></div>
- <br />
- <hr style="width:98%" />
- <div id="div_files"></div>
- <br />
- </div>
- </form>
- <!--数据显示表格-->
- <table id="gridimport" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
- <thead id="gridimport_head">
- <tr>
- <th>项目名称</th>
- <th>项目编号</th>
- <th>功 能</th>
- <th>人 员</th>
- <th>日 期</th>
- </tr>
- </thead>
- <tbody id="gridimport_body"></tbody>
- </table>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-default" data-dismiss="modal" id="close_window">关闭</button>
- <button type="button" class="btn btn-primary" onclick="javascript:saveimport();">保存</button>
- </div>
- </div>
- </div>
- </div>
对应js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
<script type="text/javascript"> //保存导入的数据 function saveimport(){ var guid = $("#attachguid").val(); if (guid == '' || typeof guid == 'undefined') { alert('请先上传excel文件!'); return false; } $.ajax({ url: '/lazy/checkexcelcolumns?type=save&guid=' + guid, type: 'get', datatype: 'json', success: function (data) { alert(data.msg); $('#close_window').click(); console.log('报存数据成功!'); }, error:function(){ console.log('出错了!'); } }); } $(function(){ //导入层的js $("#import_schedule").bind('click', function(){ $("#gridimport_body").html(""); $("#import").modal("show"); }); //导入对应的函数 $('#file_upload').uploadify({ 'swf': '/public/uploadify/uploadify.swf', //flash文件路径 'buttontext': '浏 览', //按钮文本 'uploader': '{{url("lazy/uploadexcel")}}', //后台处理程序的路径 'queueid': 'filequeue', //队列的id 'queuesizelimit': 1, //队列最多可上传文件数量,默认为999 'auto': false, //选择文件后是否自动上传,默认为true 'multi': false, //是否为多选,默认为true 'removecompleted': true, //是否完成后移除序列,默认为true 'filesizelimit': '10mb', //单个文件大小,0为无限制,可接受kb,mb,gb等单位的字符串值 'filetypedesc': 'excel files', //文件描述 'filetypeexts': '*.xlsx', //上传的文件后缀过滤器 'onqueuecomplete': function (event, data) { //所有队列完成后事件 //业务处理代码 //提示用户excel格式是否正常,如果正常加载数据 var guid = $("#attachguid").val(); $.ajax({ url: '/lazy/checkexcelcolumns?type=check&guid=' + guid, type: 'get', datatype: 'json', success: function (data) { if (data.status) { // initgrid(); //重新刷新表格数据 $.each(data.rows, function (i, item) { var tr = "<tr>"; tr += "<td>" + item['name']+ "</td>"; tr += "<td>" + item['identifier'] + "</td>"; tr += "<td>" + item['subject'] + "</td>"; tr += "<td>" + item['user'] + "</td>"; tr += "<td>" + item['getexceltime'] + "</td>"; tr += "</tr>";$("#gridimport_body").append(tr); }); }else{ alert(data.msg); } } }); }, 'onuploadstart': function (file) { initupfile(); //重置guid(每次不同,用时间戳代替) $("#gridimport_body").html(""); //动态传参数 var guid = $("#attachguid").val(); var salt = 'test' ; //md5加密辅助串 var token = hex_md5(salt+guid) ; //校验参数 $("#file_upload").uploadify( "settings", 'formdata', { 'folder': '数据导入excel文件', 'guid': guid, 'token':token, } ); }, 'onuploaderror': function (event, queueid, fileobj, errorobj) { alert(errorobj.type + ":" + errorobj.info); } }); function initupfile(){ var timestamp = date.parse(new date()); $('#attachguid').val(timestamp); }</script> |
后端代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//上传文件处理 public function uploadexcelaction() { $targetfolder = '/public/uploadfile/'; // relative to the root $salt = 'test'; $verifytoken = md5($test . $_post['guid']); if (!empty($_files) && $_post['token'] == $verifytoken) { $tempfile = $_files['filedata']['tmp_name']; $targetpath = $_server['document_root'] . $targetfolder; $targetfile = rtrim($targetpath,'/') . '/' . $verifytoken.'.xlsx'; $filetypes = array('xlsx'); $fileparts = pathinfo($_files['filedata']['name']); if (in_array($fileparts['extension'],$filetypes)) { move_uploaded_file($tempfile,$targetfile); echo '1'; } else { echo 'invalid file type.'; } }else{ echo 'invalid params.'; } die; } |
处理excel数据,就说两个关键点:取单元格的值和背景色
|
1
2
3
4
5
6
7
8
9
|
$objreader = phpexcel_iofactory::createreader('excel2007'); $objphpexcel = $objreader->load($targetfile); $sheet = $objphpexcel->getsheet(); $sheetrows = $sheet->gethighestdatarow(); // 取得总行数 $sheetcolumns = phpexcel_cell::columnindexfromstring($sheet->gethighestdatacolumn()); //列数//读取单元格 $value = $objphpexcel->getactivesheet()->getcell($columns[$k] . $j)->getvalue(); //获取每个单元格的值 $fillcolor = $objphpexcel->getactivesheet()->getstyle($columns[$k] . $j)->getfill()->getstartcolor()->getargb(); //背景色 |
下面附图:
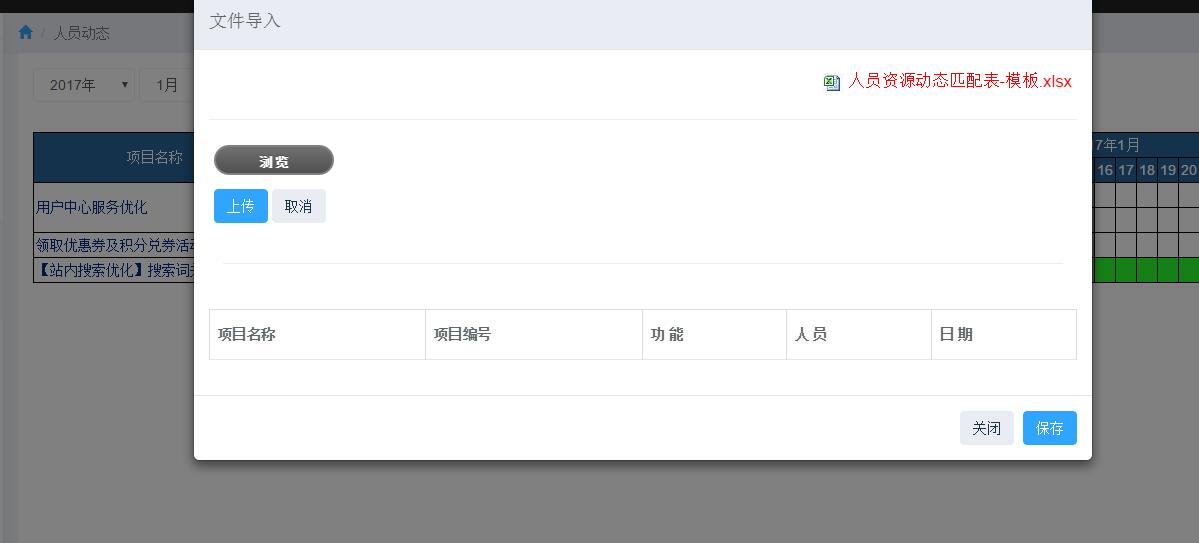
导入界面:

excel表:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/pigengcai/p/6346812.html












