本文实例讲述了php使用Jpgraph创建折线图效果。分享给大家供大家参考,具体如下:
在企业运营中,经常需要对各种数据进行统计,利用图表动态分析不同的数据表中的数据,可以使数据显示的更加直观。
例:应用Jpgraph技术绘制包含两种图书销售走势的折线图。
为了能够使用Jpgraph的功能,首先在程序中导入Jpgraph类库,然后创建两个数组分别表示两种图书的年度销售情况,创建Graph类的对象,并用创建的数组作为参数创建两个LinePlot类的对象。设置统计图的标题、刻度、背景色和折线颜色等参数,并将两个LinePlot对象添加到统计图对象中。
过程如下:
(1)在程序中导入Jpgraph类库及直线绘制功能。
|
1
2
|
require_once 'jpgraph/src/jpgraph.php';require_once 'jpgraph/src/jpgraph_line.php'; |
(2)创建统计数据,并保存到一维数组中。
|
1
2
|
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85, 98);//设置统计数据$data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);//设置统计数据 |
(3)创建统计图对象,并设置坐标的刻度样式
|
1
2
3
4
5
6
|
$graph = new Graph(600, 300);//创建统计图对象$graph->SetScale('textlin');//设置刻度样式$graph->SetY2Scale('lin');$graph->SetShadow();//设置背景带阴影$graph->img->SetMargin(40, 50, 20, 70);// 设置图表灰度四周边距,顺序为左右上下$graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '图书销售走势表'));//设置走势图的标题 |
(4)创建LinePlot对象,并将创建后的对象添加到统计图的对象中。
|
1
2
3
4
|
$lineplot1 = new LinePlot($data1);//建立LinePlot对象$lineplot2 = new LinePlot($data2);//建立LinePlot对象$graph->Add($lineplot1);$graph->AddY2($lineplot2); |
(5)设置统计图和坐标轴的标题内容和文字样式,并输出统计图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
$graph->xaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "月份"));//设置x轴的标题$graph->yaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book A 销售金额(万元)"));//设置y轴的标题$graph->y2axis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book B 销售金额(万元)"));//设置y轴的标题$graph->y2axis->title->SetMargin(20);//设置右边的title到图的距离$graph->title->SetFont(FF_SIMSUN, FS_BOLD);//设置字体$graph->yaxis->title->SetFont(FF_SIMSUN, FS_BOLD);$graph->y2axis->title->SetFont(FF_SIMSUN, FS_BOLD);$graph->xaxis->title->SetFont(FF_SIMSUN, FS_BOLD);$lineplot1->SetColor('red');//设置颜色$lineplot2->SetColor('blue');$lineplot1->SetLegend('book A');//绑定$lineplot2->SetLegend('book B');$graph->legend->SetLayout(LEGEND_HOR);$graph->legend->Pos(0.4, 0.95, 'center', 'bottom');//图例文字框的位置 0.4,0.95 是以右上角为基准的,0.4是距左右距离,0.95是上下距离。$graph->Stroke();//输出 |
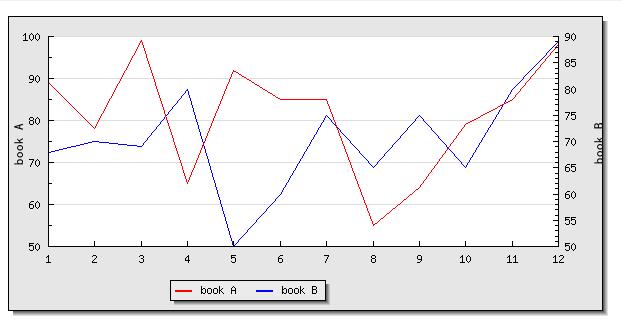
运行结果如下:

希望本文所述对大家PHP程序设计有所帮助。












