本文介绍了idea 创建 maven web 工程流程(图文教程),分享给大家,具体如下:
1创建一个project工作区间;

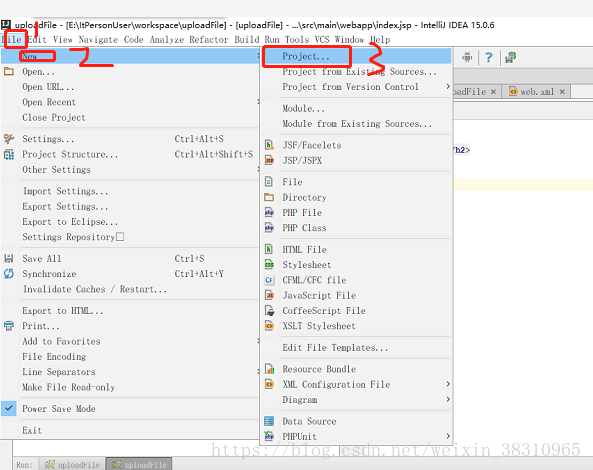
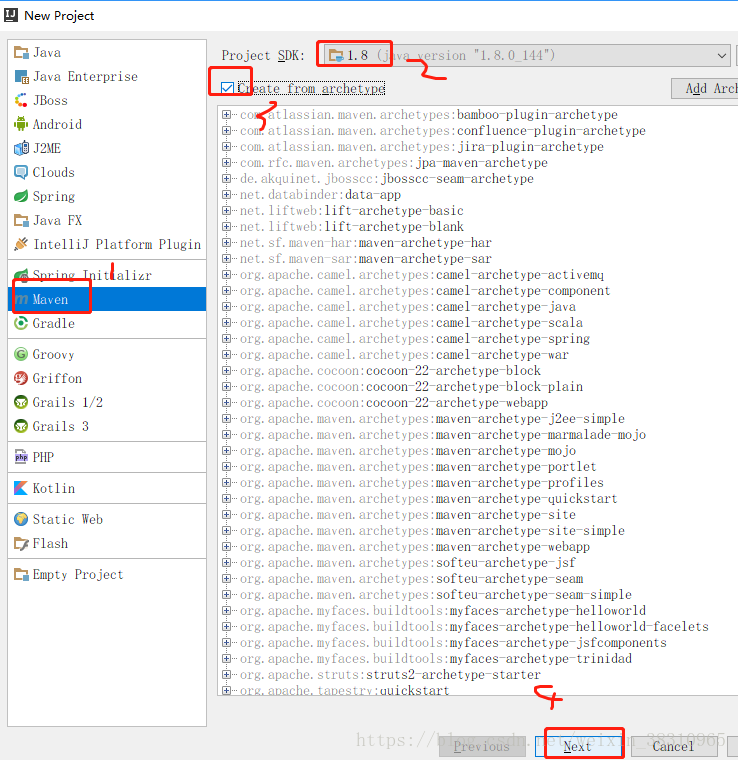
2.创建一个maven 基础工程,具体操作如图,next;

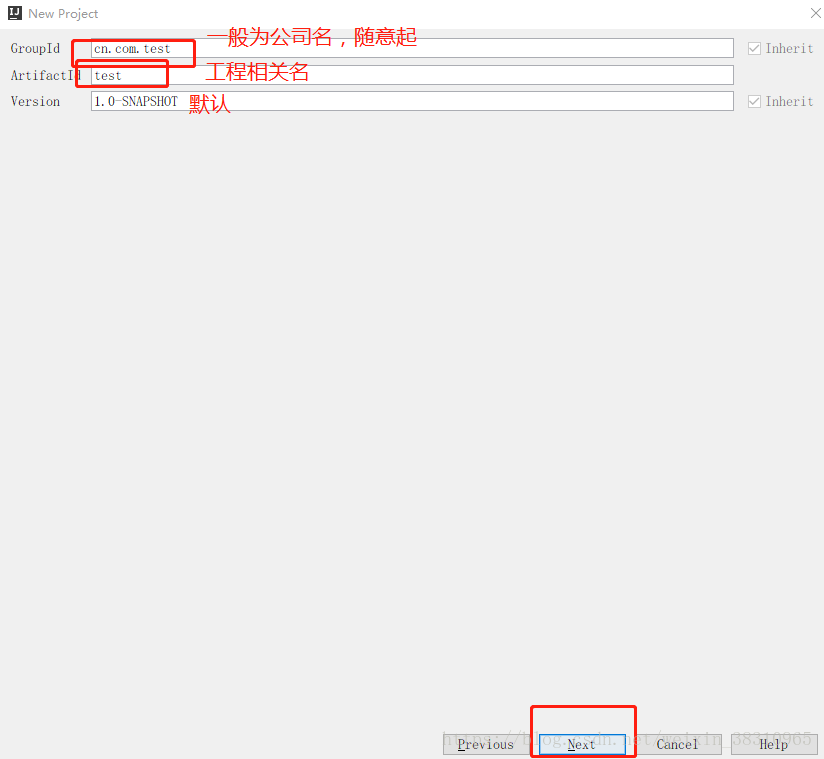
3.创建maven相关的 groupid和artifactid,next;

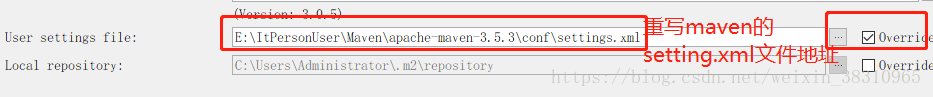
4.重写setting.xml的文件地址(如果没有这步可以自己从配置里设置);

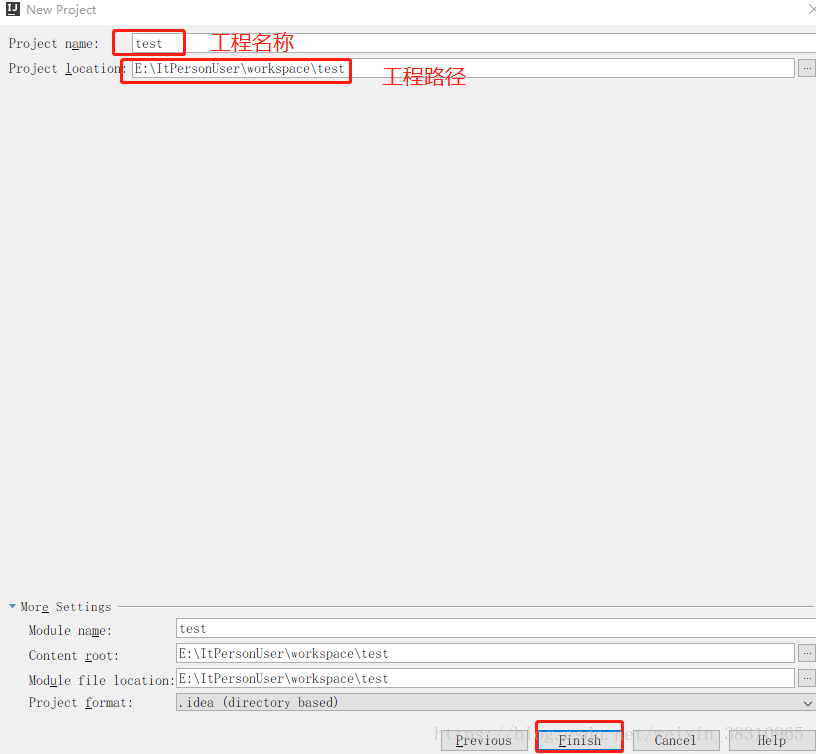
5.创建工程名称,finish;

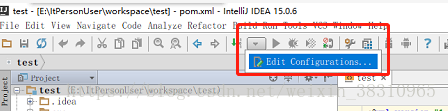
6.打开配置启动项窗口;

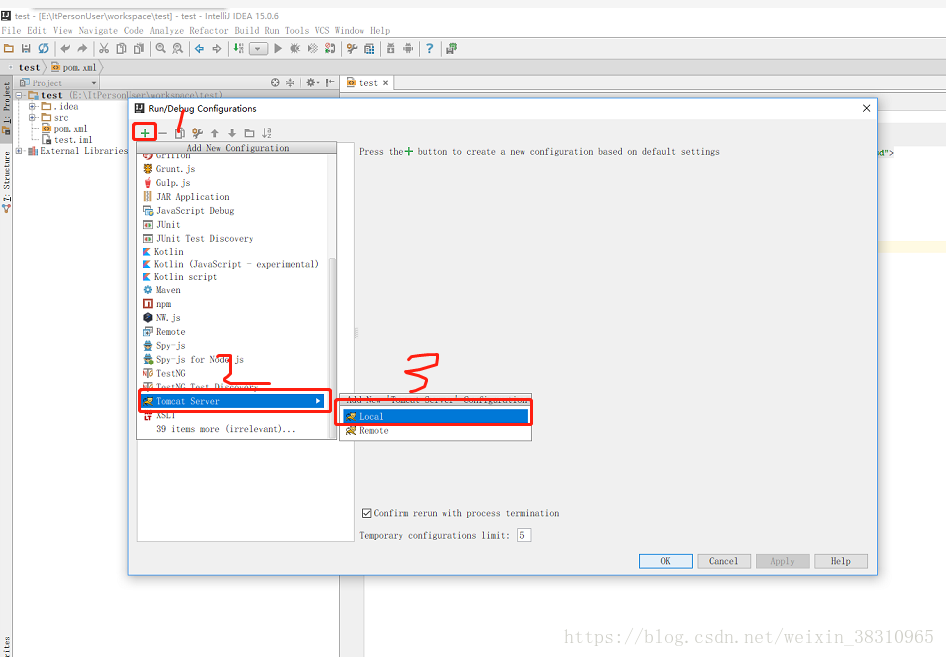
7.添加本地tomcat启动,如果第一部(绿色“+”里面没有tomcat server这个选项请自行百度添加,不难);

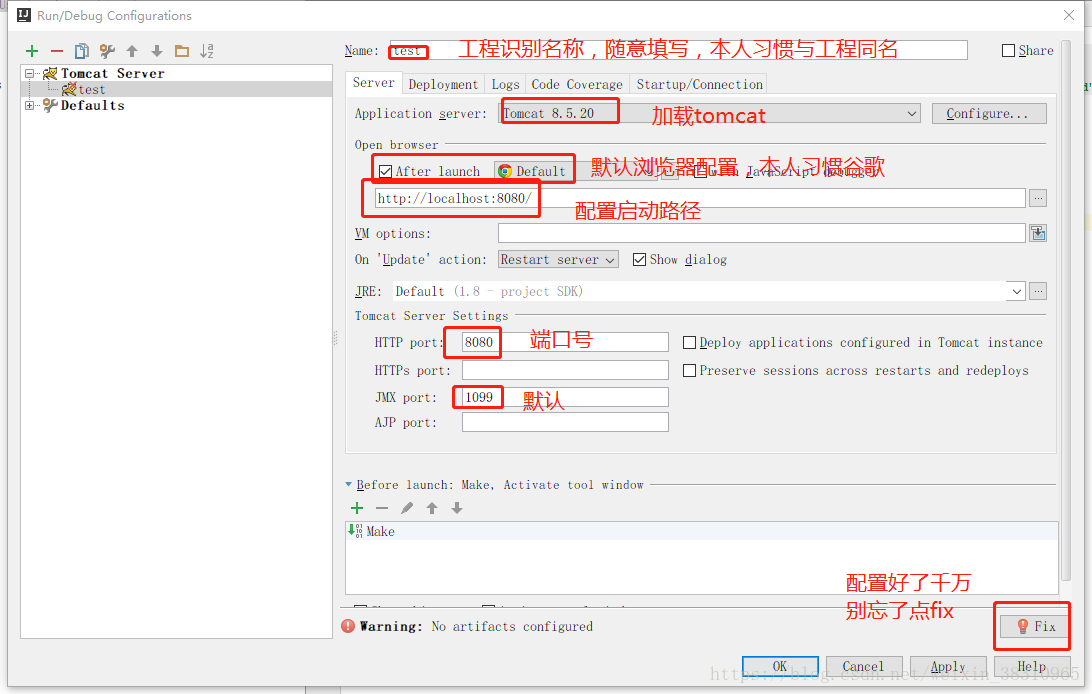
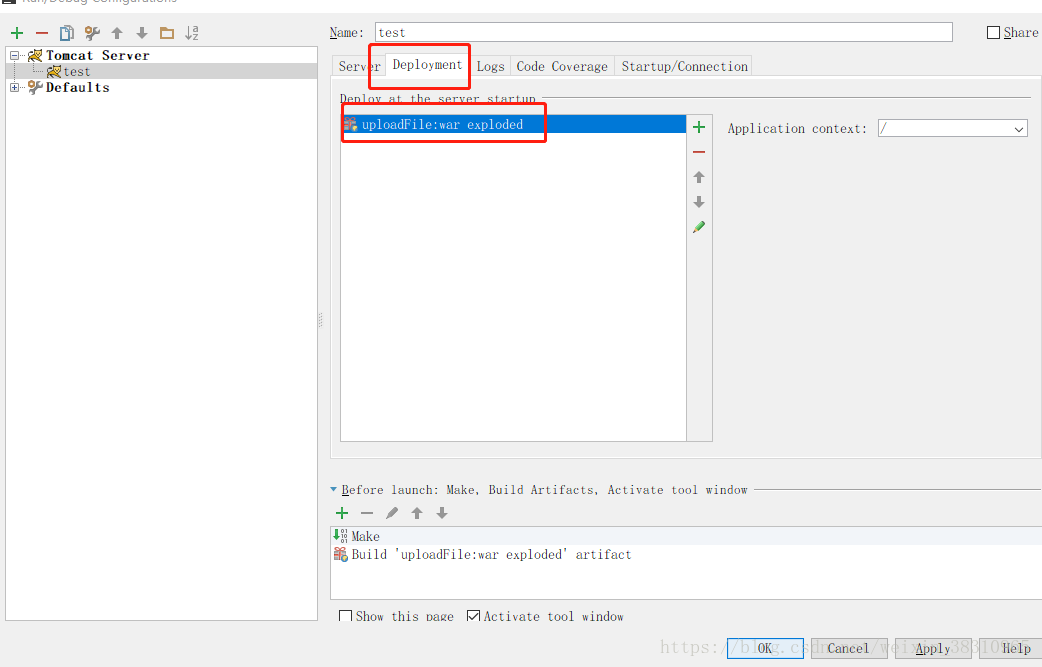
8.配置tomcat启动项;

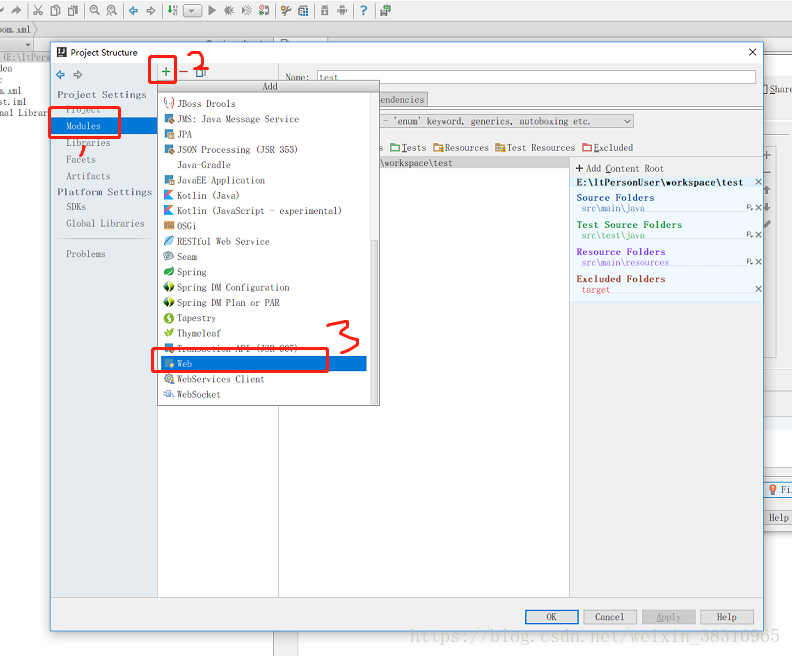
9.在maven环境里配置web工程。此窗口为点击fix后的弹出窗口。选择web后右下角apply会生效别忘了点击。

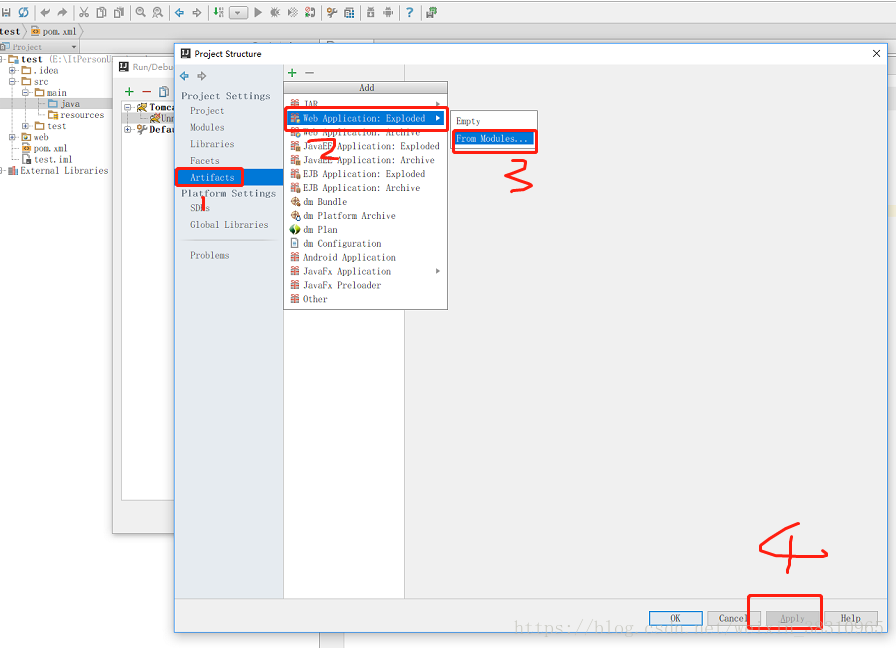
10.创建web的“hello world”模板工程。别忘记点击apply;

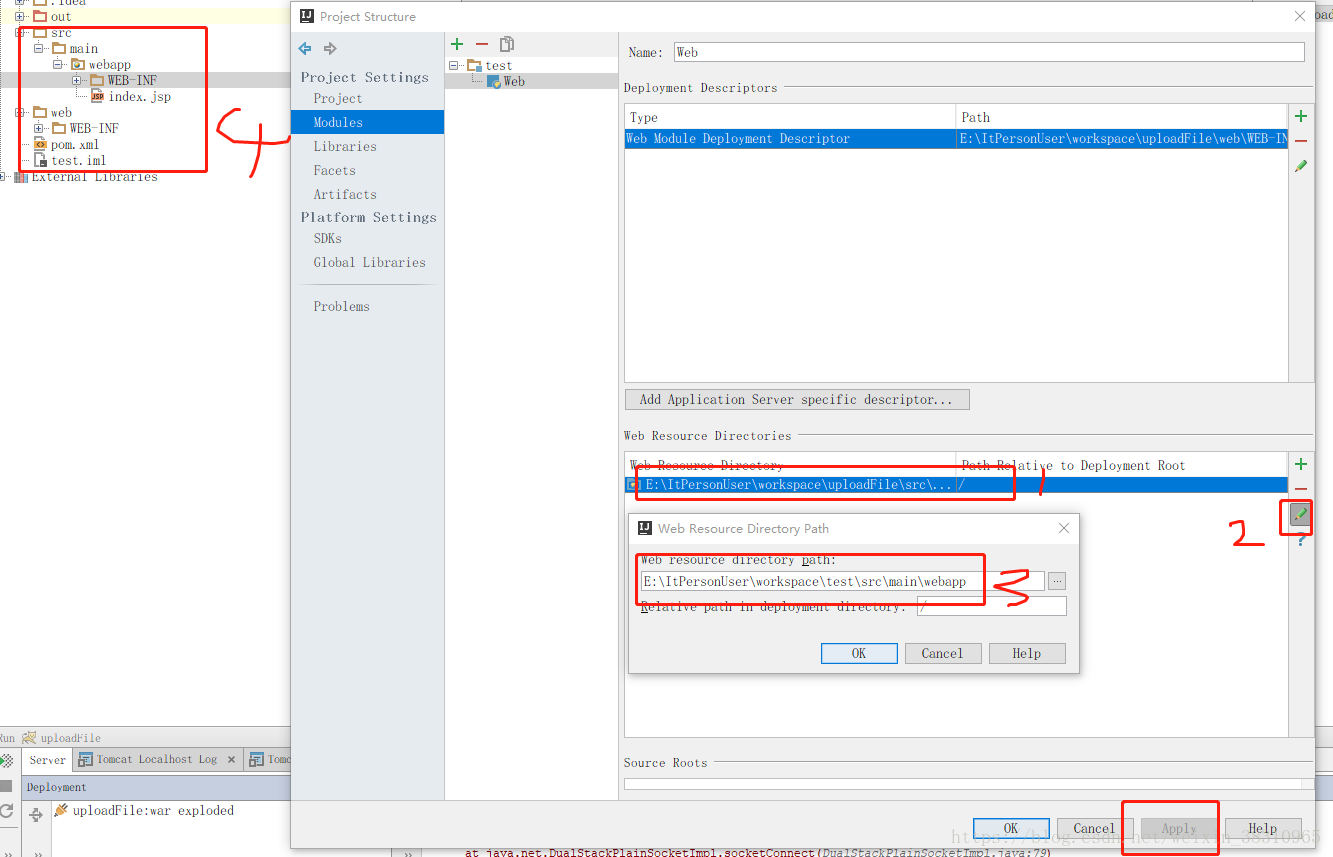
11.回到第9步点击web后的窗口,把1处路径修改成3处,同工程目录结构,保存即可;

12.会发现下图窗口出先你的工程,至此tomcat加载web项目配置完成;

13.启动tomcat 便可看到网页弹出的helloworld。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_38310965/article/details/80205714















