在网站开发过程中我们会经常用到签到功能来奖励用户积分,或者做一些其他活动。这次项目开发过程中做了日历签到,因为没有经验所有走了很多弯路,再次记录过程和步骤。
1.日历签到样式:

2.本次签到只记录本月签到数,想要查询可以写其他页面,查询所有签到记录。(功能有,非常麻烦,古没有做。)
3.前台代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
|
<include file="public:menu" /><style type="text/css"> *{margin:0;padding:0;font:14px/1.8 "helvetica neue","microsoft yahei";}</style><div class="ser_bx"> <div class="ser_bxc"> <span style="color:#5381b5;">签到记录</span> <if condition="$res['0']['points'] eq '5'"> <div class="already btn_center">已签到</div> <else /> <div class="ser_mbx btn_center">立即签到</div> </if> <div class="already btn_center" style="display:none;">已签到</div> <!--<div class="minein">积分 : <span style="color:#b81d25">{$poin.points}</span></div>--> </div></div><div class="check_box"><div style="width:500px;height:400px;margin:0 auto;"> <div style="width:300px;height:300px;margin-left:50px;" id="calendar"></div></div> </div><script type="text/javascript"> $(document).ready(function(){ $(".ser_mbx").click(function(){ $.ajax({ url:"{:u('index/checkin')}", type:'post', datatype:"json", success:function(msg){ $(".already").show(); $(".ser_mbx").hide(); monthsign(); } }); }); });</script> <script type="text/javascript" language="javascript"> $(document).ready(function(){ monthsign(); }); function monthsign(){ //ajax获取日历json数据 $.ajax({ url:"{:u('index/monthsign')}", type:'post', datatype:"json", success:function(msg){ //alert(msg); /*var signlist=[{"signday":"10"},{"signday":"11"},{"signday":"12"},{"signday":"13"}]; */ calutil.init(json.parse(msg)); } }); } </script> <script type="text/javascript"> var calutil = { //当前日历显示的年份 showyear:2015, //当前日历显示的月份 showmonth:1, //当前日历显示的天数 showdays:1, eventname:"load", //初始化日历 init:function(signlist){ calutil.setmonthandday(); calutil.draw(signlist); calutil.bindenvent(); }, draw:function(signlist){ //绑定日历 var str = calutil.drawcal(calutil.showyear,calutil.showmonth,signlist); $("#calendar").html(str); //绑定日历表头 var calendarname=calutil.showyear+"年"+calutil.showmonth+"月"; $(".calendar_month_span").html(calendarname); }, //绑定事件 bindenvent:function(){ //绑定上个月事件 $(".calendar_month_prev").click(function(){ //ajax获取日历json数据 /*var signlist=[{"signday":"10"},{"signday":"11"},{"signday":"12"},{"signday":"13"}]; calutil.eventname="prev"; calutil.init(signlist);*/ }); //绑定下个月事件 $(".calendar_month_next").click(function(){ //ajax获取日历json数据 /*var signlist=[{"signday":"10"},{"signday":"11"},{"signday":"12"},{"signday":"13"}]; calutil.eventname="next"; calutil.init(signlist);*/ }); }, //获取当前选择的年月 setmonthandday:function(){ switch(calutil.eventname) { case "load": var current = new date(); calutil.showyear=current.getfullyear(); calutil.showmonth=current.getmonth() + 1; break; case "prev": var nowmonth=$(".calendar_month_span").html().split("年")[1].split("月")[0]; calutil.showmonth=parseint(nowmonth)-1; if(calutil.showmonth==0) { calutil.showmonth=12; calutil.showyear-=1; } break; case "next": var nowmonth=$(".calendar_month_span").html().split("年")[1].split("月")[0]; calutil.showmonth=parseint(nowmonth)+1; if(calutil.showmonth==13) { calutil.showmonth=1; calutil.showyear+=1; } break; } }, getdaysinmonth : function(imonth, iyear){ var dprevdate = new date(iyear, imonth, 0); return dprevdate.getdate(); }, bulidcal : function(iyear, imonth) { var amonth = new array(); amonth[0] = new array(7); amonth[1] = new array(7); amonth[2] = new array(7); amonth[3] = new array(7); amonth[4] = new array(7); amonth[5] = new array(7); amonth[6] = new array(7); var dcaldate = new date(iyear, imonth - 1, 1); var idayoffirst = dcaldate.getday(); var idaysinmonth = calutil.getdaysinmonth(imonth, iyear); var ivardate = 1; var d, w; amonth[0][0] = "日"; amonth[0][1] = "一"; amonth[0][2] = "二"; amonth[0][3] = "三"; amonth[0][4] = "四"; amonth[0][5] = "五"; amonth[0][6] = "六"; for (d = idayoffirst; d < 7; d++) { amonth[1][d] = ivardate; ivardate++; } for (w = 2; w < 7; w++) { for (d = 0; d < 7; d++) { if (ivardate <= idaysinmonth) { amonth[w][d] = ivardate; ivardate++; } } } return amonth; }, ifhassigned : function(signlist,day){ var signed = false; $.each(signlist,function(index,item){ if(item.signday == day) { signed = true; return false; } }); return signed ; }, drawcal : function(iyear, imonth ,signlist) { var mymonth = calutil.bulidcal(iyear, imonth); var htmls = new array(); htmls.push("<div class='sign_main' id='sign_layer'>"); htmls.push("<div class='sign_succ_calendar_title'>"); htmls.push("<div class='calendar_month_span'></div>"); htmls.push("</div>"); htmls.push("<div class='sign' id='sign_cal'>"); htmls.push("<table>"); htmls.push("<tr>"); htmls.push("<th>" + mymonth[0][0] + "</th>"); htmls.push("<th>" + mymonth[0][1] + "</th>"); htmls.push("<th>" + mymonth[0][2] + "</th>"); htmls.push("<th>" + mymonth[0][3] + "</th>"); htmls.push("<th>" + mymonth[0][4] + "</th>"); htmls.push("<th>" + mymonth[0][5] + "</th>"); htmls.push("<th>" + mymonth[0][6] + "</th>"); htmls.push("</tr>"); var d, w; for (w = 1; w < 7; w++) { htmls.push("<tr>"); for (d = 0; d < 7; d++) { var ifhassigned = calutil.ifhassigned(signlist,mymonth[w][d]); console.log(ifhassigned); if(ifhassigned){ htmls.push("<td class='on'>" + (!isnan(mymonth[w][d]) ? mymonth[w][d] : " ") + "</td>"); } else { htmls.push("<td>" + (!isnan(mymonth[w][d]) ? mymonth[w][d] : " ") + "</td>"); } } htmls.push("</tr>"); } htmls.push("</table>"); htmls.push("</div>"); htmls.push("</div>"); return htmls.join(''); }};</script><include file="public:footer" /> |
4.后台代码:查询今天是否签到:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$points = m('points_log'); $userid=session('user.id'); $begintime=date("y-m-d h:i:s",mktime(0,0,0,date('m'),date('d'),date('y'))); $endtime=date("y-m-d h:i:s",mktime(0,0,0,date('m'),date('d')+1,date('y'))-1); $where=array( 'points'=>'5', 'user_id'=>$userid, 'createtime' => array(array('gt',$begintime),array('lt',$endtime)), ); $res=$points->where($where)->order("createtime desc")->select(); //var_dump($res['0']['points']); $this->assign('res',$res); |
5.查询积分:
|
1
2
3
4
5
6
|
/*查询积分*/ $jfen=m(cuser); $list=$jfen->where(array('id'=>$userid))->field('points')->find(); $preg = '/[0]*/'; $poin = preg_replace($preg, '', $list, 1); $this->assign('poin',$poin); |
6.签到写入数据库:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/*签到*/ if(is_ajax){ $userid=session('user.id'); $type='签到'; $typename='checkin'; $id_status='up'; $date=date('y-m-d h:i:s'); $datalist=array( 'user_id'=>$userid, 'type'=>$type, 'typename'=>$typename, 'id_status'=>$id_status, 'points'=>'5', 'createtime'=>$date, 'remark'=>'奖励5积分' ); $points = m('points_log'); if($points->add($datalist)){ $log=session('user.id'); $user=m('cuser'); $user->where(array('id'=>$log))->setinc('points',5); } $this->ajaxreturn($status); } |
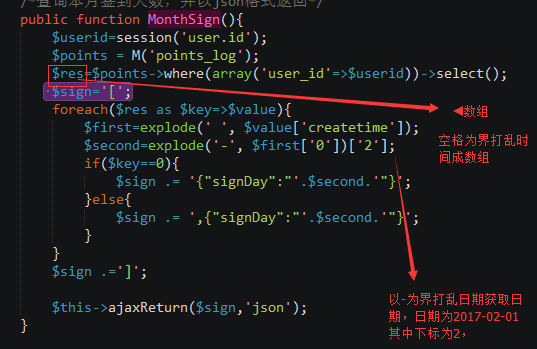
7. /*查询本月签到天数,并以json格式返回*/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public function monthsign(){ $userid=session('user.id'); $points = m('points_log'); $res=$points->where(array('user_id'=>$userid))->select(); $sign='['; foreach($res as $key=>$value){ $first=explode(' ', $value['createtime']); $second=explode('-', $first['0'])['2']; if($key==0){ $sign .= '{"signday":"'.$second.'"}'; }else{ $sign .= ',{"signday":"'.$second.'"}'; } } $sign .=']'; $this->ajaxreturn($sign,'json'); } |

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/yangzailu/p/6473973.html