我知道很多人在网站开发的时候其实需要这个功能的,就是控制用户一直点顶什么的!所以我在这里简单写一下,基于javascript的COOkie的操作!
//设置cookie
function setCookie(key, value) {
document.cookie = key + "=" + escape(value);
}
//获取cookie的值
function getCookie(key) {
if (document.cookie.length) {
var cookies = ' ' + document.cookie;
var start = cookies.indexOf(' ' + key + '=');
if (start == -1) { return null; }
var end = cookies.indexOf(";", start);
if (end == -1) { end = cookies.length; }
end -= start;
var cookie = cookies.substr(start,end);
return unescape(cookie.substr(cookie.indexOf('=') + 1, cookie.length - cookie.indexOf('=') + 1));
}
else { return null; }
}
然后给大家做个简单的事例吧!就是
//根据点击传进来的id
function comment(id,is){
if(getCookie(id)==null){
setCookie(id,"www.widuu.com");
alert("设置cookie成功");
}else{
if(getCookie(id)=="www.widuu.com"){
alert("您已经点评过了");
return ;
}
//这里是你自己的逻辑 通过ajax保存到数据库的数值
}
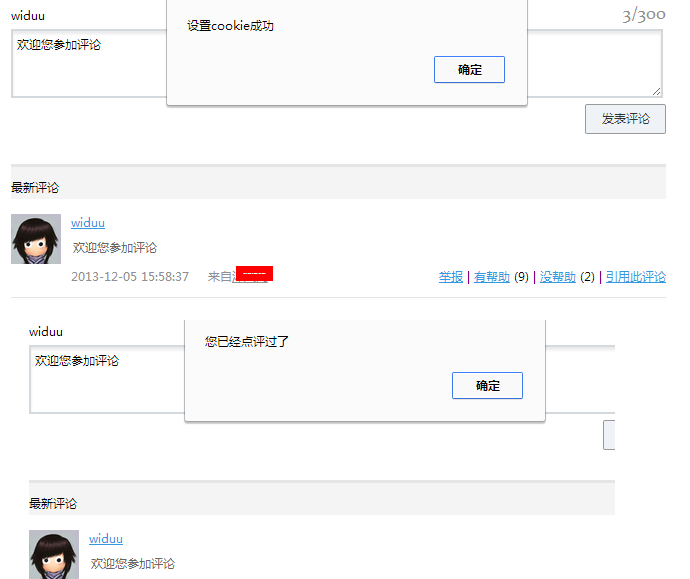
这个功能虽然很简单但是很实用,如果有需要的就拿去改下吧!截个图大家看下!

是不是实现了小伙伴们经常需要的功能了?很简单吧,有需要的小伙伴直接拿走使用吧。













