微信第三方登录有两种方式:扫码登录(微信开放平台)和公众号登录(微信公众平台)
扫码登录可以用于pc等跨平台应用,而公众平台必须在微信app内使用,且必须关注公众号.
下面以公众平台为例,介绍如何基于spring social实现微信用户授权并获取到用户信息.(微信开放平台类似)
第一步:到微信公众平台后台注册应用并进行相关设置
微信公众平台后台地址: https://mp.weixin.qq.com/
也可以先注册一个测试号: https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
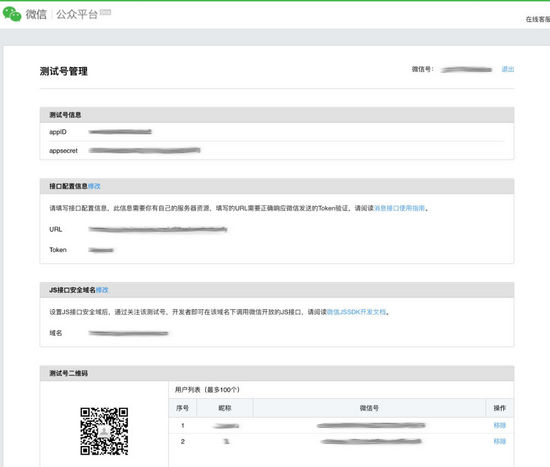
用微信扫码登录后台后可以看到如下页面:

其中的"appid"和"appsecret"需要记录下来,一会要用到.
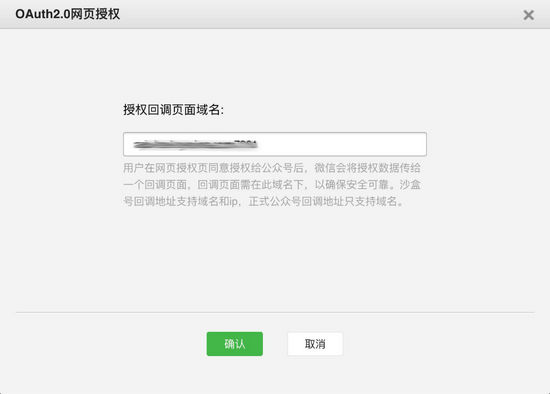
滑到下方找到" 网页授权获取用户基本信息 ",点击" 修改 ",将自己测试服务器的域名或ip填上去:

修改页面:

第二步:添加相关代码
我们假设服务端是基于springboot。
1.增加spring-social-wechat依赖:
maven:
|
1
2
3
4
5
|
<dependency> <groupid>com.ikasoa</groupid> <artifactid>spring-social-wechat</artifactid> <version>1.3.1</version></dependency> |
或者gradle:
|
1
|
compile 'com.ikasoa:spring-social-wechat:1.3.1' |
2.增加配置项目
application.yml:
|
1
2
3
4
5
|
spring: social: wechatmp: app-id: [appid] app-secret: [appsecret] |
或者application.properties:
|
1
2
|
spring.social.wechatmp.app-id=[appid]spring.social.wechatmp.app-secret=[appsecret] |
其中" appid "和" appsecret "可以从微信公众平台后台得到.
3.修改application.java
增加注解@enablesocial,并引用自动配置类(wechatmpautoconfiguration.class):
application.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import org.springframework.boot.springapplication;import org.springframework.boot.autoconfigure.springbootapplication;import org.springframework.context.annotation.import;import org.springframework.social.config.annotation.enablesocial;import org.springframework.social.wechat.autoconfigurer.wechatmpautoconfiguration;@springbootapplication@enablesocial@import(wechatmpautoconfiguration.class)public class application { public static void main(string[] args) throws exception { springapplication.run(application.class, args); }} |
4.增加signinadapter并注册providersignincontroller
signinadapter用来处理微信授权成功后的相关操作,例如:
wechatsigninadapter.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import org.springframework.social.connect.connection;import org.springframework.social.connect.connectionkey;import org.springframework.social.connect.web.signinadapter;import org.springframework.social.wechat.api.user;import org.springframework.social.wechat.api.wechat;import org.springframework.stereotype.component;import org.springframework.web.context.request.nativewebrequest;@componentpublic class wechatsigninadapter implements signinadapter { @override public string signin(string openid, connection<?> connection, nativewebrequest request) { connectionkey key = connection.getkey(); // 通过providerid判断是否为微信公众平台授权 if ("wechatmp".equalsignorecase(key.getproviderid())) { // 通过微信openid获取到用户详细信息 user user = ((wechat)connection.getapi()).useroperations().getuserprofile(openid); // 微信用户详细信息,可以记录到数据库.这里直接打印到后台 system.out.println(user); return “/success.htm”; // 返回登录成功后跳转的url } return “/error.htm”; }} |
将wechatsigninadapter注入到providersignincontroller中:
|
1
2
3
4
5
6
7
|
......@beanpublic providersignincontroller providersignincontroller(connectionfactorylocator connectionfactorylocator, usersconnectionrepository usersconnectionrepository, wechatsigninadapter wechatsigninadapter) { ((inmemoryusersconnectionrepository) usersconnectionrepository).setconnectionsignup((connection<?> connection) -> connection.getkey().getprovideruserid()); return new providersignincontroller(connectionfactorylocator, usersconnectionrepository, wechatsigninadapter);}...... |
其中inmemoryusersconnectionrepository是基于内存存储用户信息的实现(usersconnectionrepository),也是默认的实现.此外springsocial还提供了jdbc的实现可选.
第三步:启动并测试
在测试页面里添加一个微信授权入口:
|
1
2
3
4
5
|
......<form action="/signin/wechatmp" method="post"> <button type="submit">微信授权登录</button></form>...... |
启动springboot,在微信app中打开测试页面点击测试button.
测试页面的域名必须与公众平台后台" 网页授权获取用户基本信息 "中设置的域名相同.
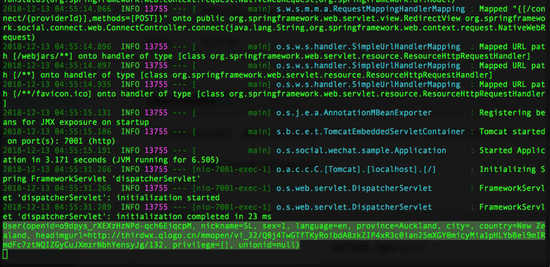
如果一切顺利,服务端后台就会打印该微信用户的详细信息:

页面会跳转到"/success.htm",也就是在wechatsigninadapter.signin中返回的地址.
注意,测试账号需要先关注微信测试公众号(测试号后台扫二维码可以关注),否则会报错"errorcode:10006".
微信登录实现已全部完成.
关于 微信开放平台登录 (扫码登录)与此类似,需要在 微信开放平台 后台申请"appid"和"appsecret",并将上面例子中的" wechatmp "改为" wechat "即可.
完整的例子代码:
关于Spring Social项目
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://my.oschina.net/venwyhk/blog/2987727














