还在为日期格式化的问题头痛?赶紧阅览文章寻找答案吧!
学习目标
快速学会使用jackson消息转换器并实现日期的全局格式化。
快速查阅
开始教程
一、全局日期格式化(基于自动配置)
关于日期格式化,很多人会想到使用jackson的自动配置:
|
1
2
|
spring.jackson.date-format=yyyy-mm-dd hh:mm:ssspring.jackson.timezone: gmt+8 |
这种全局日期格式化固然方便,但在消息传递时只能解析特定的时间格式,在实际业务开展中并不那么方便。例如某接口返回的是long类型的时间戳,显然此时消息转换器将抛出解析失败的异常。
那么有没更好的办法,既支持返回默认的日期格式,又支持解析复杂的日期字符串?
答案是有的,只需要重写jackson的消息转换器来支持解析复杂的日期格式即可。
二、全局日期格式化(基于消息转换器)
首先在项目引入jackson、thymeleaf等相关依赖:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<dependency><!--web相关依赖--> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <dependency><!--thymeleaf依赖--> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency> <dependency><!--json 解析工具类--> <groupid>com.fasterxml.jackson.core</groupid> <artifactid>jackson-databind</artifactid> </dependency> <dependency><!--xml 解析工具类--> <groupid>com.fasterxml.jackson.dataformat</groupid> <artifactid>jackson-dataformat-xml</artifactid> <optional>true</optional> </dependency> |
然后根据 simpledateformat 来定制支持复杂日期类型解析的工具类。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
private simpledateformat dateformat = new simpledateformat("yyyy-mm-dd hh:mm:ss") { //根据实际业务支持各种复杂格式的日期字符串。 @override public date parse(string source) { try { return super.parse(source);//支持解析指定pattern类型。 } catch (exception e) { try { return new stddateformat().parse(source);//支持解析long类型的时间戳 } catch (parseexception e1) { throw new runtimeexception("日期格式非法:" + e); } } }}; |
紧接着根据使用场景,来介绍如何快速实现日期的格式化。
关于日期时间格式化的三种使用场景
(1)使用@responsebody返回json信息会用到mappingjackson2httpmessageconverter 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@bean public mappingjackson2httpmessageconverter mappingjackson2httpmessageconverter() { mappingjackson2httpmessageconverter jsonconverter = new mappingjackson2httpmessageconverter(); //设置解析json工具类 objectmapper objectmapper = new objectmapper(); //设置解析日期的工具类 objectmapper.setdateformat(dateformat); //忽略未知属性 防止解析报错 objectmapper.configure(deserializationfeature.fail_on_unknown_properties, false); jsonconverter.setobjectmapper(objectmapper); list<mediatype> list = new arraylist<>(); list.add(mediatype.application_json_utf8); jsonconverter.setsupportedmediatypes(list); return jsonconverter; } |
(2)使用@responsebody返回xml信息会用到mappingjackson2xmlhttpmessageconverter。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@bean public mappingjackson2xmlhttpmessageconverter mappingjackson2xmlhttpmessageconverter() { mappingjackson2xmlhttpmessageconverter xmlconverter = new mappingjackson2xmlhttpmessageconverter(); //设置解析xml的工具类 xmlmapper xmlmapper = new xmlmapper(); //设置解析日期的工具类 xmlmapper.setdateformat(dateformat); //忽略未知属性 防止解析报错 xmlmapper.configure(deserializationfeature.fail_on_unknown_properties, false); xmlconverter.setobjectmapper(xmlmapper); return xmlconverter; } |
(3)使用modelandview返回html页面信息。
值得注意的是,无论上面哪种消息转换器均无法满足页面日期的全局格式化,因为th:object默认调用的日期date的tostring方法,所以在thymemleaf页面对日期格式化需要借助工具类#dates。
例如:<input th:value="*{#dates.format(createtime,'yyyy-mm-dd hh:mm:ss')}">
三、测试日期格式化
推荐大家下载源码对照撸一遍,实践是检验真理的唯一标准。
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/** * 用户管理 */@restcontrollerpublic class usercontroller { /** * 打开主页 */ @getmapping("/") public modelandview index() { modelandview mv = new modelandview("user/user"); mv.addobject("user", new user("1", "admin", "123456", new date())); return mv; } /** * 自动根据请求来判断返回用户json或xml */ @getmapping("/user") public user get() { return new user("1", "admin", "123456", new date()); } /** * 返回用户json */ @getmapping(value = "/user/json", produces = mediatype.application_json_utf8_value) public user getjson() { return new user("1", "admin", "123456", new date()); } /** * 返回用户xml */ @getmapping(value = "/user/xml", produces = mediatype.application_xml_value) public user getxml() { return new user("1", "admin", "123456", new date()); }} |
页面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!doctype html><html xmlns:th="http://www.thymeleaf.org"><head> <meta charset="utf-8"> <title>日期格式化</title></head><body><h3><a th:href="@{/}" rel="external nofollow" >1.在页面中对日期格式化</a></h3><form th:object="${user}"> <input th:value="*{userid}" type="hidden"> 账号:<input th:value="*{username}"> 密码:<input th:value="*{password}" type="password"> 时间:<input th:value="*{createtime}" type="text"></form><form th:object="${user}"> 账号:<input th:value="*{username}"> 密码:<input th:value="*{password}" type="password"> 时间:<input th:value="*{#dates.format(createtime,'yyyy-mm-dd hh:mm:ss')}"></form><h3><a th:href="@{/user/json}" rel="external nofollow" >2.点击获取json信息</a></h3><h3><a th:href="@{/user/xml}" rel="external nofollow" >3.点击获取xml信息</a></h3></body></html> |
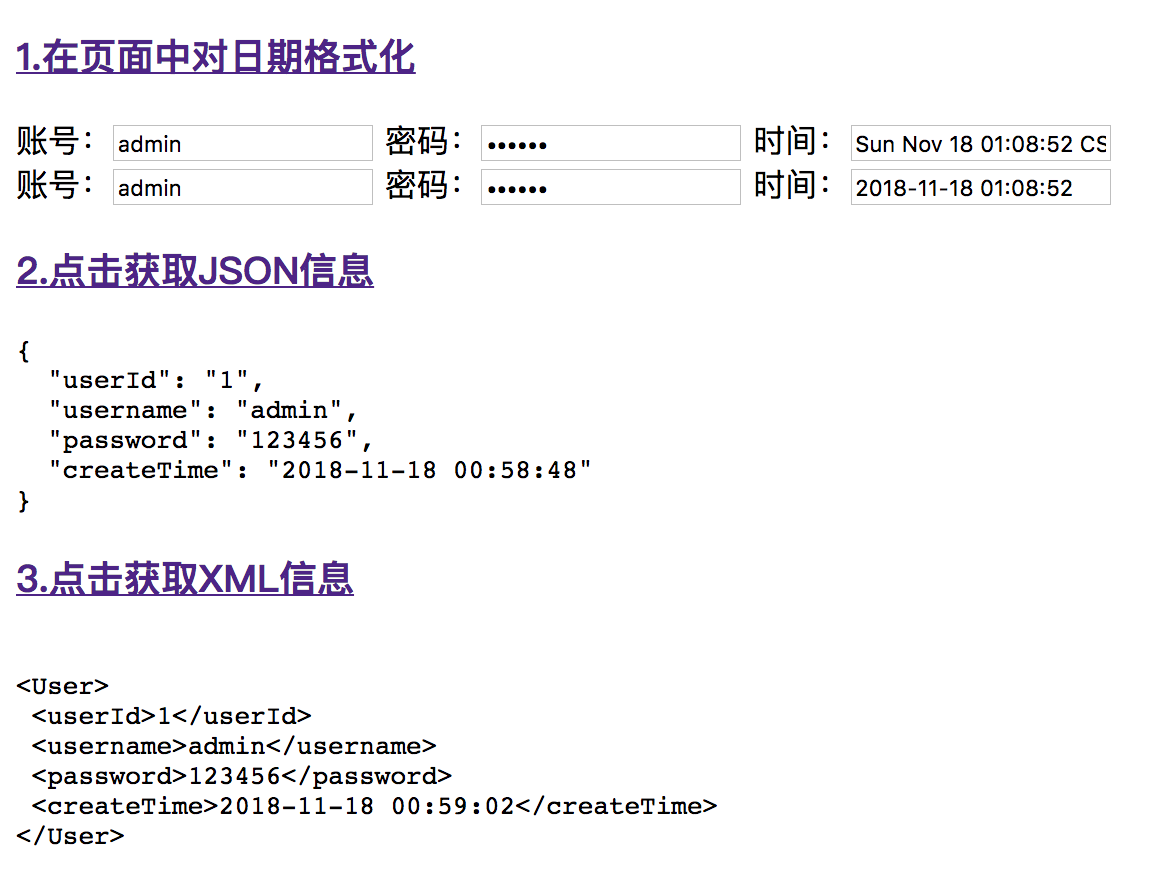
启动项目后访问 http://localhost:8080 查看日期格式化效果:

四、小结
1、使用@responsebody会根据请求头信息来智能选择json/xml消息转换器。
2、通过重写httpmessageconverter可以自定义消息转换器来实现全局日期格式化。
3、采用类似yyyy-mm-dd hh:mm:ss的日期格式更符合国人的阅读习惯,能够提升用户体验。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.jianshu.com/p/7f8e1c817958