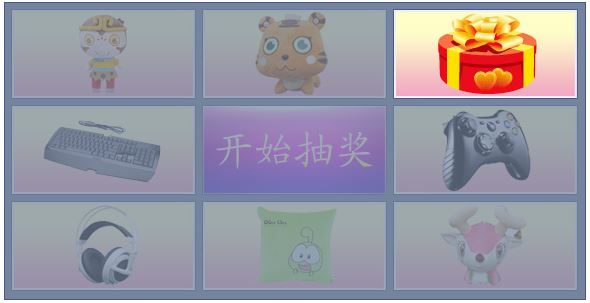
php+lottery.js制作九宫格抽奖实例,本抽奖功能效果表现好,定制方便简单,新手学习跟直接拿来用都非常不错,兼容IE、火狐、谷歌等浏览器。

引入抽奖插件lottery.js
|
1
|
<script type="text/javascript" src="js/lottery.js"></script> |
开始抽奖函数start_lottery()
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
function start_lottery(){ if(flag){ //alert('正在抽奖,请等待抽奖结果!'); //return false; return void(0); } flag=true; index = 1; //当前选中对象的位置 fast = rand(3,6); //在哪个位置开始加速 cycle = rand(3,5); //转动多少圈 speed = 300; //开始时速度 $.ajax({ url: 'lottery.php', type: "post", data:null, dataType: "json", timeout: 20000, cache: false, beforeSend: function(){// 提交之前 }, error: function(){//出错 flag=false; }, success: function(res){//成功 if(typeof(res.award_id)!='undefined'){ lucky = res.award_id; //中奖号码 award = res.award_name; //奖品名称 show_lottery(); }else{ flag=false; alert(res.err); } } }); } |
PHP里奖品配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//奖品配置 $award = array( // 奖品ID => array('奖品名称',概率) 1 => array('悟空公仔',0.1), 2 => array('小乖虎公仔',0.1), 3 => array('神秘大礼包',0.1), 4 => array('智能游戏手柄',0.1), 5 => array('小角鹿公仔',0.1), 6 => array('豆蛙抱枕',0.1), 7 => array('游戏耳机',0.2), 8 => array('雷蛇键盘',0.2), ); $r =rand(1,100); |
总结
以上所述是小编给大家介绍的php+lottery.js实现九宫格抽奖功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
原文链接:https://www.cnblogs.com/woleyia/archive/2019/07/21/11220723.html











