安装源
pip install django2.2
pip install mysqlclient1.4.6
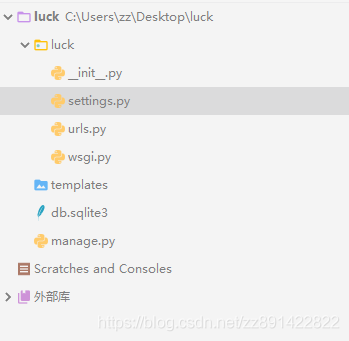
使用pyharm 创建django 项目
django基本配置

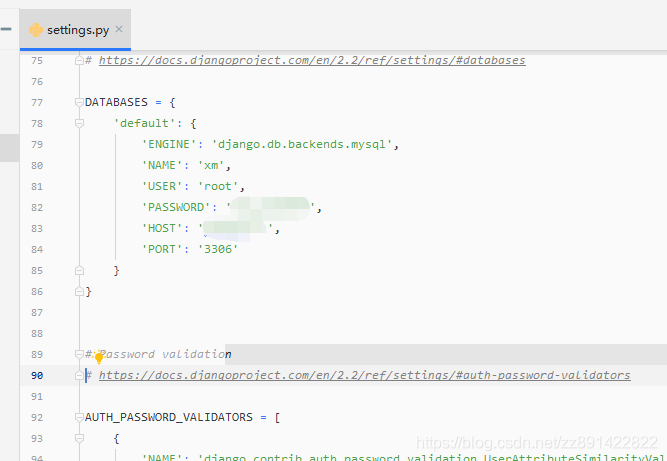
在settings.py中设置数据库链接

|
1
2
3
4
5
6
7
8
9
10
|
databases = { 'default': { 'engine': 'django.db.backends.mysql', 'name': 'km', 'user': 'root', 'password': 'n4', 'host': 'na.cc', 'port': '3306' }} |
在settings.py里面配置好端口:allowed_hosts = ['*']
配置语言 language_code = ‘zh-hans'
配置时区time_zone = ‘asia/shanghai'
设置时间 use_tz = false
创建app
startapp wuzhengteng
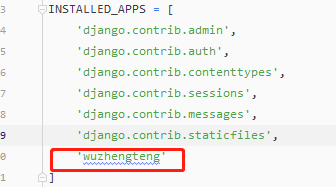
在apps中添加 ‘wuzhengteng',

在models.py中配置数据库
|
1
2
3
4
5
6
7
8
9
|
from django.db import models# create your models here.class user(models.model): id = models.autofield(primary_key=true) name = models.charfield(max_length=10) tel = models.charfield(max_length=11) def __str__(self): return self.name |
在manage.py中执行
|
1
2
3
4
5
6
|
# 收集数据不同makemigrations# 写入数据库migrate# 创建超级管理员createsuperuser |
将查询写入admin
|
1
2
3
4
5
6
7
8
|
from django.contrib import adminfrom wuzhengteng.models import user# register your models here.class useradmin(admin.modeladmin): list_display = ['id', 'name', 'tel']admin.site.register(user, useradmin) |
检查数据库是否创建成功
http://127.0.0.1:8000/admin
登入后

配置前台的用户查看界面
url路径
|
1
2
3
4
5
6
7
8
9
|
from django.contrib import adminfrom django.urls import pathfrom django.views.generic import templateviewfrom wuzhengteng import views #打开viewsurlpatterns = [ path('admin/', admin.site.urls), path('', views.user, name='home') # 添加指向到views] |
配置views
|
1
2
3
4
5
6
7
8
9
|
from django.shortcuts import renderfrom .models import user # 连接数据库# create your views here.def user(request): all_user = user.objects.all() # 查询全部 return render(request, 'index.html', { 'all_user': all_user, # 将来结果返回html页面 }) |
前端页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
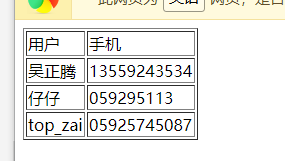
<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <title>test</title> </head><body> <table border="1"> <tr> <td>用户</td> <td>手机</td> </tr> {% for post in all_user %} <tr> <td>{{post.name}}</td> <td>{{post.tel}}</td> </tr> {% endfor %} </table></body></html> |
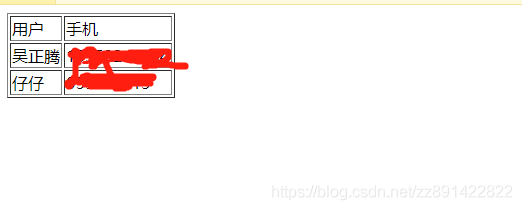
测试访问127.0.0.1:8000

添加用户界面
配置路由 path(‘scan', views.scan, name=“scan”)
views中插入
web页面scan.htm
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
def scan(request): result = '' if request.method == 'post': name = request.post.get('name') tel = request.post.get('tel') print(tel) db = user() db.name = name db.tel = tel db.save() result = 'success' return render(request, 'scan.html', {'result': result}) else: return render(request, 'scan.html') |
web页面scan.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
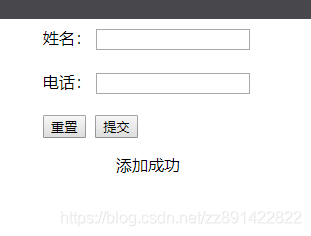
<!doctype html><html lang="en" xmlns="http://www.w3.org/1999/html"><head> <meta charset="utf-8"> <title>扫码登入</title></head><body><div style="width: 210px;margin:0 auto"> <form method="post"> {% csrf_token %} <label for="name">姓名:</label> <input type="text" name="name" style="width: 150px"><br><br> <label for="tel">电话:</label> <input type="text" name="tel" style="width: 150px"><br><br> <input type="reset"> <input type="submit"> </form> {% if result %} <p style="text-align: center">添加成功</p> {% endif %}</div></body> |


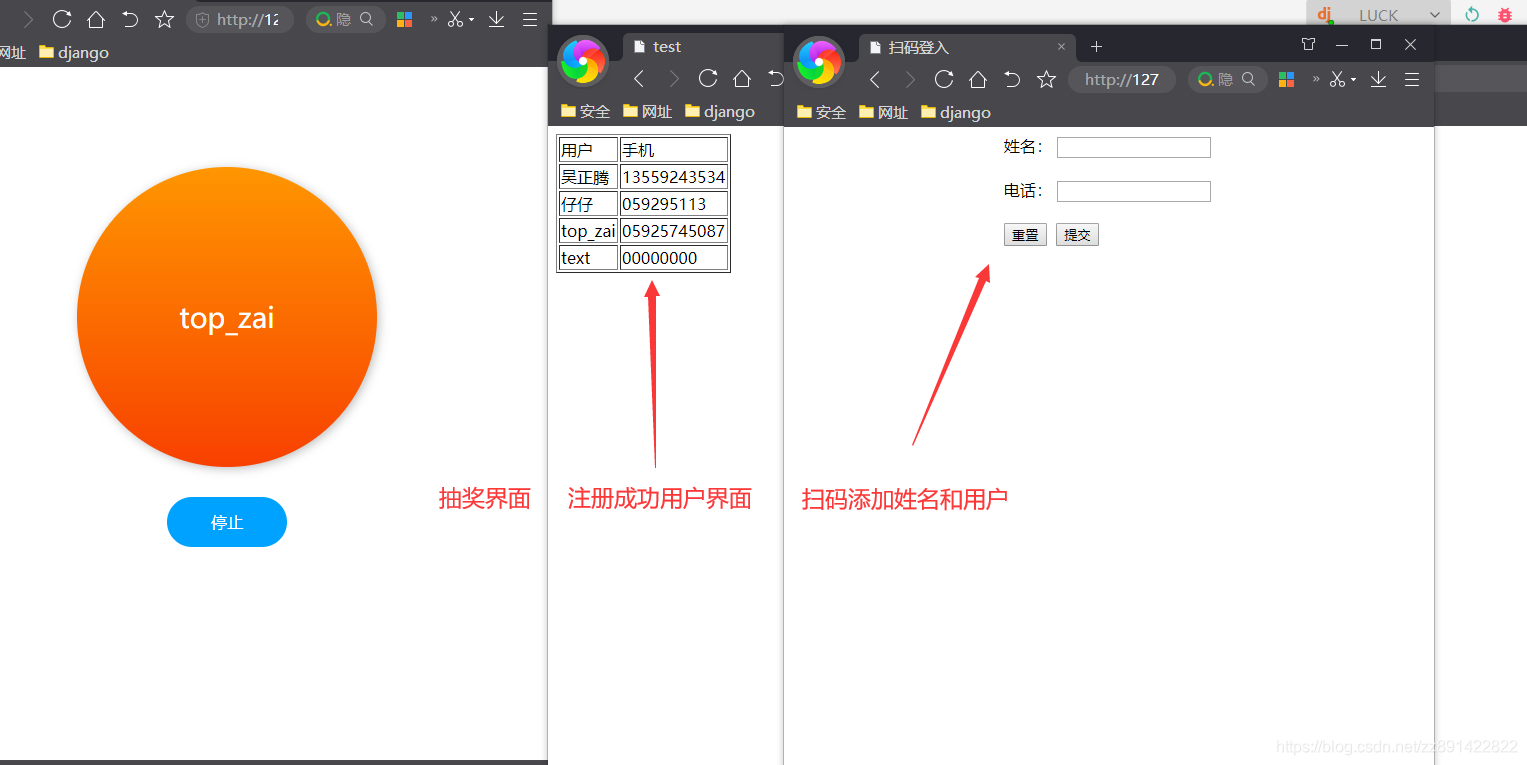
前端抽奖界面
url中添加
path(‘luck', views.luck, name=“luck”)
views中添加
|
1
2
3
4
5
6
|
def luck(request): all_user = user.objects.all() return render(request, 'luck.html', { 'all_user': all_user, }) |
setting里面设置静态路径
|
1
2
3
4
|
static_url = '/static/'staticfiles_dirs=( os.path.join(base_dir,"static"),) |
前端页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!doctype html><html> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>jquery随机抽奖 - 站长素材</title> <head> <script id="jquery_172" type="text/javascript" class="library" src="static/js/jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function(){ var alldata = new array({% for post in all_user %}"{{post.name}}",{% endfor %}); var num = alldata.length - 1; var show = $("#show"); var btn = $("#btn"); var open = false; function change(){ var randomval = math.round(math.random() * num); var prizename = alldata[randomval]; show.text(prizename); } function run(){ if(!open){ timer=setinterval(change,5); btn.removeclass('start').addclass('stop').text('停止'); open = true; }else{ clearinterval(timer); btn.removeclass('stop').addclass('start').text('开始抽奖'); open = false; } } btn.click(function(){run();}) }) </script> <style> body{ background:#fff;} .wrap{ width:300px; margin:100px auto; font-family:"微软雅黑";} .show{ width:300px; height:300px; background-color:#ff3300; line-height:300px; text-align:center; color:#fff; font-size:28px; -moz-border-radius:150px; -webkit-border-radius:150px; border-radius:150px; background-image: -webkit-gradient(linear,0% 0%, 0% 100%, from(#ff9600), to(#f84000), color-stop(0.5,#fb6c00)); -moz-box-shadow:2px 2px 10px #bbbbbb; -webkit-box-shadow:2px 2px 10px #bbbbbb; box-shadow:2px 2px 10px #bbbbbb;} .btn a{ display:block; width:120px; height:50px; margin:30px auto; text-align:center; line-height:50px; text-decoration:none; color:#fff; -moz-border-radius:25px; -webkit-border-radius:25px; border-radius:25px;} .btn a.start{ background:#80b600;} .btn a.start:hover{ background:#75a700;} .btn a.stop{ background:#00a2ff;} .btn a.stop:hover{ background:#008bdb;} </style> </head> <body> <div class="wrap"> <div class="show" id="show">点击按钮开始抽奖</div> <div class="btn"> <a href="javascript:void(0)" rel="external nofollow" class="start" id="btn">开始抽奖</a> </div> </div> </body></html> |
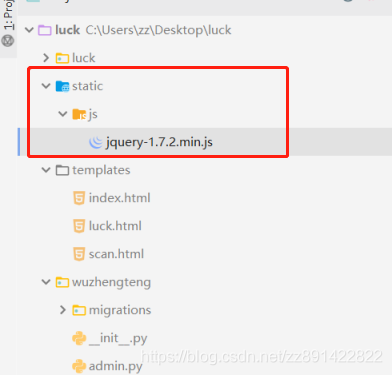
jq文件jquery-1.7.2.min.js
放在static 文件夹下

测试

到此这篇关于django扫码抽奖平台的文章就介绍到这了,更多相关django扫码抽奖内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/zz891422822/article/details/112545278










