kindeditor 是一套开源的在线html编辑器, 后台可与 java、.net、php、asp 等程序集成。为实现图文混排的编辑效果,我们通常都会用到编辑器的图片上传功能,本文会简单讲一下kineditor的基本使用,主要说明如何在php环境下,集成编辑器的图片上传功能!
- KindEditor 官方下载:http://kindeditor.net/down.php
- KindEditor 编辑器的基本使用:http://kindeditor.net/docs/usage.html
- KindEditor 初始化参数配置:http://kindeditor.net/docs/option.htm
- KindEditor 官方案例: http://kindeditor.net/demo.php
- kindeditor在php环境下上传图片功能集成
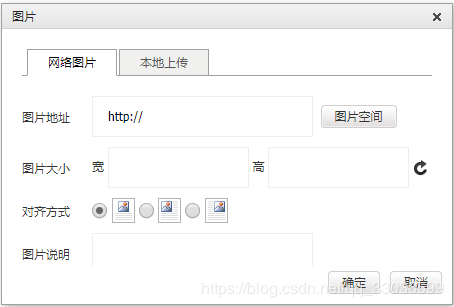
首先,我们先看一下编辑器里面自带的图片上传弹框,编辑器可使用 网络图片 和 本地上传 种方式,如下图。网络图片地址在 file_manager_json.php 里面设置,本地上传的图片上传的文件夹在upload_json.php 里面设置,如何设置接下来会有说明。


下面,我们就开始集成图片上传功能吧。
1)根据上述步骤引入css和js,同时初始化编辑器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/* 页面已引入以下文件 * css: kindeditor/themes/default/default.css * js: kindeditor/kindeditor-all-min.js * kindeditor/lang/zh-cn.js */ // 初始化编辑器 kindeditor.ready(function(k) { editor = k.create('textarea[name="content"]', { autoheightmode : true, // 需自动调整高度时配置 resizetype: 1, //拖拽设置,详情参考上述第3点,初始化参数配置 allowimageupload: true, // 允许图片上传 allowfilemanager: true, // 允许文件管理 wellformatmode: false, // 不美化html数据,kindeditor会自动美化编辑器的html代码,这样我们输入内容之后生成的html会多很多的<br/>标签,如不需要可将此配置项设置为false. uploadjson: 'kindeditor/php/upload_json.php', // 配置文件上传的接口文件的路径,需要使用 本地上传 图片时需配置 filemanagerjson : 'kindeditor/php/file_manager_json.php', // 配置网络图片加载的接口文件的路径,需要使用 网络图片 加载图片时需配置 aftercreate : function() { this.loadplugin('autoheight'); // 需自动调整高度时使用 }, afterblur: function(){ // 编辑器失去焦点时将数据同步到textarea this.sync(); // sync的详细作用可参考上述第2点,编辑器的基本使用 } });}) |
2)修改kindeditor中的 upload_json.php 文件,保证本地上传文件路径的正确性。
在路径 kindeitor/php/ 目录下找到 upload_json.php 文件,我们发现会有下面几行代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
//文件保存目录路径$save_path = $php_path . '../attached/';//文件保存目录url$save_url = $php_url . '../attached/';//定义允许上传的文件扩展名$ext_arr = array( 'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp'), 'flash' => array('swf', 'flv'), 'media' => array('swf', 'flv', 'mp3', 'wav', 'wma', 'wmv', 'mid', 'avi', 'mpg', 'asf', 'rm', 'rmvb'), 'file' => array('doc', 'docx', 'xls', 'xlsx', 'ppt', 'htm', 'html', 'txt', 'zip', 'rar', 'gz', 'bz2'),); |
从上面代码可以看出,kindeditor本地上传的图片默认会上传到 kindeditor/attached/ 下面,如果attached目录不存在,则会上传失败。我们可以根据自身代码目录指定本地上传的目录。
3)修改kindeditor中的 file_manager_json.php 文件,保证网络图片路径读取的正确性。
在路径 kindeitor/php/ 目录下找到 file_manager_json.php 文件,我们会发现也有两行与 2)中相似的代码:
|
1
2
3
4
5
6
|
//根目录路径,可以指定绝对路径,比如 /var/www/attached/ $root_path = $php_path . '../attached/'; //根目录url,可以指定绝对路径,比如 http://www.yoursite.com/attached/ $root_url = $php_url . '../attached/'; //图片扩展名 $ext_arr = array('gif', 'jpg', 'jpeg', 'png', 'bmp'); |
网路图片地址的默认路径同样是 kindeditor/attached/ ,我们可根据自身需要修改目录。
到此这篇关于php环境下如何实现使用kindeditor编辑器上传图片的文章就介绍到这了,更多相关php kindeditor编辑器上传图片内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_33036599/article/details/103383304