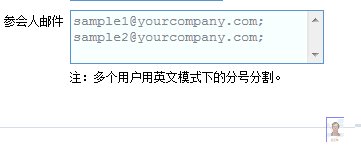
首先看看效果:
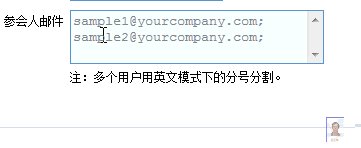
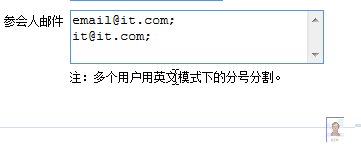
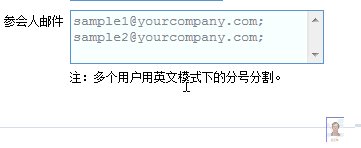
该控件的效果就是在TextBox控件上添加“水印”效果,也就是当TextBox为空时,显示提示消息,一旦TextBox聚焦,样式就消失。
Insus.NET实现两行文字水印,其实也没有什么技术含量,即是加了几个空格而已。
复制代码代码如下:
<asp:TextBox ID="txtCCEmail" runat="server" TextMode="MultiLine" Height="50" CssClass="textbox"
Width="250"></asp:TextBox><br />
<ajaxToolkit:TextBoxWatermarkExtender ID="TextBoxWatermarkExtender3" runat="server"
TargetControlID="txtCCEmail" WatermarkText="sample1@yourcompany.com; sample2@yourcompany.com;"
WatermarkCssClass="watermarked">
</ajaxToolkit:TextBoxWatermarkExtender>