最近项目需求的一个抽奖功能给整理了下,语言表达能力不好,写的不好请勿吐槽,一笑而过就好。好了下面开始说说这个抽奖功能。因为涉及到公司的项目所以一些敏感的地方均已中文代替。
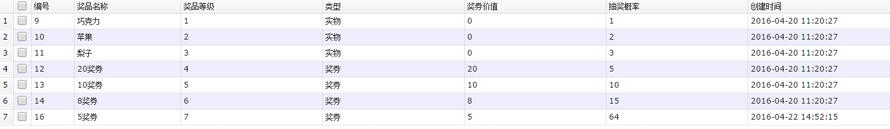
首先在后台添加奖品的名称以及概率如图:

后台代码没什么好说的,我们来看看前端代码。
通过html做出如下样式:
|
1
2
3
4
5
6
7
8
9
|
<div class="turntable-bg"> <div class="pointer"> <img id="pointer" src="~/content/images/pointer.png" alt="pointer" /> </div> <div class="rotate"> <img id="turntable" src="~/content/images/turntable.png" alt="turntable" /> </div> </div> |

这里要注意切图时候的角度。不然旋转后所对应的角度就不对了。
下面给抽奖的指针添加点击事件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
function rotate() { $.ajax({ type: 'post', url: '/控制器/方法', datatype: 'json', cache: false, error: function () { alert('出错了!'); return false; }, success: function (data) { if (data == 1 || data == -3) { var brotate = true; if (data == 1) { alert("请登录!"); }if (data == -3) { alert("对不起,您的奖券不足!") } } else { var angles = parseint(data.angle); //角度 var txt = data.prize; //奖项 var awards = parseint(data.id); var brotate = false; //如果brotate为 true 的时候无法点击 var rotatefn = rotatefn_method(awards, angles, txt); if (brotate) return; switch (awards) { case 0: //var angle = [26, 88, 137, 185, 235, 287, 337]; // rptatefn_method 三个参数均为后台传出,0,337 为转盘旋转所对应的角度,最后一个则为商品名称 rotatefn_method(0, 337, '奖品名称'); break; case 1: //var angle = [88, 137, 185, 235, 287]; rotatefn_method(1, 26, '奖品名称'); break; case 2: //var angle = [137, 185, 235, 287]; rotatefn_method(2, 88, '奖品名称'); break; case 3: //var angle = [137, 185, 235, 287]; rotatefn_method(3, 137, '奖品名称'); break; case 4: //var angle = [185, 235, 287]; rotatefn_method(4, 185, '奖品名称'); break; case 5: //var angle = [185, 235, 287]; rotatefn_method(5, 235, '奖品名称'); break; case 6: //var angle = [235, 287]; rotatefn_method(6, 235, '奖品名称'); break; case 7: //var angle = [287]; rotatefn_method(7, 282, '奖品名称'); break; } } } }); } //旋转事件 function rotatefn_method(awards, angles, txt) { var brotate = false; brotate = !brotate; $('#turntable').stoprotate(); $('#turntable').rotate({ angle: 0, animateto: angles + 1800, duration: 8000, callback: function () { $("#pl h4").html("恭喜你抽中" + txt + ""); } brotate = !brotate; } }) };//刷新当前页面 function locateend() { window.location.reload(); } |
这样页面的转盘就可以旋转以及弹出奖品了,js中注释应该比较明确,我就不多对js进行解释了,下面来说说控制器里计算概率的逻辑,之所以不把概率计算写在js中,是因为js文件容易被篡改,想必大家都知道。话不多说,下面上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
//判断用户是否登录 if (admin != null) { //获取后台设置的数据,见图1 var ldlist = hr.luckdrawlist(); //因为涉及到公司的项目所有一些敏感地方均已中文代替 list<double> dt = ldlist.select(i => i.概率).tolist(); //创建一个数值 double[] array = dt.toarray(); //角度 int angle = 0; //奖品 var prize = ""; var id = 0; //将概率放入数值,调用下面的get方法计算出所返回的概率位于数值中的第几位 var pl = get(array); //获取奖品表中位于pl的产品 var model = ldlist[pl]; // id , angle 角度 prize 奖品if (model.奖品等级 == 1) { angle = 26; prize = model.奖品; id = 1; } if (model.奖品等级 == 7) { angle = 88; prize = model.奖品; id = 2; } if (model.奖品等级 == 4) { angle = 137; prize = model.奖品; id = 3; } if (model.奖品等级 == 3) { angle = 185; prize = model.奖品; id = 4; } if (model.奖品等级 == 6) { angle = 235; prize = model.奖品; id = 5; } if (model.奖品等级 == 2) { angle = 282; prize = model.奖品; id = 7; } if (model.奖品等级 == 5) { angle = 337; prize = model.奖品; id = 0; } return json(new { angle = angle, prize = prize, id = id }); }return json(data); } |
计算概率的部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/// <summary> /// 获取抽奖结果 /// </summary> /// <param name="prob">各物品的抽中概率</param> /// <returns>返回抽中的物品所在数组的位置</returns> private static int get(double[] prob) { int result = 0; int n = (int)(prob.sum() * 1000); //计算概率总和,放大1000倍 random r = rnd; float x = (float)r.next(0, n) / 1000; //随机生成0~概率总和的数字 for (int i = 0; i < prob.count(); i++) { double pre = prob.take(i).sum(); //区间下界 double next = prob.take(i + 1).sum(); //区间上界 if (x >= pre && x < next) //如果在该区间范围内,就返回结果退出循环 { result = i; break; } } return result; } private static random rnd = new random(); |
基本上就这些,有不足的地方请各位帮忙补充一下,谢谢大家的阅读。