偶尔听人说用nginx实现文件上传下载,之前看nginx实践大致看到过,没有细究。所以今天就想研究下nginx实现文件的上传下载,直接开搞,本地服务启起。这里记录下配置及踩坑记录。
一、配置
|
1
2
3
4
5
6
7
8
9
10
11
12
|
http { ... server: { # 配置下载 location /download { root D:\\download; autoindex on; autoindex_exact_size off; } } ...} |

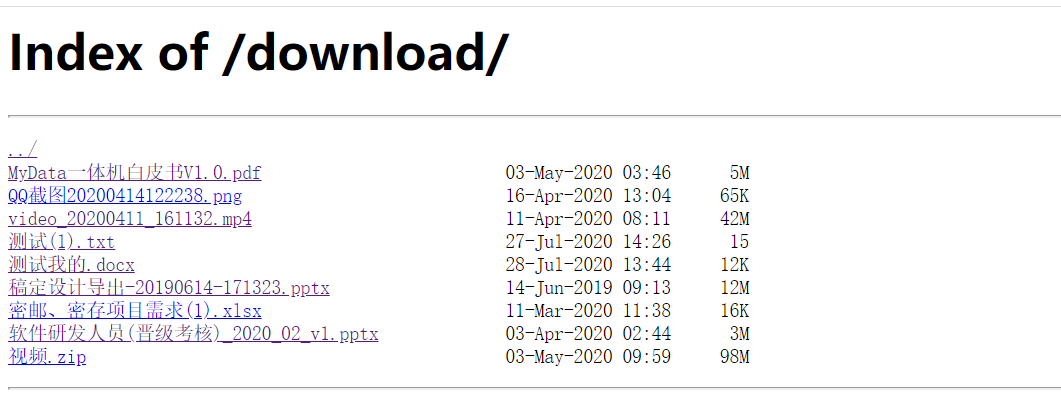
这是目录里随便放的几个文件,可以看到实现成功。
这里踩过几个坑,下面提示下:
1、root路径配置问题
刚开始配置的 alias D:\download,报错:2020/08/14 10:36:06 [emerg] 26396#16140: invalid number of arguments in "alias" directive in D:\Program File\nginx\nginx-1.13.12/conf/nginx.conf:74
那么查配置 74 行,发现少了分号,加上问题依旧。换成 root D:\download;,报错:2020/08/14 10:44:20 [emerg] 21376#17156: invalid number of arguments in "root" directive in D:\Program File\nginx\nginx-1.13.12/conf/nginx.conf:74
问题依旧,后来发现路径有问题,写错了,应该是
|
1
2
3
|
root D:/download;// 或者root D:\\download; |
原因都懂,就是 \ 只是个转义字符,要么用 \\,要么就用 /
2、root与alias差别
ok,这样配置可以了。但是当我输入:http://localhost/download/,报错404,我的D盘目录下为D:/download/*,然后其他文件
刚开始报错:2020/08/14 11:02:49 [error] 9928#12876: *11 CreateFile() "D:\download\/download" failed (2: The system cannot find the file specified), client: 127.0.0.1, server: , request: "GET /download HTTP/1.1", host: "localhost"
看到这个路径D:\download\/download这里有问题,所以我把配置rootD:/download/;,后面的 / 去掉了,再试,还是报错:2020/08/14 11:04:15 [error] 3128#11636: *1 CreateFile() "D:\download/download" failed (2: The system cannot find the file specified), client: 127.0.0.1, server: , request: "GET /download HTTP/1.1", host: "localhost"
所以考虑到不是路径的问题,那么问题原因在哪?在于 root 与 alias 配置的区别。

也就是说 当 rootD:/download; 时,你请求http://localhost/download/,他找的是:D:\download\download
而当 alias D:/download; 时,你请求http://localhost/download/,他找的才是:D:\download
那么我把我的本地路径改一下:D:/download/download/*,然后再是其他文件,那么就成功了。
3、中文文件问题
还有坑,点击全英文名文件是正常预览下载的,中文名文件报错。在 server段中添加 charset utf-8; 也不行,或者 charset gbk,utf-8; 也不行。有清楚的,烦请不吝赐教,谢谢。
思考良久,应该不是nginx配置的问题了,因为很多地方都说这样配置就可以显示中文了。然后我想到会不会是系统编码问题呢?我用本地做服务器。使用chcp命令查了一下系统编码,显示936。一般正常能显示中文的是936,那说明没问题。
虽然中文显示是正常的,但是**的,一点还是报错,乱码或者404。没办法直接点击下载中文名文件,或者浏览中文名目录。
中文名文件下载可以通过 复制文件名,然后贴在浏览器url后面,就可以下载下来了,中文名目录是真的无法浏览!!!
原因是,windows服务器中文是gbk编码,nginx的这种页面的href就是用gbk进行urlencode的,然后一般浏览器都是使用utf-8的,当然就没法访问了。
4、想防止浏览器自动打开文件而不是下载文件,添加
|
1
|
add_header Content-Disposition "attachment;"; |
|
1
2
3
4
|
// 所有文件都不打开location / { add_header Content-Disposition "attachment;filename*=utf-8'zh_cn'$arg_n";} |
一般存储在服务器上的文件都不会用原来的名字,所以下载的时候需要改名,可通过url中添加参数,然后在nginx中根据参数来改名。
举例:参数为 n=xxx.jpg
url:https"//xxxxx?n=xxx.jpg //表示把下载下来的文件名字改为xxx.jpg
nginx需要配置成
|
1
2
3
4
5
|
location / { if ($request_uri ~* ^.*\?n=([^&]+)$) { add_header Content-Disposition "filename*=$arg_n"; }} |
注释:里面的utf-8是有些浏览器会自动把文件改成urlencode的格式
一般1,2都是要一起配置的
|
1
2
3
4
5
|
location / { if ($request_uri ~* ^.*\?n=([^&]+)$) { add_header Content-Disposition "attachment;filename*=$arg_n"; }} |
到此这篇关于Nginx配置实现下载文件的示例代码的文章就介绍到这了,更多相关Nginx 下载文件内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/goloving/p/13501265.html
















