JavaScript 一个最简单的事件模型,需要有事件绑定与触发,还有事件删除。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
var eventModel = { list: {}, bind: function () { var args = [].slice.call(arguments), type = args[0], handlers = args.slice(1); if (typeof type === 'string' && handlers.length > 0) { for (var i = 0; i < handlers.length; i++) { if (typeof handlers[i] === 'function') { if (!this.list[type]) { this.list[type] = []; } this.list[type].push(handlers[i]); } } } }, unbind: function () { var type = arguments[0], handlers = Array.prototype.slice.call(arguments, 1); if (typeof type === 'string') { if (handlers.length === 0) { this.list[type] = []; } else { for (var i = 0; i < handlers.length; i++) { if (typeof handlers[i] === 'function' && handlers[i] === this.list[type][i]) { this.list[type].splice(i, 1); } } } } }, trigger: function () { var arguments = [].slice.call(arguments), type = arguments[0], args = arguments[1] instanceof Array && !arguments[2] ? arguments[1] : arguments.slice(1), handlers = this.list[type]; for (var i = 0; i < handlers.length; i++) { handlers[i].apply(this, args.splice(0, handlers[i].length)); } }}; |
其中主要实现了bind(绑定事件)、unbind(删除事件)与 trigger (触发事件)。对同一事件名称,可以绑定多个事件处理函数;并按照绑定的顺序依次触发。
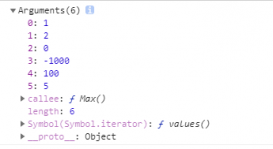
args.splice(0, handlers[i].length) 触发时的传参
事件绑定与触发:
|
1
2
3
4
5
6
7
8
9
10
11
|
eventModel.bind('myevent1', function (a) { console.log(a); // 1}, function(b) { console.log(b); // 2}, function(c, d) { console.log(c + ' + ' + d); // a + b});eventModel.bind('myevent1', function (e) { console.log(e); // 50});eventModel.trigger('myevent1', 1,2,'a','b', 50); |
事件删除:
|
1
2
|
<button id="bind">bind</button><button id="unbind">unbind</button> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var fnX = function () { console.log('fnX');}var fnY = function () { console.log('fnY');}eventModel.bind('myevent2', fnX, fnY);document.getElementById('unbind').onclick = function () { eventModel.unbind('myevent2', fnX); //删除 fnX 后,只剩下 fnY};document.getElementById('bind').onclick = function () { eventModel.trigger('myevent2'); //输出 fnX fnY //在点击unbind后,只输出 fnY}; |
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/caihg/p/5227139.html