mvc模式是一个比较成熟的开发模式。m是指业务模型,v是指用户界面,c则是控制器,使用mvc的目的是将m和v的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,view的定义比较清晰,就是用户界面。今天就来模拟使用mvc模式开发一个点餐程序,当然,只是就此案例来说明mvc在前端的实现参考,并没有完整的实现。程序很简单,与传统的mvc三层架构不谋而合。
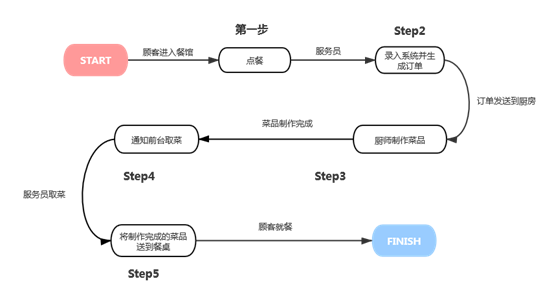
首先,先介绍一下场景:顾客进到餐馆,拿着菜单点餐,服务员记录并发到后端厨房,厨师接到订单,按照订单的菜品去制作,制作完毕通知服务员取餐,服务员将菜品送到客户餐桌,顾客就餐,完毕。我们看一下业务流程图:

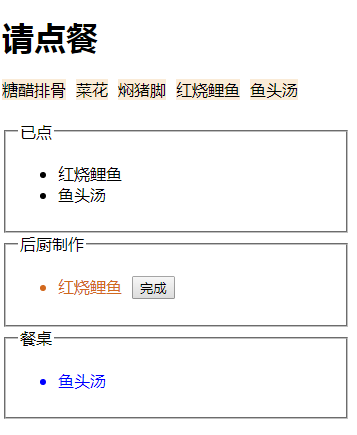
在这个案例中,m对应的是菜品订单,c对应的就是服务员,v对应的就是顾客。服务员将顾客和厨师连接到一起,但是顾客并不直接与厨师沟通与接触。服务员需要监听菜品的完成情况,一旦完成,厨师会通知服务员取餐,并送到顾客餐桌。我们看一下最终的界面:

界面共分为4个区域:
- 菜单: 顾客进到餐馆的第一个动作,拿菜单点菜。
- 已点:顾客点完菜,即生成点菜订单。
- 制作:后厨根据订单制作菜品。
- 餐桌:制作完成的菜品会被端到顾客的餐桌。
程序用h5实现,包含一个展现的页面order.html,一个order.js。order.js包含两个类:food(食物类)和controller(点餐控制器)。
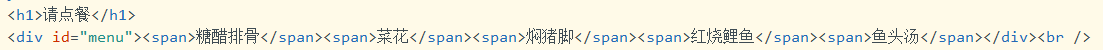
菜单的实现如下:

当然,得响应菜单的选择,要实现这个功能,我们还得引入食物和控制器。
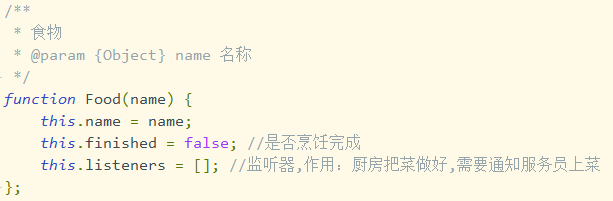
首先,看一下食物类的定义:

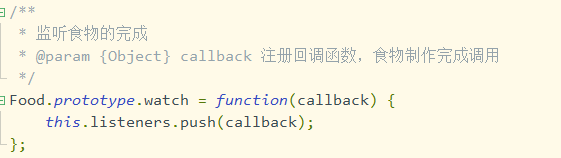
注册监听器:

这里的监听器在实际的场景中当然是指上菜员了,从程序架构角度这里是支持多个监听器的,很多业务场景下一个数据的改变可能会影响到多个界面的更新。这个点餐程序传入的实际就是一个回调函数,食物制作完成则调用该函数更新界面显示(上菜)。
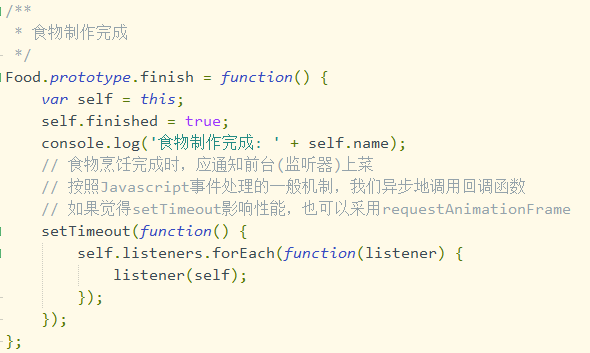
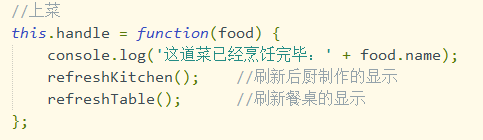
最后,食物制作完成:

食物制作完成,轮询监听器,执行回调函数。
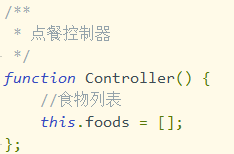
接下来,引入点餐控制器,这可是数据和界面的纽带(后厨和顾客)。看控制器定义:

这个控制器里面存放了顾客点的菜品。
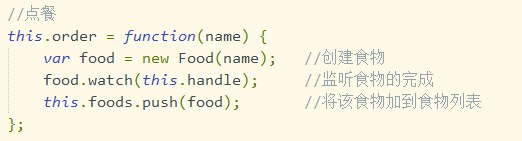
当然了,控制器还应包括点餐:

这里的 就是传入的回调函数。定义如下:
就是传入的回调函数。定义如下:

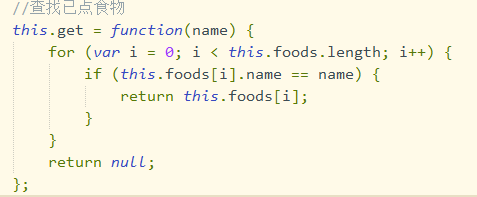
另外,这个控制器应该还包含查找指定的食物:

好了,至此,order.js的全部内容已经完成。

回到页面,我们需要在页面的javascript里面定义控制器的实例:

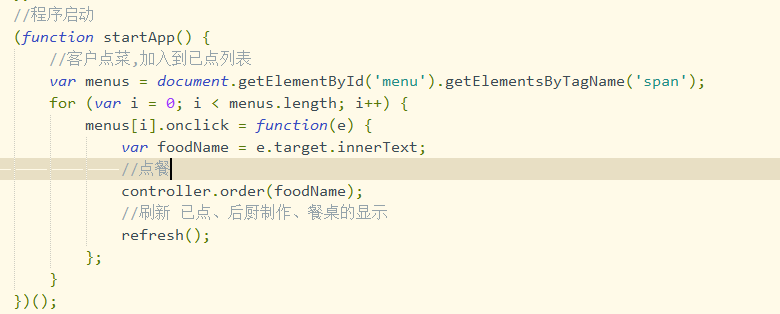
定义程序启动的函数:

这里就包含了响应最开始的点餐事件。包含两个动作:点餐和刷新界面显示。实际的业务场景中,顾客点了菜之后会形成待制作的订单录入到系统并发送到后厨,厨师制作菜品。顾客的手机订单中也能查看到已点的菜品以及可能的制作的动态信息。
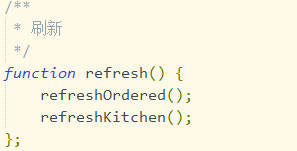
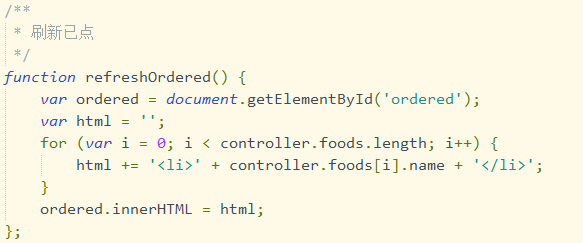
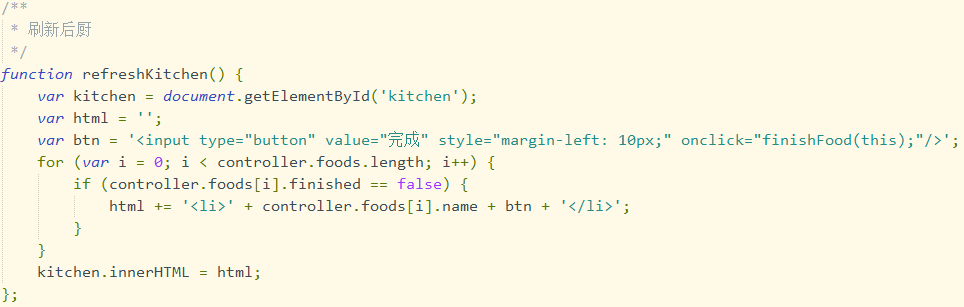
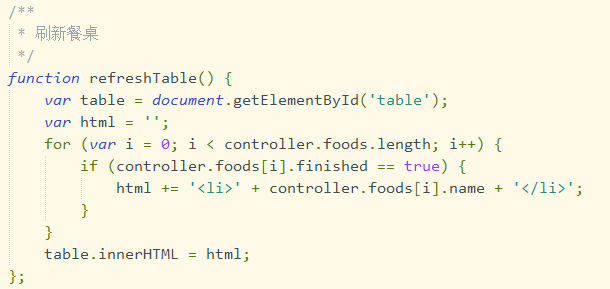
刷新界面的方法包含:





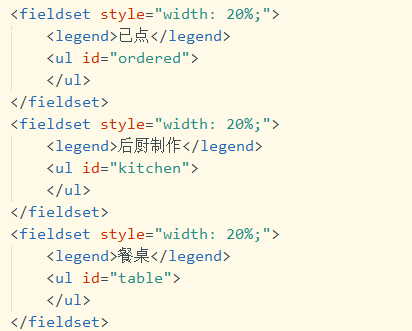
界面的几块显示区域定义:

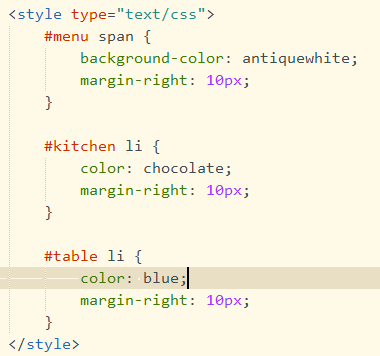
区分几块区域的样式:

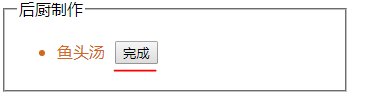
后厨制作里面,每个食物后面会有一个完成按钮:

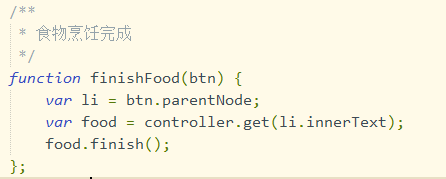
单击完成

最后,食物的监听器就会被调用,并刷新后厨、餐桌的显示。
至此,这个点餐程序全部完成。

到此这篇关于javascript 模拟mvc实现点餐程序案例详解的文章就介绍到这了,更多相关js实现点餐程序内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/yehaida/archive/2020/12/24/14183827.html