利用xmlHttpRequest组件作为交互工具,利用XML作为数据传输的格式。
[ XML ]
使用XML作为传输格式的优势:
1. 格式统一, 符合标准
2. 容易与其他系统进行远程交互, 数据共享比较方便
缺点:
1. XML文件格式文件庞大, 格式复杂, 传输占用带宽
2. 服务器端和客户端都需要花费大量代码来解析XML, 不论服务器端和客户端代码变的异常复杂和不容易维护
3. 客户端不同浏览器之间解析XML的方式不一致, 需要重复编写很多代码
4. 服务器端和客户端解析XML花费资源和时间
[ JSON ]
那么除了XML格式, 还有没有其他格式, 有一种叫做JSON (JavaScript Object Notation) 的轻量级数据交换格式能够替代XML的工作.
优点:
1. 数据格式比较简单, 易于读写, 格式都是压缩的, 占用带宽小
2. 易于解析这种语言, 客户端JavaScript可以简单的通过eval()进行JSON数据的读取
3. 支持多种语言, 包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等语言服务器端语言, 便于服务器端的解析
4. 在PHP世界, 已经有PHP-JSON和JSON-PHP出现了, 便于PHP序列化后的程序直接调用. PHP服务器端的对象、数组等能够直接生JSON格式, 便于客户端的访问提取.
另外PHP的PEAR类已经提出了支持 (http://pear.php.net/pepr/pepr-proposal-show.php?id=198)
5. 因为JSON格式能够直接为服务器端代码使用, 大大简化了服务器端和客户端的代码开发量, 但是完成的任务不变, 且易于维护
缺点:
1. 没有XML格式这么推广的深入人心和使用广泛, 没有XML那么通用性
2. JSON格式目前在Web Service中推广还属于初级阶段
PS: 据说Google的Ajax是使用 JSON+模板 做的
JSON定义
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成。它基于ECMA262语言规范(1999-12第三版)中JavaScript编程语言的一个子集。 JSON采用与编程语言无关的文本格式,但是也使用了类C语言(包括C, C++, C#, Java, JavaScript, Perl, Python等)的习惯,这些特性使JSON成为理想的数据交换格式。
JSON的结构基于下面两点
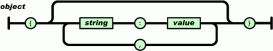
1. "名称/值"对的集合 不同语言中,它被理解为对象(object),记录(record),结构(struct),字典(dictionary),哈希表(hash table),键列表(keyed list)等
2. 值的有序列表 多数语言中被理解为数组(array)
JSON使用:
JSON以一种特定的字符串形式来表示 JavaScript 对象。如果将具有这样一种形式的字符串赋给任意一个 JavaScript 变量,那么该变量会变成一个对象引用,而这个对象就是字符串所构建出来的,好像有点拗口,我们还是用实例来说明。
这里假设我们需要创建一个User对象,并具有以下属性
用户ID
用户名
用户Email
您可以使用以下JSON形式来表示User对象:
JavaScript代码
{"UserID":11, "Name":"Truly", "Email":"zhuleipro◎hotmail.com"};
然后如果把这一字符串赋予一个JavaScript变量,那么就可以直接使用对象的任一属性了。
完整代码:
JavaScript代码
复制代码 代码如下:
<script>
var User = {"UserID":11, "Name":"Truly", "Email":"zhuleipro◎hotmail.com"};
alert(User.Name);
</script>
实际使用时可能更复杂一点,比如我们为Name定义更详细的结构,使它具有FirstName和LastName:
JavaScript代码
{"UserID":11, "Name":{"FirstName":"Truly","LastName":"Zhu"}, "Email":"zhuleipro◎hotmail.com"}
完整代码:
JavaScript代码
复制代码 代码如下:
<script>
var User = {"UserID":11, "Name":{"FirstName":"Truly","LastName":"Zhu"}, "Email":"zhuleipro◎hotmail.com"};
alert(User.Name.FirstName);
</script>
现在我们增加一个新的需求,我们某个页面需要一个用户列表,而不仅仅是一个单一的用户信息,那么这里就需要创建一个用户列表数组。
下面代码演示了使用JSON形式定义这个用户列表:
JavaScript代码
复制代码 代码如下:
[
{"UserID":11, "Name":{"FirstName":"Truly","LastName":"Zhu"}, "Email":"zhuleipro◎hotmail.com"},
{"UserID":12, "Name":{"FirstName":"Jeffrey","LastName":"Richter"}, "Email":"xxx◎xxx.com"},
{"UserID":13, "Name":{"FirstName":"Scott","LastName":"Gu"}, "Email":"xxx2◎xxx2.com"}
]
完整代码:
JavaScript代码
复制代码 代码如下:
<script>
var UserList = [
{"UserID":11, "Name":{"FirstName":"Truly","LastName":"Zhu"}, "Email":"zhuleipro◎hotmail.com"},
{"UserID":12, "Name":{"FirstName":"Jeffrey","LastName":"Richter"}, "Email":"xxx◎xxx.com"},
{"UserID":13, "Name":{"FirstName":"Scott","LastName":"Gu"}, "Email":"xxx2◎xxx2.com"}
];
alert(UserList[0].Name.FirstName);
</script>
事实上除了使用"."引用属性外,我们还可以使用下面语句:
JavaScript代码
复制代码 代码如下:
alert(UserList[0]["Name"]["FirstName"]); 或者 alert(UserList[0].Name["FirstName"]);
现在读者应该对JSON的使用有点认识了,归纳为以下几点:
对象是属性、值对的集合。一个对象的开始于“{”,结束于“}”。每一个属性名和值间用“:”提示,属性间用“,”分隔。
数组是有顺序的值的集合。一个数组开始于"[",结束于"]",值之间用","分隔。
值可以是引号里的字符串、数字、true、false、null,也可以是对象或数组。这些结构都能嵌套。
字符串和数字的定义和C或Java基本一致。
小节:
本文通过一个实例演示,初步了解了JSON 的强大用途。可以归结如下:
JSON 提供了一种优秀的面向对象的方法,以便将元数据缓存到客户机上。
JSON 帮助分离了验证数据和逻辑。
JSON 帮助为 Web 应用程序提供了 Ajax 的本质。
参考资料:
http://www.json.org/
http://www.ibm.com/developerworks/cn/web/wa-lo-json/?ca=drs-tp3308#N1010D