要了解react中key的作用,可以从key的取值入手,key的取值可以分为三种,不定值、索引值、确定且唯一值
在下面的代码中,key的取值是不定值(math.random())
问题: 点击按钮的时候,span的颜色会变成红色吗?
- import React, { useState } from 'react';
- function App() {
- const [initMap, setInitMap] = useState([1,2,3,4]);
- const handleClick = () => {
- setInitMap([1,2,3,4])
- var spanEle = document.getElementsByTagName('span');
- Array.from(spanEle).map(it => it.style.color = 'red')
- }
- return (
- <div className="App" id="app">
- {
- initMap.map((it,index) => <div key={Math.random()}><span>color</span></div>)
- }
- <button onClick={() => handleClick()}></button>
- </div>
- );
- }
- export default App;
答案是:不会
这个问题涉及react渲染机制和diff算法
官网中对于diff有如下规则:
- 当元素类型变化时,会销毁重建
- 当元素类型不变时,对比属性
- 当组件元素类型不变时,通过props递归判断子节点
- 递归对比子节点,当子节点是列表时,通过key和props来判断。若key一致,则进行更新,若key不一致,就销毁重建
分析上述问题:
当点击按钮时,setinitmap([1,2,3,4])会造成渲染,渲染时会生成新的虚拟dom,但此时获取到的span元素是之前的元素(因为setinitmap是异步执行的),所以新旧dom会做对比
在initmap.map((it,index) => <div key={math.random()}><span>color</span></div>)这段代码中
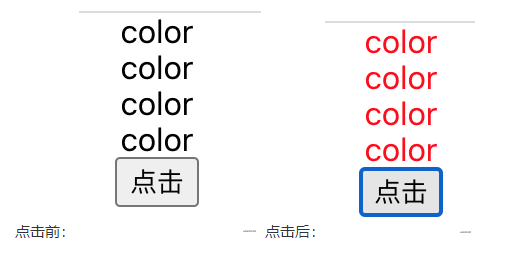
这里的div是列表,对比第四条diff规则,react会根据key来判断是否更新真实dom。key= {math.random()},新旧dom的值不一致,就会重新生成div。而我们是给更新之前的元素加了红色的样式,所以重新创建的元素上不会有这个样式,效果如下

第二种情况:key的取值为索引值
上面我们分析的结果是,因为key的变化,导致div元素在render的时候会重新生成。那如果key在render前后保持不变呢?例如,将key改为index
问题: 这段代码在button点击之后,span的颜色会变吗?
- return (
- <div className="App" id="app">
- <Spin spinning={spin}></Spin>
- {
- initMap.map((it,index) => <div key={index}><span>color</span></div>)
- }
- <button onClick={() => handleClick()}></button>
- </div>
- );
答案:会
分析: 因为在render前后,index不变,所以div不会重新生成,接着对比span元素,span元素在render前后,属性变化,因此react只会为span元素应用新的属性,但是他们指向的还是之前的元素

第三种情况:key的取值确定且唯一:
在这个例子中,通过将key设置成index,span的颜色有了变化,但是在使用key时,react官网不推荐使用index

改造一下上面的代码
- const [initMap, setInitMap] = useState([1,2,3,4]);
- const handleClick = () => {
- setInitMap([3,2,1,4])
- }
- return (
- <div className="App" id="app">
- {
- initMap.map((it,index) => <div key={index}><input type="radio" />{it}</div>)
- }
- <button onClick={() => handleClick()}>点击</button>
- </div>
- );
- }
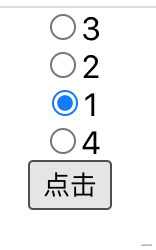
在初始化的时候选中值为3的按钮

点击按钮

我们预期的效果是,选中的依旧是值为3的按钮,但此时变成了值为1的按钮
分析:
- setstate之后会导致render
- div的index不变,所以div不会重新生成,input不受state和props控制,因此元素的状态不变
- 所以变化的只有受state影响的it
如果想要达到预期效果,我们要设置唯一且确定的key
测试一:
- {
- initMap.map((it) => <div key={it}><input type="radio" />{it}</div>)
- }
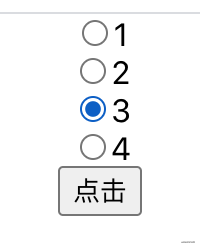
初始化的时候选中第三个按钮

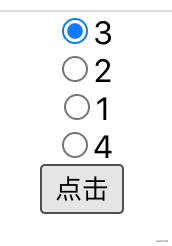
点击按钮

这才是符合预期的效果
思考一下,将key设置为math.random(),会有什么效果?按钮的状态会保留吗?
点击前:

点击后:

radio的状态不会被保留
通过上面的例子,我们大概可以理解react中key的作用了,下面的内容是对react知识点的一些扩展
扩展内容: 文章开始的代码还涉及react两个其他知识点,一个是提到过的react渲染条件,一个是对真实dom的操作;
扩展一: react渲染条件
- import './App.css';
- import React, { useState } from 'react';
- function App() {
- const [initMap, setInitMap] = useState([1,2,3,4]);
- const [spin, setSpin] = useState(false);
- const handleClick = () => {
- setSpin(true); //变化部分
- var spanEle = document.getElementsByTagName('span');
- Array.from(spanEle).map(it => it.style.color = 'red')
- setSpin(false); //变化部分
- }
- return (
- <div className="App" id="app">
- <Spin spinning={spin}></Spin>
- {
- initMap.map((it,index) => <div key={Math.random()}><span>{it}</span></div>)
- }
- <button onClick={() => handleClick()}></button>
- </div>
- );
- }
- export default App;
测试结果如下 点击前:

点击后:

在这段代码中,div的key仍然使用的是math.random(),但initmap的state并没有改变,所以没有重新渲染,此时div不会销毁重建
扩展二:是否可以对真实dom操作
在react中,虚拟dom的出现是为了减少对真实dom的操作,因为真实的dom元素是一个较复杂的对象,操作的话计算量比较大。我们上面的代码中,都是直接操作dom节点,更改样式,这样并不可取。由于react是根据state和props的变化来渲染页面,因此通过state来控制页面渲染比较好
修改后的代码如下:
- function App() {
- const [initMap, setInitMap] = useState([1,2,3,4]);
- const [spin, setSpin] = useState(false);
- const [showColor, setShowColor] = useState(false);
- const handleClick = () => {
- setInitMap([3,2,1,4]);
- setShowColor(true);
- }
- return (
- <div className="App" id="app">
- <Spin spinning={spin}>
- {
- initMap.map((it,index) => <div key={Math.random()}><span className={showColor && 'span-color'}>color</span></div>)
- }
- </Spin>
- <button onClick={() => handleClick()}>点击</button>
- </div>
- );
- }
此时span是受控组件,可以通过showcolor的状态控制元素的渲染
点击前:

点击后:

使用state控制渲染后,代码量会变少,同时结果符合预期
总结
- 在使用key时,要保证key的唯一和确定性,如果key的值为math.random(),可能造成组件重新构建,使之前对元素的操作失效
- 在渲染页面时,尽量不要操作真实的dom,使用state来更新页面
以上就是详解react中key的作用的详细内容,更多关于react key的作用的资料请关注服务器之家其它相关文章!
原文链接:https://juejin.cn/post/6949420944901275655