最近在网上看到了 Build your own React 这篇文章,作者从零开始实现了一个简易类 React 框架,虽然没有过多的优化,但 React 中的核心思想 Concurrent Mode,Fiber Reconciler 等都有实现,看完后对理解 React 有很大帮助,因此我想在 Build your own React 的基础上,对代码进行拆分,搭建起自己的框架工程,然后完善教程中没完成的其他功能,代码在 rac 中。
工程搭建
技术栈上我选择用 TypeScript 开发,Rollup 打包, 都是平时用的不多的技术,顺带一起练练手,而且相比 webpack, rollup 配置更简单一些。在工程中创建一个 tsconfig.json 和一个 rollup.config.js, 然后安装一下需要的 rollup 插件,比如 rollup-plugin-typescript2, rollup-plugin-terser。另外准备一个 examples 文件夹,创建一个小型的 demo 工程,使用 tsx 开发
支持 jsx
如果想让 TypeScript 支持 jsx,需要在 tsconfig 中开启 jsx TypeScript 自带了三种模式: preserve, react,和 react-native,我们设置为 react, TypeScript 就会将代码中的 jsx 翻译成 React.createElement,这也是在使用 jsx 时,React 必须要在作用域中的原因。
但是我们要自己实现一个 React-like 框架,完全可以给 React.createElement 换个名字。在 Build your own React 中,作者通过 /** @jsx Didact.createElement */ 注释,告诉编译器将 jsx 的输出函数改为 Didact.createElement,这个方法只对当前文件生效,如果是在工程中使用为每个文件都加一行注释就麻烦了。我们通过另一种办法,在 tsconfig 中通过 jsxFactory 属性指定,我们这里叫 h,除了 React.createEmenent,还有个特殊元素 - Fragment,TypeScript 默认会翻译成 React.Fragment,我们通过 jsxFragmentFactory 直接改为 Fragment。
tsconfig.json:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{ "compilerOptions": { "target": "esnext", "module": "commonjs", "moduleResolution": "node", "jsx": "react", // enable jsx "jsxFactory": "h", // React.createElement => h "jsxFragmentFactory": "Fragment", // React.Fragment => Fragment "rootDir": "./src", "lib": ["dom", "es2015"] }} |
Rollup 配置
Rollup 的配置比较简单,除了 input,output,再额外加一些插件就可以了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
const path = require('path')const typescript = require('rollup-plugin-typescript2')const { terser } = require('rollup-plugin-terser')const eslint = require('@rollup/plugin-eslint')export default { input: 'src/index.ts', output: [ { file: 'dist/rac.umd.js', format: 'umd', name: 'rac' } ], plugins: [ terser(), eslint({ throwOnError: true, include: ['src/**/*.ts'] }), typescript({ verbosity: 0, tsconfig: path.resolve(__dirname, 'tsconfig.json'), useTsconfigDeclarationDir: true }) ]} |
Eslint in TypeScript
为了能让 Eslint 支持 TypeScript,需要给 Eslint 一些额外配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
module.exports = { parser: '@typescript-eslint/parser', env: { es6: true, browser: true }, plugins: [ '@typescript-eslint' ], extends: [ 'eslint:recommended', ], parserOptions: { sourceType: 'module' }, rules: { ... }} |
项目结构
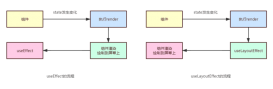
React 新的 Fiber 架构有几个核心概念,在 Build your own React 中,作者依照
- Step I: The createElement Function
- Step II: The render Function
- Step III: Concurrent Mode
- Step IV: Fibers
- Step V: Render and Commit Phases
- Step VI: Reconciliation
- Step VII: Function Components
- Step VIII: Hooks
这几步逐步实现了一个 mini React,为了提高代码可读性和可维护性,会把这些功能划分到不同的文件中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.├── README.md├── examples // demo目录├── package.json├── rollup.config.js├── src│ ├── dom.ts│ ├── h.ts│ ├── hooks.ts│ ├── index.ts│ ├── reconciler.ts│ ├── scheduler.ts│ └── type.ts└── tsconfig.json |
- dom.ts 中处理 DOM 相关工作
- h.ts 中是对 jsxFactory, jsxFragmentFactory 的实现
- hooks.ts 中是对 hooks 的实现
- reconciler.ts 是 reconcile 阶段和 commit 阶段的实现
- shceduler.ts 是任务调度器的实现
- type.ts 是一些类型定义
到这工程就搭建起来了,整个工程的结构和一些代码实现上借鉴了 fre 这个框架。
到此这篇关于从头写React-like框架的工程搭建实现的文章就介绍到这了,更多相关React-like搭建内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://segmentfault.com/a/1190000039668066